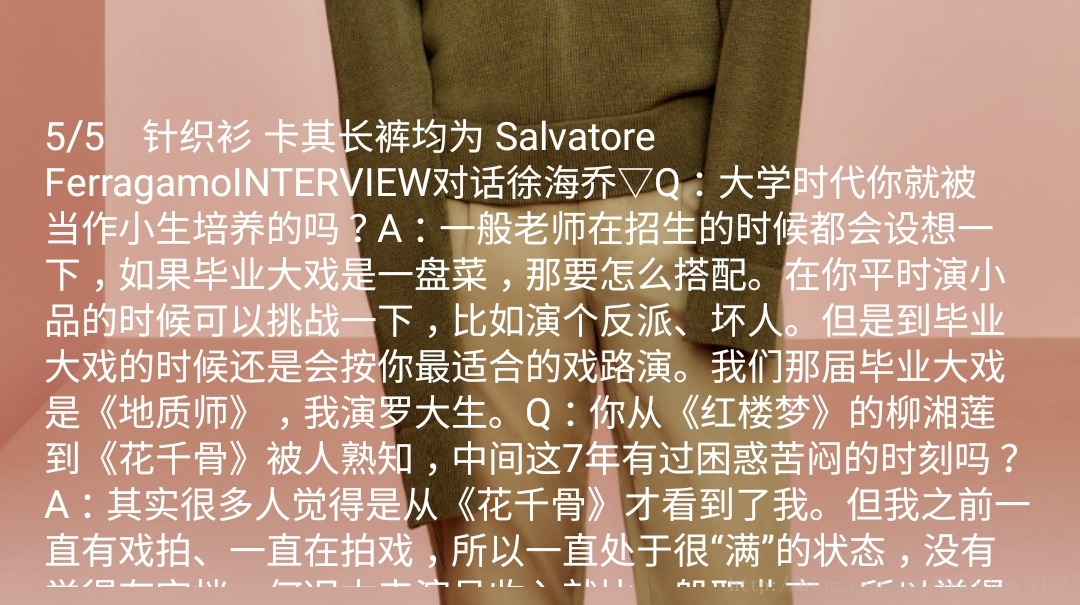
在图片集观看文章时,我们一般是
“1/5 图片集介绍”
这种形式,我们可以这样实现:
1.第一步,在xml里设置
<TextView
android:id="@+id/tv_photo_detail_title"
android:layout_width="match_parent"
android:layout_height="wrap_conten"
android:textColor="@color/white"
android:textSize="11sp"
tools:text="1/5 图片集"
android:scrollbars="vertical"
/>设置 tools:text=”1/5 图片集” text 样式:
需要在父布局添加
xmlns:tools="http://schemas.android.com/tools"2.在String 文件里设置样式:
<string name="photo_detail_title">%1$d/%2$d %3$s</string>3.在java文件中赋值:
textview.setText(getString(R.string.photo_detail_title, 1,5,title));getString(string里样式,%1
d,
d,%3$d);
效果如图:

最后
以上就是听话百合最近收集整理的关于textview 实现文字拼接 样式的全部内容,更多相关textview内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复