最近一周没有更新博客是由于手头有点布置的项目,每天比较忙过的也很充足,基本时间安排的满满的,今天休息天就去外面跑了跑歩把一周的压印都释放了出去,瞬间感觉心情开朗了很多,晚上回来头脑感觉比较清晰就把以前遇到过的一个Bug以及解决思路通过复盘给大家分享一下,好了接下来步入正题

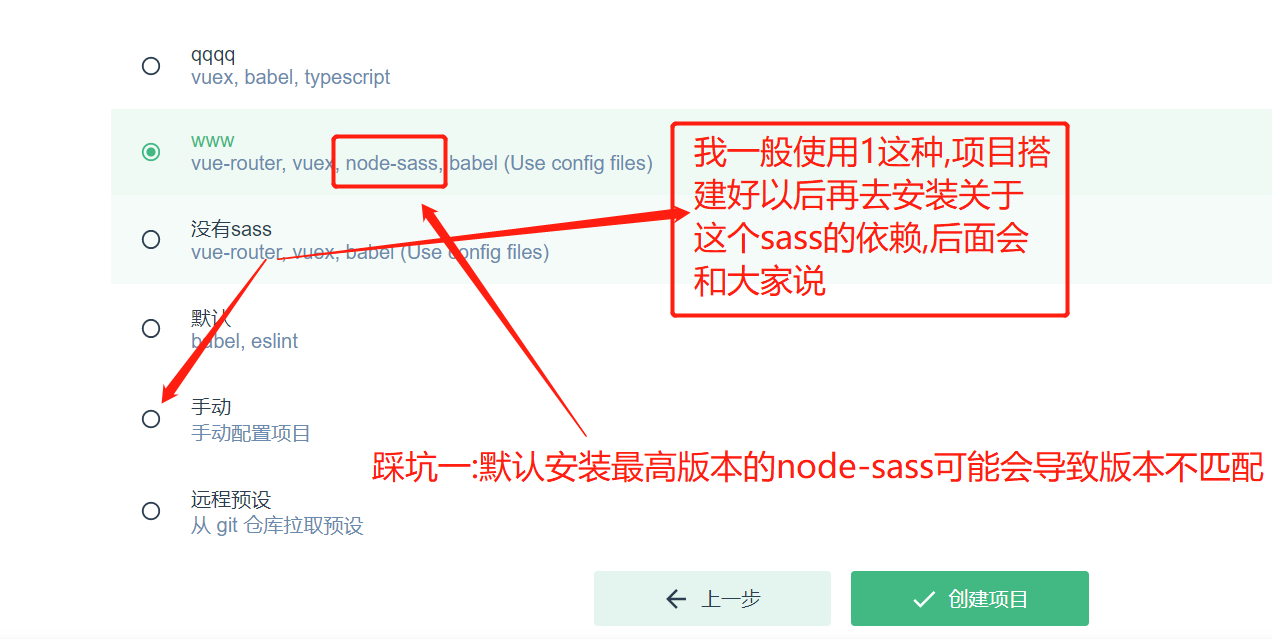
我们在写vue项目的时候有时候大家会用到scss这时候就需要安装依赖sass-loader和node-sass,但是这俩个安装是十分坑爹的,它们俩会由于这个版本匹配冲突的原因导致运行报错,当时我在这个坑中踩了好久,接下来我把报错代码献上(图文结合方便大家理解)
我这个vue项目已经默认安装了 vue-style-loader,不要多此一举。免得版本冲突。到时候又会出现更多问题。
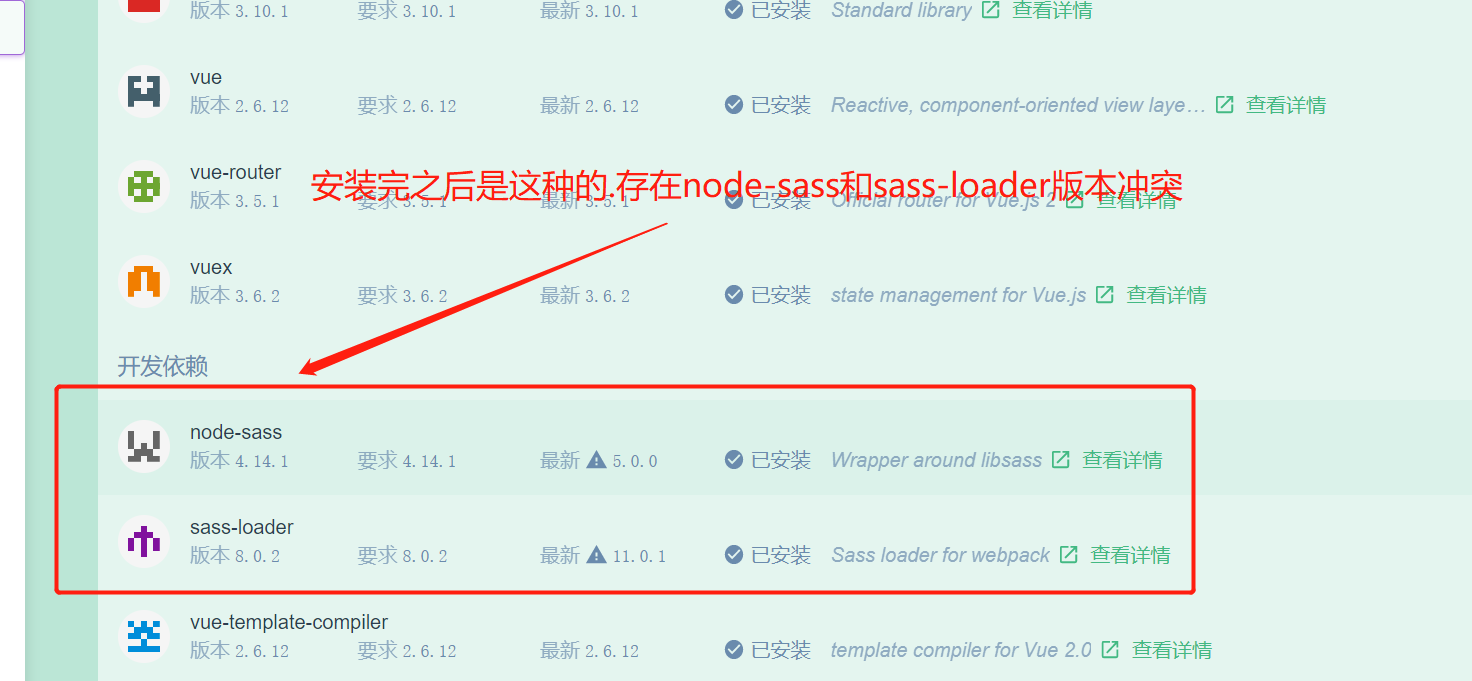
第二种报错原因是可能会存在的:就是直接安装也会安装最新版本的
npm install node-sass --save-dev //安装node-sass
npm install sass-loader --save-dev //安装sass-loader
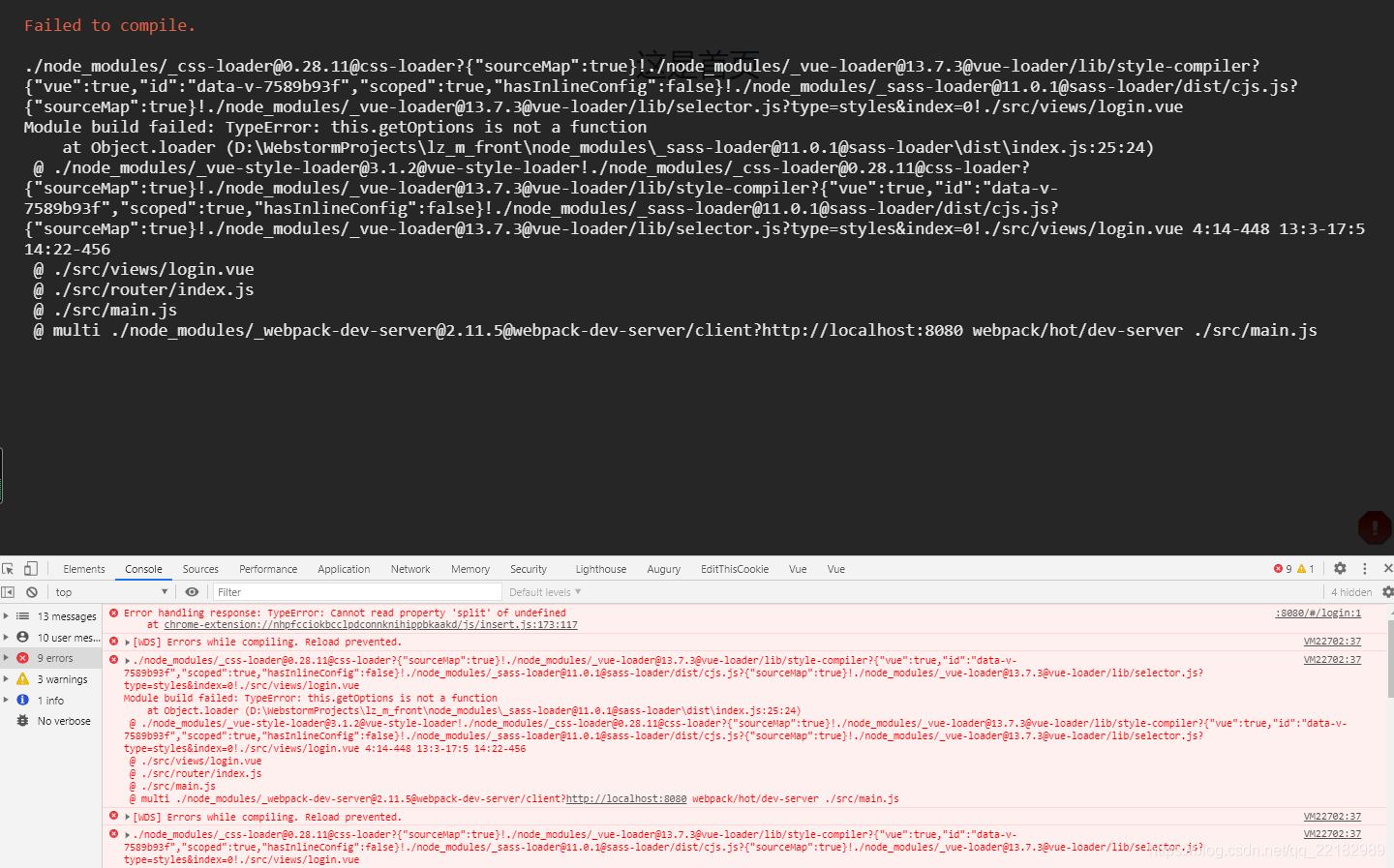
安装完成后就会运行就会报错附上报错图
网上说是因为sass-loader安装的版本太高,卸载重新安装低版本即可,网上大部分都是安装的7的版本,我装的是7.3.1
所以解决方法很简单如果你是我上面那种安装方式之一而且正好报错的话请用我接下来献上的解决方法
先卸载之前的sass-loader node-sass版本
npm uninstall sass-loader
npm uninstall node-sass -D然后重新装7.3.1 sass-loader的版本 由于sass-loader期望的node-sass值为^4.0.0:所以我们满足他这个小小的愿望,安装sass-loader@7.3.1和node-sass@4.13.1版本
npm install sass-loader@7.3.1 --save-dev
npm install node-sass@4.14.1 --save-dev
然后呢就大功告成了,直接运行成功有没有很简单


挥手和您说再见,下次更新再见!
最后
以上就是无限小蜜蜂最近收集整理的关于解决Vue中安装sass-loader和node-sass版本匹配的报错的全部内容,更多相关解决Vue中安装sass-loader和node-sass版本匹配内容请搜索靠谱客的其他文章。











发表评论 取消回复