grunt-cli的安装
首先,确保系统安装了node.js,因为要用到他的npm包管理工具
传送门→http://nodejs.cn/ 进入到官网,下载下来,路径都不要变,傻瓜式的下一步完成安装
安装完成后,打开cmd
先输入(需要联网)
npm update -g npm
确保npm可以使用,否则接下来的安装可能出问题
然后输入
npm install -g grunt-cli
grunt命令就被添加到了系统命令中
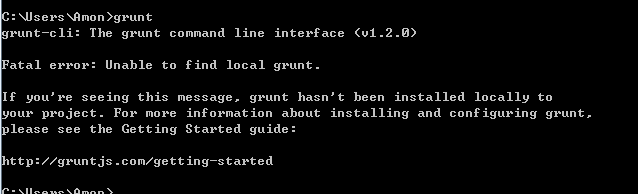
验证是否安装成功

准备工作完成
Grunt的简单使用
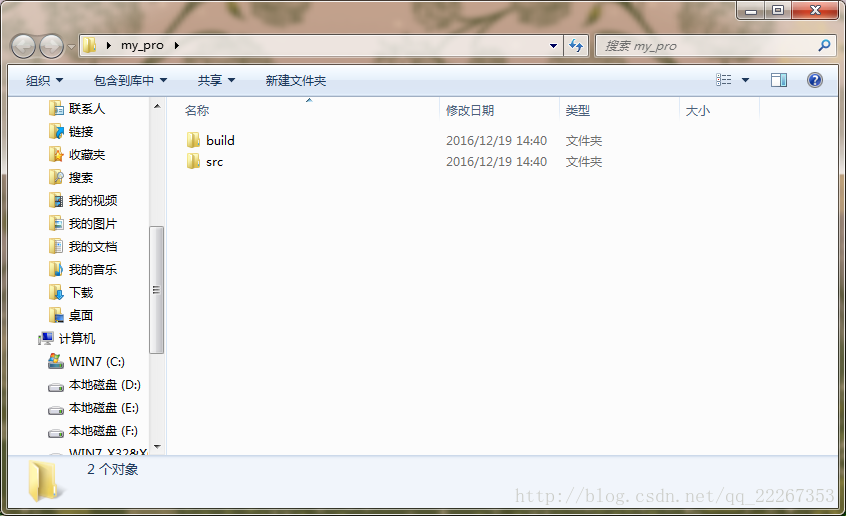
首先创建一个文件夹,如下图

build文件夹用来存放生成的目标文件,src用来存放源文件
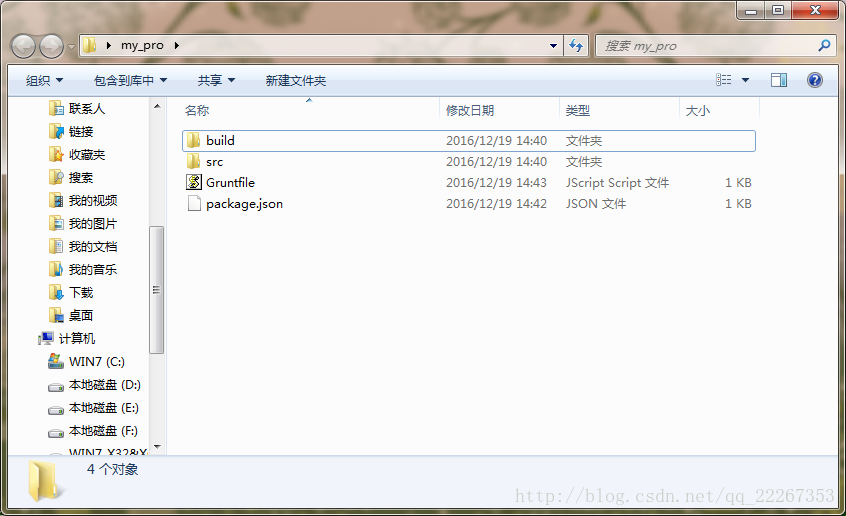
接着创建两个文件
package.json
内容是
{
"name": "my_pro",
"version": "1.2.0",
"devDependencies": {
}
}name是项目名称 version是项目的版本号 devDependencies是开发依赖项(json文件不能加注释!如果有报错的同学先看看json文件里面是不是混入了什么奇怪的东西)
Gruntfile.js
内容是
module.exports = function(grunt) {
// Project configuration.(任务配置,所有插件的配置信息)
grunt.initConfig({
//获取 package.json 的信息
pkg: grunt.file.readJSON('package.json'),
});
// 告诉grunt当我们在终端输入grunt时需要做些什么
grunt.registerTask('default', []);
};默认的基础格式,需要什么功能就在此基础上添加
放到这里

然后在此目录下按住shift+鼠标右键选择在此处打开命令行 进入当前文件夹目录下的命令行,
输入执行
npm install grunt –save-dev
成功

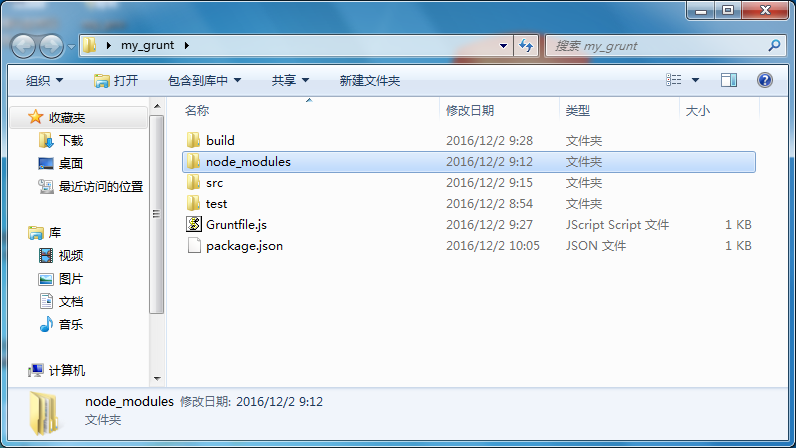
文件夹中会多出一个文件夹

表明以上的操作都是没问题的
package文件的变化

如何使用插件?
grunt官网的插件列表:传送门→http://www.gruntjs.net/plugins
实现代码查错压缩自动化
在此目录下按住shift+鼠标右键选择在此处打开命令行 进入当前文件夹目录下的命令行
1.输入执行
- uglify插件,用来格式化代码
npm install grunt-contrib-uglify –save-dev
- jshint插件,用来代码查错
npm install grunt-contrib-jshint –save-dev
- watch插件,用来监听代码文件的改变
npm install grunt-contrib-watch –save-dev
package.json变化

2.在Gruntfile.js中添加代码
uglify
写法一:将文件目录下的全部指定js文件合并压缩存放到目标文件夹
//获取uglify插件的配置信息
uglify: {
//src 表示要压缩的文件 dest 表示要生成的文件
task: {
src: 'src/*.js',
dest: 'build/main.min.js'
}
}
//告诉grunt 加载uglify插件
grunt.loadNpmTasks('grunt-contrib-uglify');写法二:指定多个目录js文件分别进行压缩合并
//获取uglify插件的配置信息
uglify: {
//src 表示要压缩的文件 dest 表示要生成的文件
task: {
files: [
{ "buildA/main.min.js": "srcA/*.js" },
{ "buildB/main.min.js": "srcB/*.js" }
]
}
}
//告诉grunt 加载uglify插件
grunt.loadNpmTasks('grunt-contrib-uglify');写法三:按源文件目录结构压缩代码
task: {
files: [{
expand: true,
cwd: "src", // 源文件目录
src: "**/*.js", //压缩所有js文件
dest: "build" //按原目录结构存放
}]
}
//告诉grunt 加载uglify插件
grunt.loadNpmTasks('grunt-contrib-uglify');整合三种写法,这样就不用需要其中一种压缩方式的时候而去频繁的更改js文件中的代码,只需要调用一个指令就可以
module.exports = function(grunt) {
// Project configuration.(任务配置,所有插件的配置信息)
grunt.initConfig({
//获取 package.json 的信息
pkg: grunt.file.readJSON("package.json"),
//获取uglify插件的配置信息 压缩js
uglify: {
// 在生成的压缩文件的第一行加上一句说明
options: {
// 去掉console.log()
compress: {
drop_console: false
}
},
//src 表示要压缩的文件 dest 表示要生成的文件
taskA: {
src: 'src/*.js',
dest: 'build/main.min.js'
},
taskB: {
files: [
{ "build/buildA/main.min.js": "src/srcA/*.js" },
{ "build/buildB/main.min.js": "src/srcB/*.js" }
]
},
taskC: {
files: [{
expand: true,
cwd: "src", // 源文件目录
src: "**/*.js", //压缩所有js文件
dest: "build" //按原目录结构存放
}]
}
}
});
//告诉grunt 加载uglify插件
grunt.loadNpmTasks("grunt-contrib-uglify");
// 告诉grunt当我们在终端输入grunt时需要做些什么
grunt.registerTask("default", []);
grunt.registerTask("taskA", ["uglify:taskA"]);
grunt.registerTask("taskB", ["uglify:taskB"]);
grunt.registerTask("taskC", ["uglify:taskC"]);
};当我们需要写法一的功能时,只需要在命令行中输入
grunt taskA
以此类推,当然还可以定义你自己想要实现的功能
jshint
//jshint插件的配置信息
jshint: {
options: {
//语法规则检查
jshintrc: ".jshintrc"
},
files: ["Gruntfile.js", "src/*.js"]
}
//告诉grunt 加载jshint插件
grunt.loadNpmTasks("grunt-contrib-jshint");这个没啥好说的,代码查错,可以自己定义查错的规则,对于遵守代码规范是一大利器!
需要一个查错规则文件 .jshintrc
先新建一个txt文件,把需要的规则参数写入,然后另存为.jshintrc(←这是文件名),文件类型选择所有文件,这个文件一定要放在根目录下,也就是跟package.json文件的同一个目录
代码规则参数可参考我的另一篇博客,传送门→http://blog.csdn.net/qq_22267353/article/details/53436291
watch
真正实现自动化的是这个插件,原理是,当选择监视的文件发生变化时,就会执行相应的印务,具体的执行哪些操作可以自己定制
//watch插件配置信息
watch: {
task: {
files: ["src/**/*.js"], // 监视src文件夹中所有子文件夹中的所有js文件
tasks: ["jshint", "uglify"], // 先执行代码查错,然后进行代码压缩
options: { spawn: false }
}
}
//告诉grunt 加载watch插件
grunt.loadNpmTasks("grunt-contrib-watch");接下来展示(ctrl+v)一个自动化的例子,帮助理解
module.exports = function(grunt) {
// Project configuration.(任务配置,所有插件的配置信息)
grunt.initConfig({
//获取 package.json 的信息
pkg: grunt.file.readJSON("package.json"),
//获取uglify插件的配置信息 压缩js
uglify: {
// 在生成的压缩文件的第一行加上一句说明
options: {
// 去掉console.log()
compress: {
drop_console: false
}
},
//src 表示要压缩的文件 dest 表示要生成的文件
taskA: {
src: 'src/*.js',
dest: 'build/main.min.js'
},
taskB: {
files: [
{ "build/buildA/main.min.js": "src/srcA/*.js" },
{ "build/buildB/main.min.js": "src/srcB/*.js" }
]
},
taskC: {
files: [{
expand: true,
cwd: "src", // 源文件目录
src: "**/*.js", //压缩所有js文件
dest: "build" //按原目录结构存放
}]
}
},
jshint: {
options: {
//语法规则检查
jshintrc: ".jshintrc"
},
files: ["src/**/*.js"]
},
//watch插件配置信息
watch: {
taskA: {
files: ["src/**/*.js"], // 监视src文件夹中所有子文件夹中的所有js文件
tasks: ["jshint", "uglify:taskA"], // 先执行代码查错,然后进行代码压缩
options: { spawn: false }
},
taskB: {
files: ["src/**/*.js"], // 监视src文件夹中所有子文件夹中的所有js文件
tasks: ["jshint", "uglify:taskB"], // 先执行代码查错,然后进行代码压缩
options: { spawn: false }
},
taskC: {
files: ["src/**/*.js"], // 监视src文件夹中所有子文件夹中的所有js文件
tasks: ["jshint", "uglify:taskC"], // 先执行代码查错,然后进行代码压缩
options: { spawn: false }
}
}
});
//告诉grunt 加载uglify插件
grunt.loadNpmTasks("grunt-contrib-uglify");
grunt.loadNpmTasks("grunt-contrib-jshint");
grunt.loadNpmTasks("grunt-contrib-watch");
// 告诉grunt当我们在终端输入grunt时需要做些什么
grunt.registerTask("default", []);
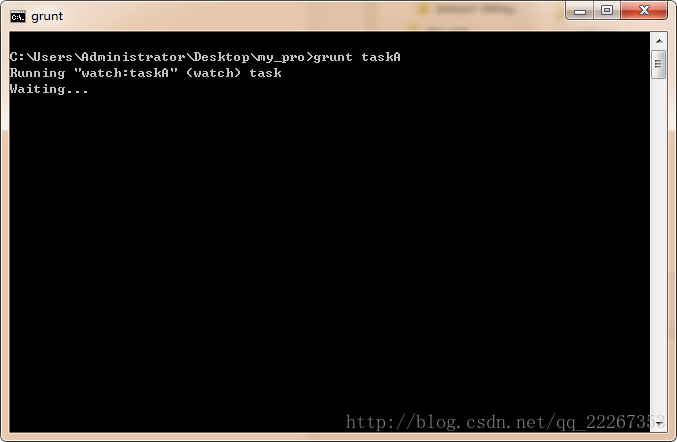
grunt.registerTask("taskA", ["watch:taskA"]);
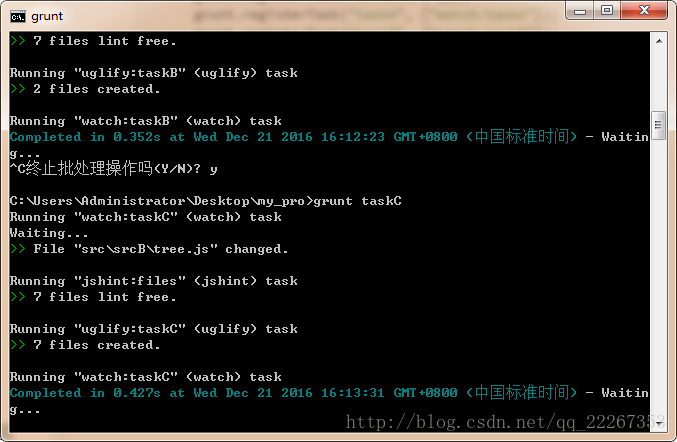
grunt.registerTask("taskB", ["watch:taskB"]);
grunt.registerTask("taskC", ["watch:taskC"]);
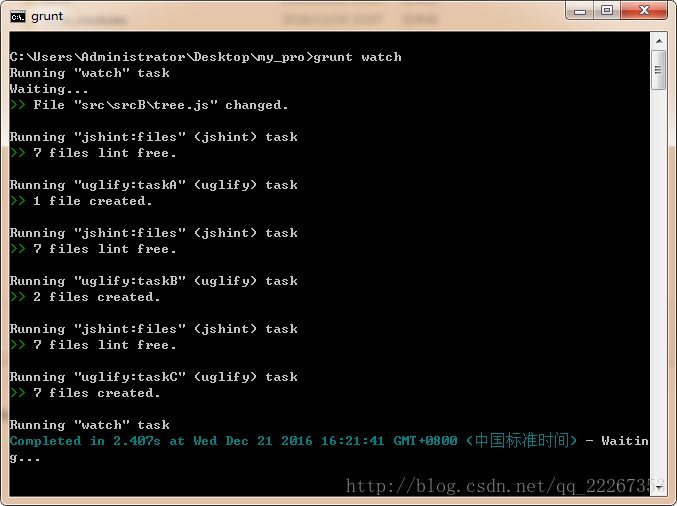
};现在,在命令行中输入相应的命令,就可以开启相应的监听任务,一旦监听到文件的改变,就会执行代码查错,代码压缩/合并


如果想要退出监听状态,ctrl+c 就ok
如果想执行压缩或者监听的所有任务,可以直接输入
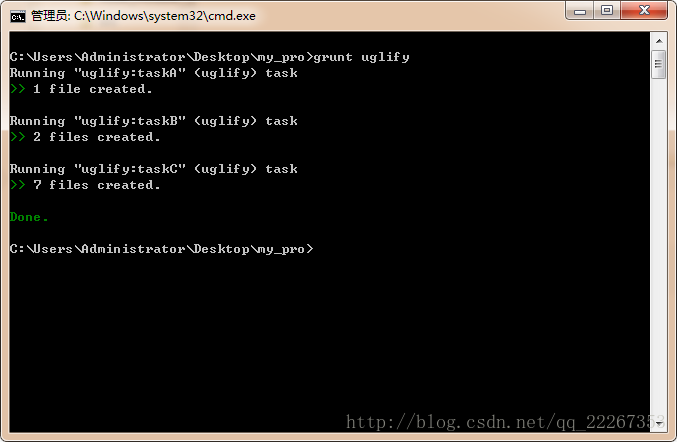
grunt uglify
从上倒下依次执行所有的代码压缩任务

grunt watch
从上到下依次执行所有的代码监视任务

最后
以上就是复杂自行车最近收集整理的关于Grunt使用学习入门的全部内容,更多相关Grunt使用学习入门内容请搜索靠谱客的其他文章。








发表评论 取消回复