概述
Npm是NodeJS包管理工具,在最新版本中Nodejs集成了npm,可以通过输入 "npm -v" 来测试是否成功安装。如果你安装的是旧版本的 npm,可以通过 npm 命令来升级,命令如下:
sudo npm install npm -g
在以下几种情况中我们常用到npm:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
npm 命令安装模块
npm 安装 Node.js 模块语法格式如下:
npm install <Module Name>如:我们使用 npm 命令安装常用的 Node.js web框架模块 express。
npm install express安装好之后,express 包就放在了工程目录下的 node_modules 目录中,因此在代码中只需要通过 require('express') 的方式就好,无需指定第三方包路径。
var express = require('express');如果我们安装到自定义的目录:
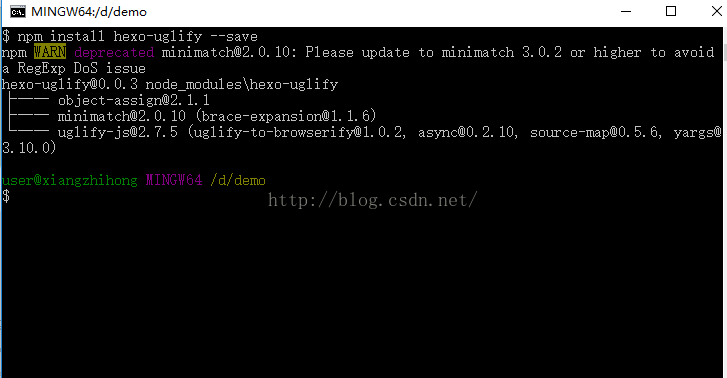
npm install hexo-demo --save
本地安装
1. 将安装包放在 ./node_modules 下(运行 npm 命令时所在的目录),如果没有 node_modules 目录,会在当前执行 npm 命令的目录下生成 node_modules 目录。
2. 可以通过 require() 来引入本地安装的包。
2. 可以通过 require() 来引入本地安装的包。
安装过程如下:

可以使用以下命令来查看所有全局安装的模块:
npm ls -g
package.json文件解析
一般我们会在项目的node_modules/express/package.json看到package.json文件。文件内容如下:
{ "name": "express", "description": "Fast, unopinionated, minimalist web framework", "version": "4.13.3", "author": { "name": "TJ Holowaychuk", "email": "tj@vision-media.ca" }, "contributors": [ { "name": "Aaron Heckmann", "email": "aaron.heckmann+github@gmail.com" }, { "name": "Ciaran Jessup", "email": "ciaranj@gmail.com" }, { "name": "Douglas Christopher Wilson", "email": "doug@somethingdoug.com" }, { "name": "Guillermo Rauch", "email": "rauchg@gmail.com" }, { "name": "Jonathan Ong", "email": "me@jongleberry.com" }, { "name": "Roman Shtylman", "email": "shtylman+expressjs@gmail.com" }, { "name": "Young Jae Sim", "email": "hanul@hanul.me" } ], "license": "MIT", "repository": { "type": "git", "url": "git+https://github.com/strongloop/express.git" }, "homepage": "http://expressjs.com/", "keywords": [ "express", "framework", "sinatra", "web", "rest", "restful", "router", "app", "api" ], "dependencies": { "accepts": "~1.2.12", "array-flatten": "1.1.1", "content-disposition": "0.5.0", "content-type": "~1.0.1", "cookie": "0.1.3", "cookie-signature": "1.0.6", "debug": "~2.2.0", "depd": "~1.0.1", "escape-html": "1.0.2", "etag": "~1.7.0", "finalhandler": "0.4.0", "fresh": "0.3.0", "merge-descriptors": "1.0.0", "methods": "~1.1.1", "on-finished": "~2.3.0", "parseurl": "~1.3.0", "path-to-regexp": "0.1.7", "proxy-addr": "~1.0.8", "qs": "4.0.0", "range-parser": "~1.0.2", "send": "0.13.0", "serve-static": "~1.10.0", "type-is": "~1.6.6", "utils-merge": "1.0.0", "vary": "~1.0.1" }, "devDependencies": { "after": "0.8.1", "ejs": "2.3.3", "istanbul": "0.3.17", "marked": "0.3.5", "mocha": "2.2.5", "should": "7.0.2", "supertest": "1.0.1", "body-parser": "~1.13.3", "connect-redis": "~2.4.1", "cookie-parser": "~1.3.5", "cookie-session": "~1.2.0", "express-session": "~1.11.3", "jade": "~1.11.0", "method-override": "~2.3.5", "morgan": "~1.6.1", "multiparty": "~4.1.2", "vhost": "~3.0.1" }, "engines": { "node": ">= 0.10.0" }, "files": [ "LICENSE", "History.md", "Readme.md", "index.js", "lib/" ], "scripts": { "test": "mocha --require test/support/env --reporter spec --bail --check-leaks test/ test/acceptance/", "test-ci": "istanbul cover node_modules/mocha/bin/_mocha --report lcovonly -- --require test/support/env --reporter spec --check-leaks test/ test/acceptance/", "test-cov": "istanbul cover node_modules/mocha/bin/_mocha -- --require test/support/env --reporter dot --check-leaks test/ test/acceptance/", "test-tap": "mocha --require test/support/env --reporter tap --check-leaks test/ test/acceptance/" }, "gitHead": "ef7ad681b245fba023843ce94f6bcb8e275bbb8e", "bugs": { "url": "https://github.com/strongloop/express/issues" }, "_id": "express@4.13.3", "_shasum": "ddb2f1fb4502bf33598d2b032b037960ca6c80a3", "_from": "express@*", "_npmVersion": "1.4.28", "_npmUser": { "name": "dougwilson", "email": "doug@somethingdoug.com" }, "maintainers": [ { "name": "tjholowaychuk", "email": "tj@vision-media.ca" }, { "name": "jongleberry", "email": "jonathanrichardong@gmail.com" }, { "name": "dougwilson", "email": "doug@somethingdoug.com" }, { "name": "rfeng", "email": "enjoyjava@gmail.com" }, { "name": "aredridel", "email": "aredridel@dinhe.net" }, { "name": "strongloop", "email": "callback@strongloop.com" }, { "name": "defunctzombie", "email": "shtylman@gmail.com" } ], "dist": { "shasum": "ddb2f1fb4502bf33598d2b032b037960ca6c80a3", "tarball": "http://registry.npmjs.org/express/-/express-4.13.3.tgz" }, "directories": {}, "_resolved": "https://registry.npmjs.org/express/-/express-4.13.3.tgz", "readme": "ERROR: No README data found!" }
再看我们之前搭建自己博客的时候的packege.json文件
{
"name": "hexo-site",
"version": "0.0.0",
"private": true,
"hexo": {
"version": "3.2.2"
},
"dependencies": {
"hexo": "^3.2.2",
"hexo-clean-css": "0.0.2",
"hexo-deployer-git": "^0.2.0",
"hexo-generator-archive": "^0.1.4",
"hexo-generator-baidu-sitemap": "^0.1.2",
"hexo-generator-category": "^0.1.3",
"hexo-generator-feed": "^1.2.0",
"hexo-generator-index": "^0.2.0",
"hexo-generator-sitemap": "^1.1.2",
"hexo-generator-tag": "^0.2.0",
"hexo-html-minifier": "0.0.1",
"hexo-renderer-ejs": "^0.2.0",
"hexo-renderer-marked": "^0.2.10",
"hexo-renderer-stylus": "^0.3.1",
"hexo-server": "^0.2.0",
"hexo-uglify": "0.0.3"
}
}Package.json 属性说明:
- name - 包名。
- version - 包的版本号。
- description - 包的描述。
- homepage - 包的官网 url 。
- author - 包的作者姓名。
- contributors - 包的其他贡献者姓名。
- dependencies - 依赖包列表。如果依赖包没有安装,npm 会自动将依赖包安装在 node_module 目录下。
- repository - 包代码存放的地方的类型,可以是 git 或 svn,git 可在 Github 上。
- main - main 字段是一个模块ID,它是一个指向你程序的主要项目。就是说,如果你包的名字叫 express,然后用户安装它,然后require("express")。
- keywords - 关键字
卸载包
npm uninstall express可以到 /node_modules/ 目录下查看包是否还存在,或者使用以下命令查看
npm ls
更新包
Package.json 属性说明:npm update 包名(expree)
创建模块
创建模块,package.json 文件是必不可少的。我们可以使用 NPM 生成 package.json 文件,生成的文件包含了基本的结果。
npm init This utility will walk you through creating a package.json file. It only covers the most common items, and tries to guess sensible defaults. See `npm help json` for definitive documentation on these fields and exactly what they do. Use `npm install <pkg> --save` afterwards to install a package and save it as a dependency in the package.json file. Press ^C at any time to quit. name: (node_modules) runoob # 模块名 version: (1.0.0) description: Node.js 测试模块(www.runoob.com) # 描述 entry point: (index.js) test command: make test git repository: https://github.com/runoob/runoob.git # Github 地址 keywords: author: license: (ISC) About to write to ……/node_modules/package.json: # 生成地址 { "name": "runoob", "version": "1.0.0", "description": "Node.js 测试模块(www.runoob.com)", …… } Is this ok? (yes) yes
发布模块(取消发布)
npm publish/unpublish
npm其他常用的命令
常用的其他命令有:
- Package.json 属性说明:
- NPM提供了很多命令,例如install和publish,使用npm help可查看所有命令。
- 使用npm help <command>可查看某条命令的详细帮助,例如npm help install。
- 在package.json所在目录下使用npm install . -g可先在本地安装当前命令行程序,可用于发布前的本地测试。
- 使用npm update <package>可以把当前目录下node_modules子目录里边的对应模块更新至最新版本。
- 使用npm update <package> -g可以把全局安装的对应命令行程序更新至最新版。
- 使用npm cache clear可以清空NPM本地缓存,用于对付使用相同版本号发布新版本代码的人。
Package.json 属性说明:
最后
以上就是搞怪黑裤最近收集整理的关于npm管理工具介绍概述npm 命令安装模块package.json文件解析的全部内容,更多相关npm管理工具介绍概述npm内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。







![grunt 执行任务_如何使用Grunt自动执行工作流程[教程]](https://www.shuijiaxian.com/files_image/reation/bcimg10.png)
发表评论 取消回复