1.需先下载HBulider X
https://download1.dcloud.net.cn/download/HBuilderX.3.6.4.20220922.zip
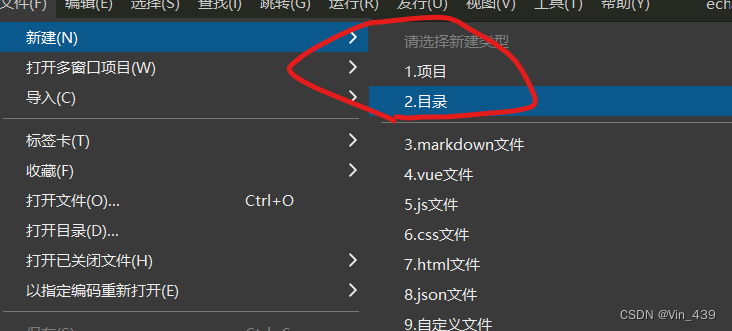
下载好之后,打开并新建目录,目录名称自己设置(比如:echarts_exercise)

2.下载echarts.min.js
我们可以在echarts官网下载,链接如下:
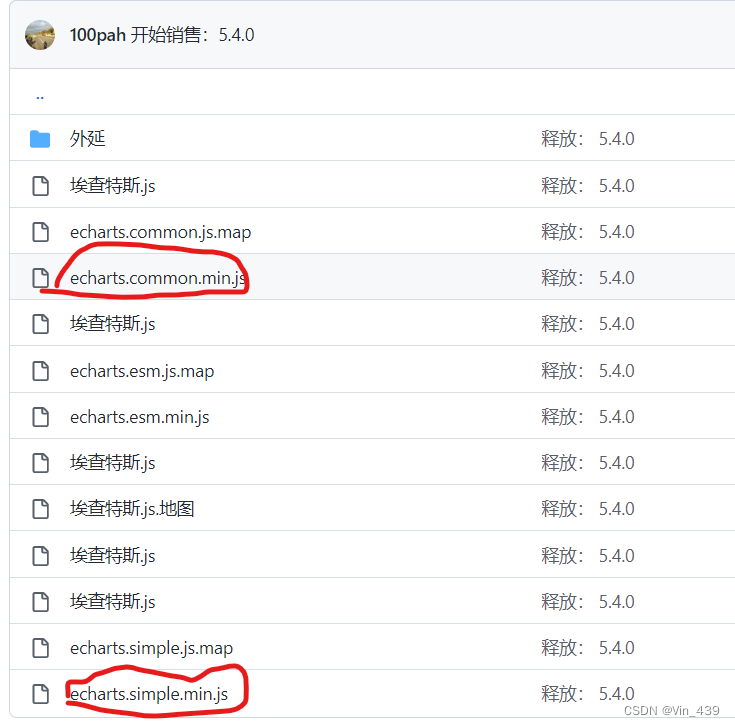
https://github.com/apache/echarts/tree/5.4.0/dist
我只是简单的学习可视化,所以下载的是的echarst.min.js
也可以通过百度网盘下载http://链接:https://pan.baidu.com/s/1GKwtN3UCOOTwWwbFyNvIjA?pwd=5ocu 提取码:5ocu

echarts.common.min.js,表示体积适中,包含常见的图表和组件;
echarts.simple.min.js, 体积较小,仅包含最常用的图表和组件;
大家可以按自己需求去下载。
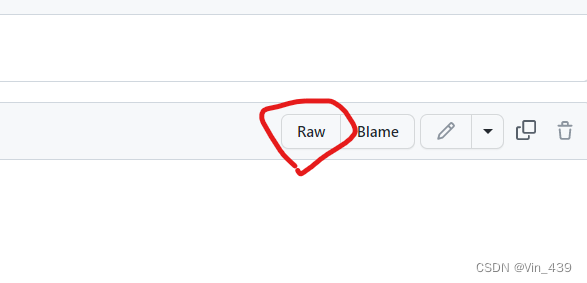
3.以上图为例,点击echarts.simple.min.js,进入后点 raw 如下图:


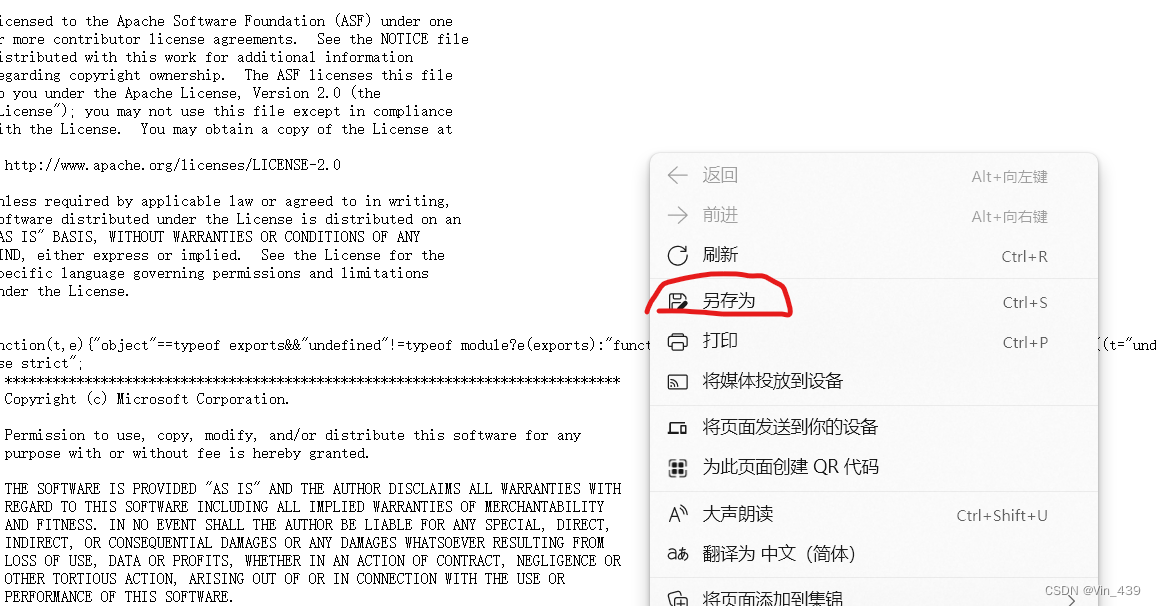
进入后为一大长串代码,只需要鼠标右键另存到本地你的运行文件中(比如我的就放在echarts_exercise中);

4.最后就是我在HBulidX里面的代码 如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一个 ECharts 实例</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts设置宽和高 -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var option = {
title: {
text: 'ECharts 实例一',
textStyle:{
color:'#c2c2c2',
fontSize:23
}
},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
myChart.setOption(option);
</script>
</body>
</html>
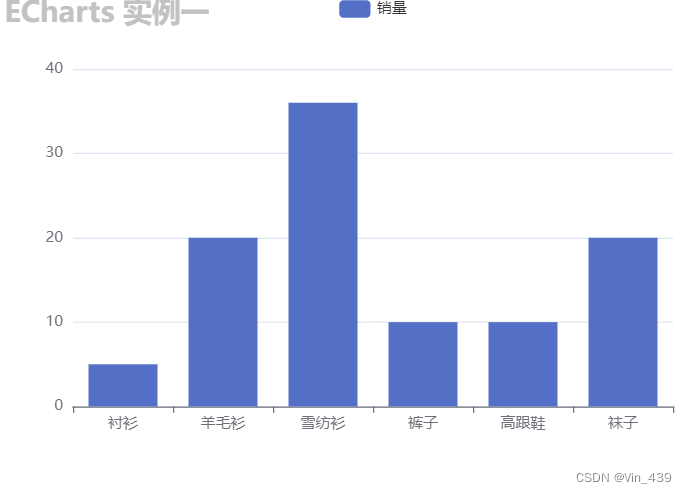
运行的结果如下:

对大家有用的话麻烦各位铁铁点个赞!
最后
以上就是美满眼神最近收集整理的关于HBulider X 创建ECharts可视化图表(柱状图,折线图等等)步骤的全部内容,更多相关HBulider内容请搜索靠谱客的其他文章。








发表评论 取消回复