Echarts笔记——折线图(4)堆叠折线图(时间轴)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>堆叠折线图(时间轴)</title>
<script src="../../js/echarts.min.js"></script>
<script src="../../js/jquery.min.js"></script>
</head>
<body>
<div id="main" style="width:1600px;height:800px;"></div>
</body>
<script type="text/javascript">
zg_data = [[550, 500, 650, 850], [450, 652, 671, 742], [624, 486, 725, 624]]
us_data = [[500, 600, 550, 660], [454, 546, 345, 443], [321, 521, 312, 425]]
jp_data = [[650, 700, 650, 627], [542, 324, 524, 398], [421, 321, 248, 543]]
$(function (ec) {
// 基于准备好的DOM,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图标的配置项和数据
var option = {
baseOption: {
timeline: { // timeline:时间轴
data: ['2018', '2019', '2020'],
loop: true, //是否循环播放
autoPlay: true, //是否自动播放
playInterval: 2000 // 间隔时间
},
title: {
subtext: '2018-2020年每季度中国、美国、日本出生人口数量变化趋势图(纯属虚构)',
left: '40%',
fontStyle: {
fontSize: 60
}
},
grid: {},
xAxis: [
{
'type': 'category',
'data': ['第一季度', '第二季度', '第三季度', '第四季度'],
scale: true, //脱离0值比例
boundaryGap: false // 折线紧挨边缘
},
],
yAxis: [
{
name:'人数(万人)',
'type': 'value',
min: 200,
interval: 200,
axisLabel: {
formatter: '{value}万'
},
}
],
legend: {
left: "10%"
},
tooltip: {
left: 'right',
data: ['中国', '美国', '日本'],
},
series: [
{
name: '中国', type: 'line', areaStyle: {},
markPoint: { // 标记
data: [{name: '最小值', type: 'min'},
{name: '最大值', type: 'max'}],
symbolSize: 80,
label: {formatter: '{c}万人'},
}
},
{name: '美国', type: 'line', areaStyle: {}},
{name: '日本', type: 'line', areaStyle: {}}
]
},
options: [
{
title: {
text: '2018年每季度中国、美国、日本出生人口数量变化趋势图'
},
series: [
{name: '中国', data: zg_data[0]},
{name: '美国', data: us_data[0]},
{name: '日本', data: jp_data[0]}
]
}, {
title: {
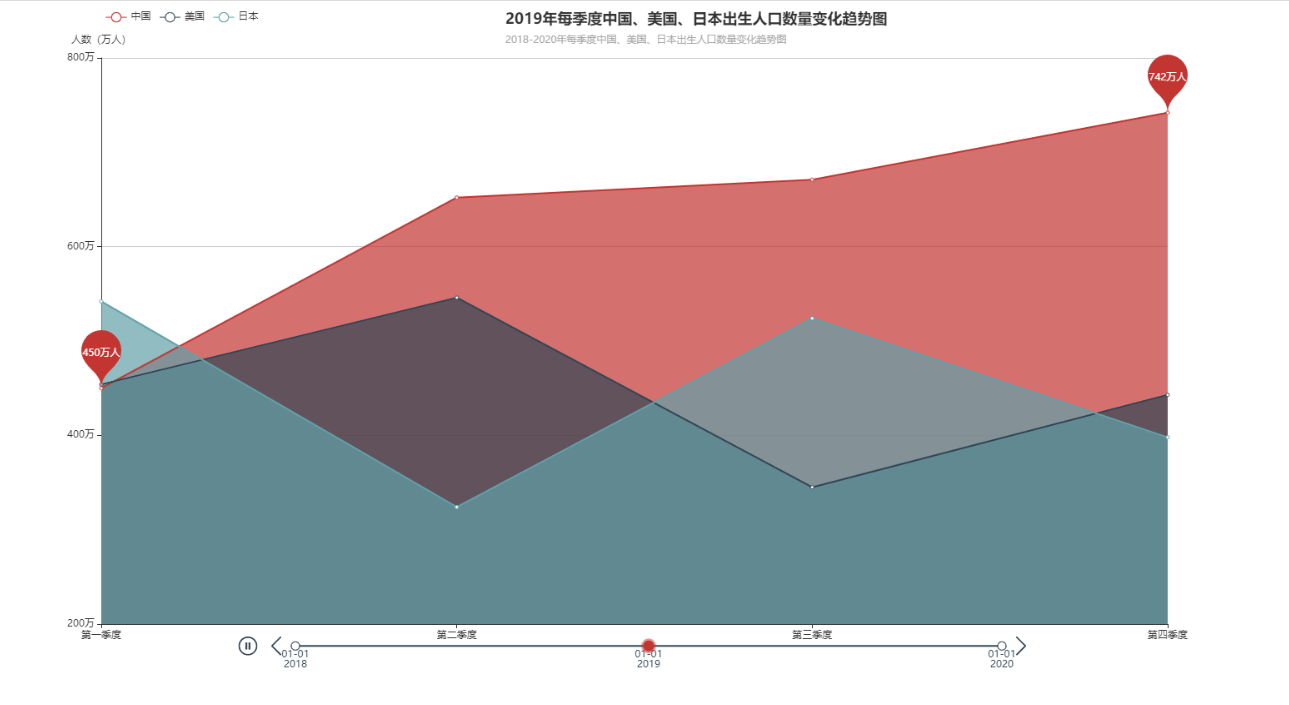
text: '2019年每季度中国、美国、日本出生人口数量变化趋势图',
},
series: [
{name: '中国', data: zg_data[1]},
{name: '美国', data: us_data[1]},
{name: '日本', data: jp_data[1]}
]
},
{
title: {
text: '2020年每季度中国、美国、日本出生人口数量变化趋势图'
},
series: [
{name: '中国', data: zg_data[2]},
{name: '美国', data: us_data[2]},
{name: '日本', data: jp_data[2]}
]
}
]
};
//使用刚指定的配置项和数据显示图表
myChart.setOption(option);
});
</script>
</html>最后
以上就是犹豫哈密瓜最近收集整理的关于Echarts笔记——折线图(4)堆叠折线图(时间轴)的全部内容,更多相关Echarts笔记——折线图(4)堆叠折线图(时间轴)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复