grunt是javascript世界的构建工具,安装grunt,就是为了实现项目的“自动化”,减轻前端工作者的负担。
grunt的官网: http://www.gruntjs.net/
grunt的安装
一、首先需要安装node.js(已安装node.js的跳过此步骤)
(1)到node.js的官网http://nodejs.org/下载.msi程序包,点击安装,一直按“下一步”即可。安装后可在菜单栏看到:

(2)安装完.msi程序包之后必须重启电脑,否则无法正确使用命令行界面。(如果不这样做,您将无法使用节点在命令提示符。想知道为什么吗?您需要刷新Windows,因为其调整的注册表文件,谁知道还有什么在您的计算机上的发动机罩下。)
(3)测试是否安装成功。
(3.1)首先介绍2个文件夹中打开命令行界面的小技巧:
Windows 小技巧 —— 在文件夹中打开命令提示符
1. 在地址栏里输入“CMD”并回车
2. 按住 Shift 键然后在文件夹空白处右键鼠标,选择“在此处打开命令窗口”
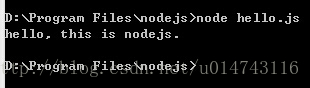
(3.2)命令行界面中测试。@在任何地方(我在 “D:Program Filesnodejs” 下建立)建一个hello.js文件,内容是“console.log('hello,this is nodejs.')”。
@打开命令行界面,进入hello.js文件所在目录 D:Program Filesnodejs ,输入node hello.js,可看到输出“hello,this is nodejs.”。

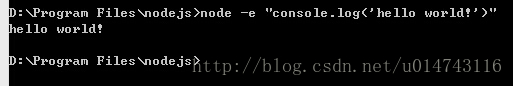
@亦可以直接输入命令 node -e "console.log('hello world!')" 测试:

(3.3)建立http服务器。建立一个http.js文件,内容如下,在浏览器里输入localhost:8000即可输出“Hello World!”。
var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/html"});
response.write("Hello World!");
response.end();
}).listen(8000);
二、现在到安装grunt.js了。
打开命令行界面,输入“npm grunt-cli -g”即可。-g是全局的意思,整条指令的意思是把grunt添加到系统环境变量中,然后你就可以在任何目录中使用grunt了。不用-g,则可以在当前项目中安装grunt,则此grunt只适用于该项目。
三、在项目中运用grunt.js。
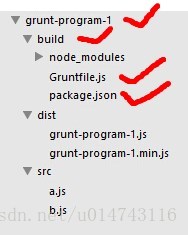
(1)建立项目文件夹grunt-program-1,并在项目文件夹下建立build文件夹用来放置编译文件。后面的package.json文件和Gruntfile.js文件放在build文件夹下面,目录结构图如下:

(2)在项目中添加grunt和插件了。先配置package.json文件(package.json 文件到 build 文件夹下),然后打开命令行界面,切换到项目的文件夹目录的build下,输入npm install 即可安装了如package.json配置所写的grunt v0.4.1以及grunt的插件了。grunt的插件放在build文件夹下的node_modules里面。
package.json文件的配置如下:
{
"name": "grunt-program-1",
"version": "0.1.0",
"devDependencies": {
"grunt": "~0.4.1",
"grunt-contrib-jshint": "~0.6.0",
"grunt-contrib-uglify": "~0.2.2",
"grunt-contrib-qunit": "~0.5.2",
"grunt-contrib-watch": "~0.6.1",
"grunt-contrib-concat": "~0.5.0"
}
}
(3)添加完grunt.js和插件后,就建立Gruntfile.js文件来配置我们的项目。(Gruntfile.js 文件到 build 文件夹下)
module.exports = function(grunt) {
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
/* 自定义参数 */
meta:{
basePath: '../',
srcPath: '../src/',
distPath: '../dist/',
testPath: '../test/'
},
/* concat 合并js文件 */
concat: {
options: {
// 用于合并文件之间的字符 例如分号";"或者换行符"n"
separator: 'n',
banner: '/* 这是合并的js ,时间:<%= grunt.template.today("dd-mm-yyyy HH:MM:ss")%> */n'
},
dist: {
//要合并的js文件
src: ['<%= meta.srcPath %>/**/*.js'],
//合并后的js文件,全部合并为了app.js
dest: '<%= meta.distPath %>/<%= pkg.name %>.js'
}
},
/* 压缩文件 */
uglify: {
options: {
// 此处定义的banner注释将插入到输出文件的顶部
banner: '/*! <%= pkg.name %> <%= grunt.template.today("dd-mm-yyyy HH:MM:ss") %> */n'
},
dist: {
files: { // 此处压缩合并的文件
'<%= meta.distPath %>/<%= pkg.name %>.min.js': ['<%= concat.dist.dest %>']
}
}
},
/* */
qunit: {
files: ['<%= meta.testPath %>/**/*.html']
},
/* */
jshint: {
files: ['Gruntfile.js', '<%= meta.srcPath %>/**/*.js'],
options: {
//这里是覆盖JSHint默认配置的选项
globals: {
jQuery: true,
console: true,
module: true,
document: true
}
}
},
/* */
watch: {
files: ['<%= jshint.files %>'],
tasks: ['jshint', 'qunit']
}
});
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-contrib-jshint');
grunt.loadNpmTasks('grunt-contrib-qunit');
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.loadNpmTasks('grunt-contrib-concat');
// 在命令行上输入"grunt test",test task就会被执行。
grunt.registerTask('test', ['jshint', 'qunit']);
// 只需在命令行上输入"grunt",就会执行default task
grunt.registerTask('default', ['jshint', 'qunit', 'concat', 'uglify']);
// 只执行某一个插件功能,则输入 "grunt 插件名" , 例如 "grunt concat"
};
(4)编译看看。在build文件夹同一级目录下建立src文件夹(如上面的目录结构图);写两个测试的文件a.js和b.js;在命令行界面输入grunt concat 则在dist文件下会生成grunt-program-1.js文件;输入grunt uglify在会生成grunt-program-1.min.js文件。


最后
以上就是暴躁百合最近收集整理的关于grunt安装步骤 (含node.js安装)的全部内容,更多相关grunt安装步骤内容请搜索靠谱客的其他文章。








发表评论 取消回复