支付
app支付
准备工作
- 支付厂商获取id
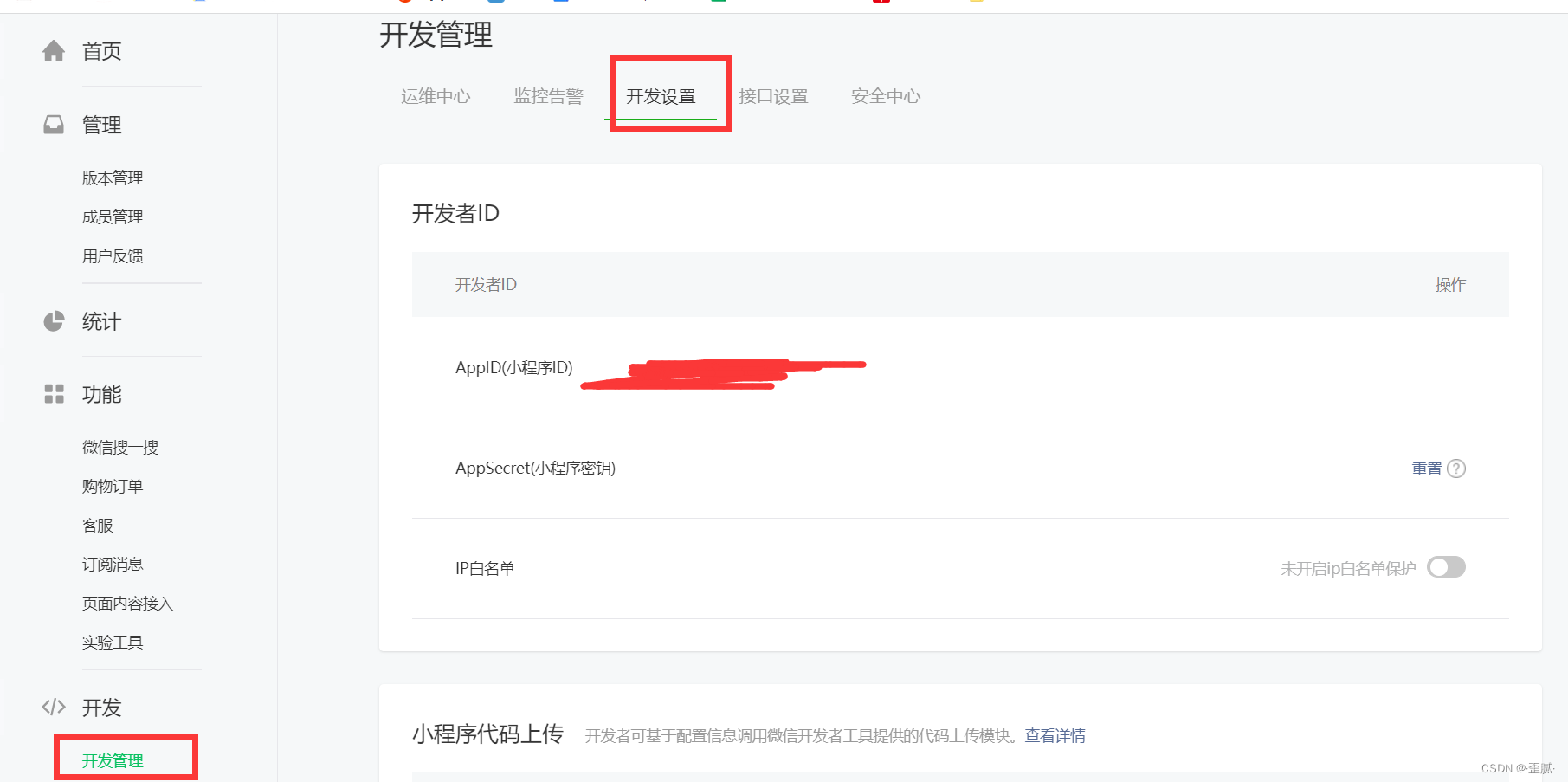
1、微信:微信支付平台https://open.weixin.qq.com/

2、支付宝
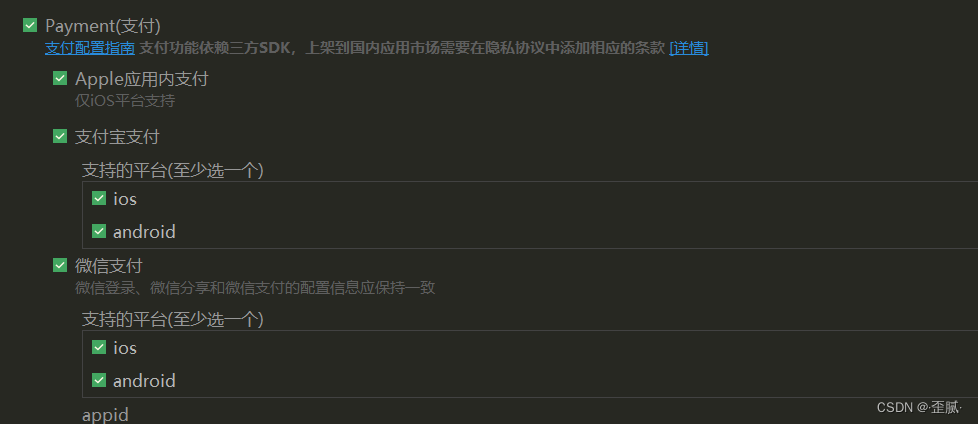
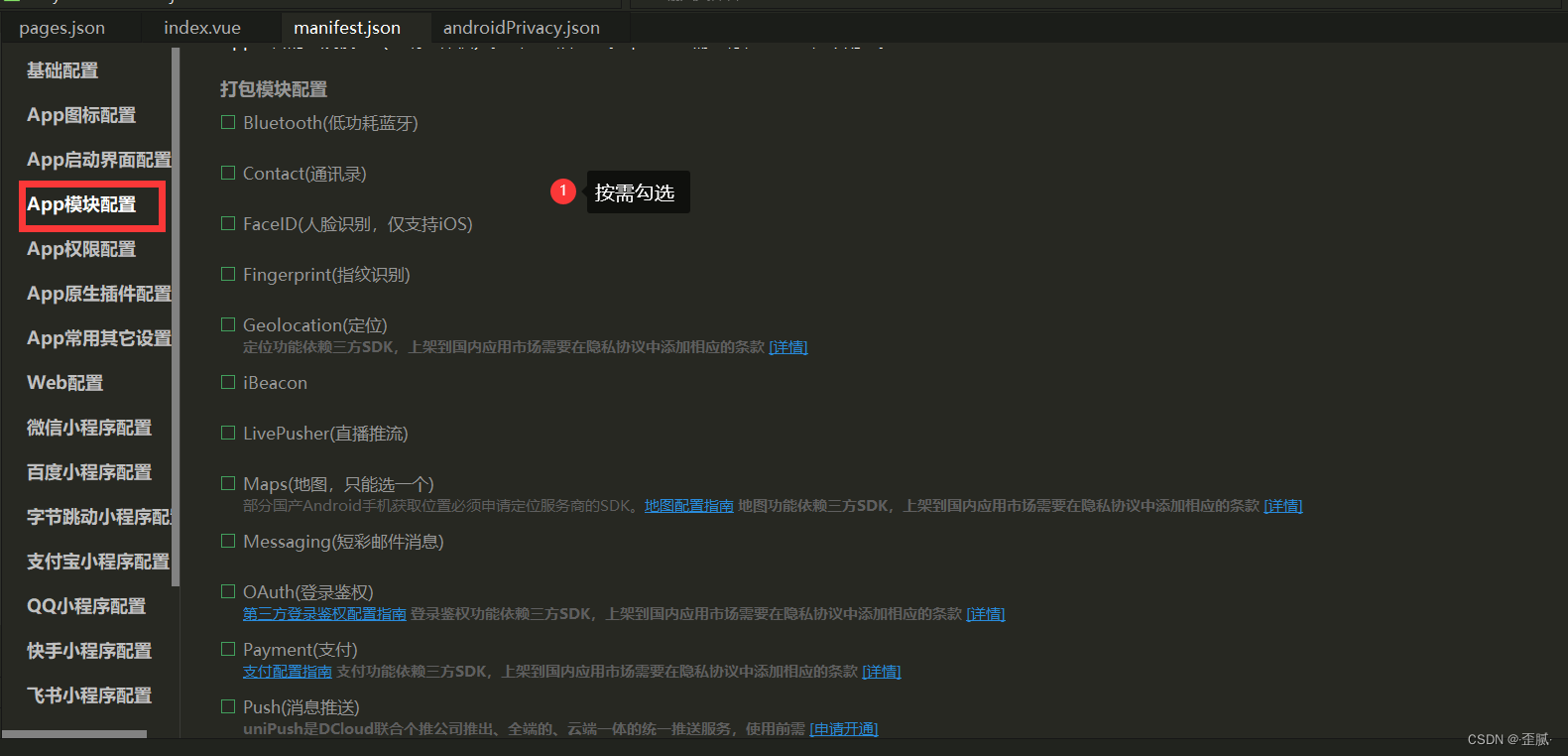
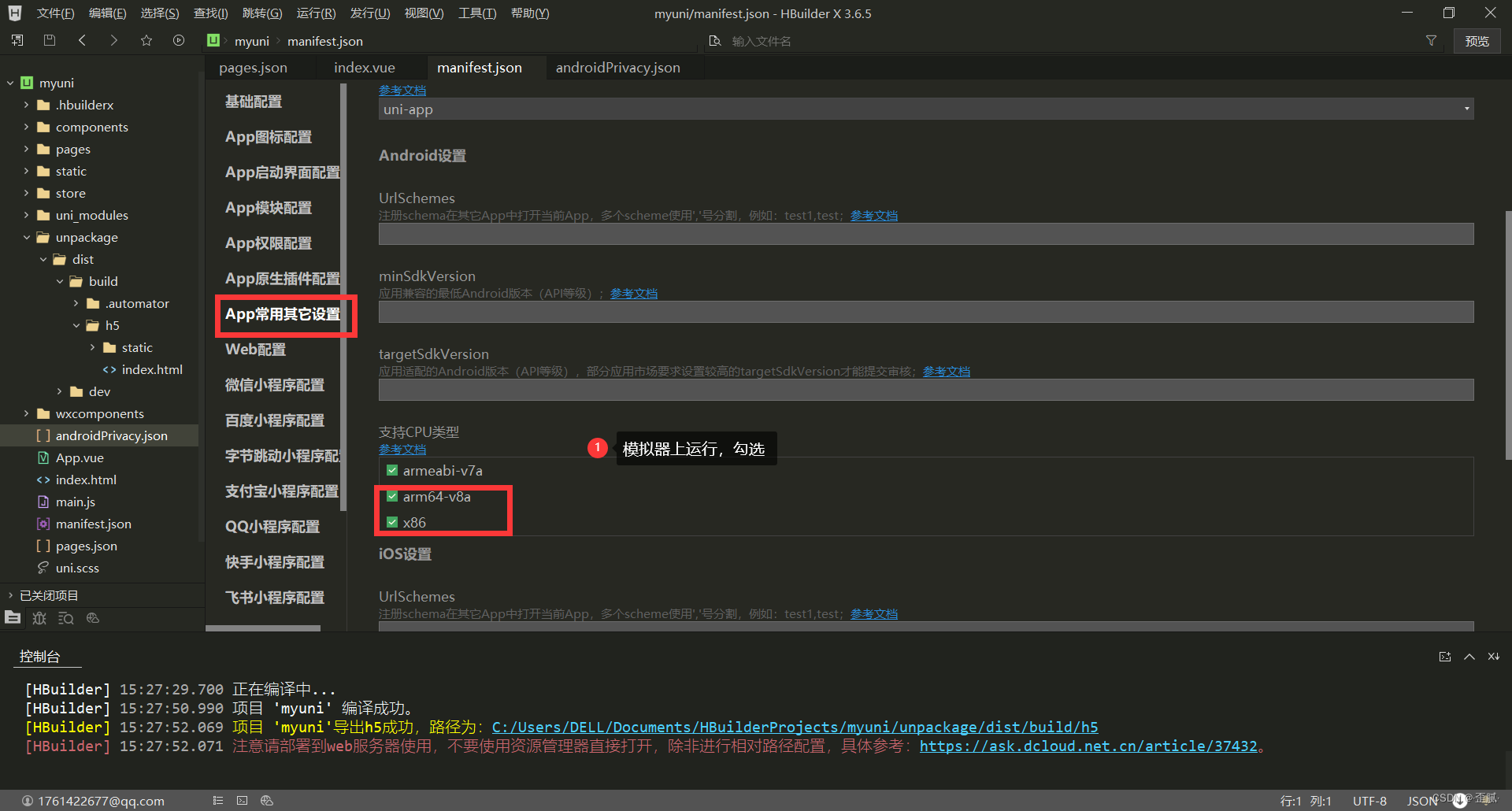
- 打包时候:manifest.json app模块配置 payment支付

代码
- 获取支付厂商:
1、uni.getProvider()
2、uni.getProvider({service:“payment”}) - 用户发起支付:requestPayment(item,index)
- 获取订单信息:getOrderInfo(item,id)
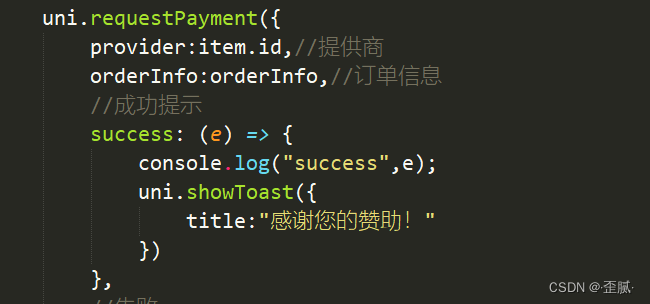
- 4、发起支付api:uni.requestPayment

小程序支付
- 用户点击,发起支付:async weixinPay()
- 获取openid:本地存储 || loginMpWeixin
1、获取 code:uni.login()
2、获取openid:uni.request() - 获取订单信息:this.getOrderInfo(“wxpay”)
- 根据订单信息发起支付:uni.requestPayment()
支付的代码
<view>
<view class="title">支付</view>
<view>
支付金额:<input :value="price" maxlength="4" @input="priceChange" placeholder="请求输入支付金额" />
<view>
<!-- 小程序支付 -->
<!-- #ifdef MP-WEIXIN -->
<button type="primary" size="mini" @click="weixinPay" :loading="loading">小程序微信支付</button>
<!-- #endif -->
<!-- app支付 -->
<!-- #ifdef APP-PLUS -->
<button size="mini" type="primary" v-for="(item,index) in providerList" :key="item.id" :loading="item.loading" @click="requestPayment(item,index)">{{item.name}}支付</button>
<!-- #endif -->
</view>
</view>
</view>
export default {
data() {
return {
price:1,
providerList: [], //支付厂商,微信,或者支付
openid:'' ,//用户id
loading:false,//小程序微信支付
}
},
onLoad(){
var that = this;
// 获取支付厂商
uni.getProvider({
service: "payment",
success: (e) => {
console.log(JSON.stringify(e))
var provider = e.provider;
// 映射一个格式(添加loading是否加载中)
that.providerList = provider.map(item=>{
if(item==="alipay"){
return {
name: '支付宝',
id: item,
loading: false
}
}else if(item==="wxpay"){
return {
name: '微信',
id: item,
loading: false
}
}
})
}
})
},
methods: {
async weixinPay(){
this.loading = true;//加载中
// 获取openid
let openid = uni.getStorageSync('openid')
if(!openid){
// 执行登录获取openid
openid = await this.loginMpWeixin();
this.openid = openid;
}
// 获取订单信息
let orderInfo = await this.getOrderInfo('wxpay')
// 如果没有订单信息,弹出订单信息失败
if (!orderInfo) {
uni.showModal({
content: '获取支付信息失败',
showCancel: false
})
return
}
// 发起支付
uni.requestPayment({
...orderInfo,
// 成功
success: (res) => {
uni.showToast({
title: "感谢您的赞助!"
})
},
// 失败
fail: (res) => {
uni.showModal({
content: "支付失败,原因为: " + res
.errMsg,
showCancel: false
})
},
// 移除loading
complete: () => {
this.loading = false;
}
})
},
loginMpWeixin(){
// 返回一个promise
return new Promise((resolve,reject)=>{
uni.login({
provider: 'weixin',
success(res) {
// login成功会得到一个code
// 请求后端的登录
uni.request({
url: 'https://97fca9f2-41f6-449f-a35e-3f135d4c3875.bspapp.com/http/user-center',
method: 'POST',
data: {
action: 'loginByWeixin',
params: {
code: res.code, // 传入code
platform: 'mp-weixin'
}
},
success(res) {
if (res.data.code !== 0) {
reject(new Error('获取openid失败:', res.result.msg))
return
}
// 成功后存储opendi
uni.setStorageSync('openid', res.data.openid)
// 返回openid
resolve(res.data.openid)
},
fail(err) {
reject(new Error('获取openid失败:' + err))
}
})
}
})
})
},
// 实现支付
async requestPayment(item,index){
// 显示加载中
item.loading = true;
// 获取订单信息
let orderInfo = await this.getOrderInfo(item.id);
// 发起支付
uni.requestPayment({
provider:item.id, //提供商
orderInfo: orderInfo, //订单信息
// 成功提示
success: (e) => {
console.log("success", e);
uni.showToast({
title: "感谢您的赞助!"
})
},
// 失败
fail: (e) => {
console.log("fail", e);
},
// 停止加载中
complete: () => {
item.loading = false;
}
})
},
// 获取订单信息
getOrderInfo(provider) {
// 返回一个promise
return new Promise((resolve, reject) => {
// 请求订单信息
uni.request({
method: 'POST',
url: 'https://97fca9f2-41f6-449f-a35e-3f135d4c3875.bspapp.com/http/pay',
data: {
provider, //支付厂商
openid: this.openid, //openid(微信支付用)
totalFee: Number(this.price) * 100, // 转为以为单位
platform: 'app-plus', //平台
},
success(res) {
if (res.data.code === 0) {
// 返回订单信息
resolve(res.data.orderInfo)
} else {
// 失败
reject(new Error('获取支付信息失败' + res.data.msg))
}
},
fail(err) {
// 请求失败
reject(new Error('请求支付接口失败' + err))
}
})
})
},
priceChange(e){
this.price = e.detail.value;
}
}
}
打包
打包html上传服务器
-
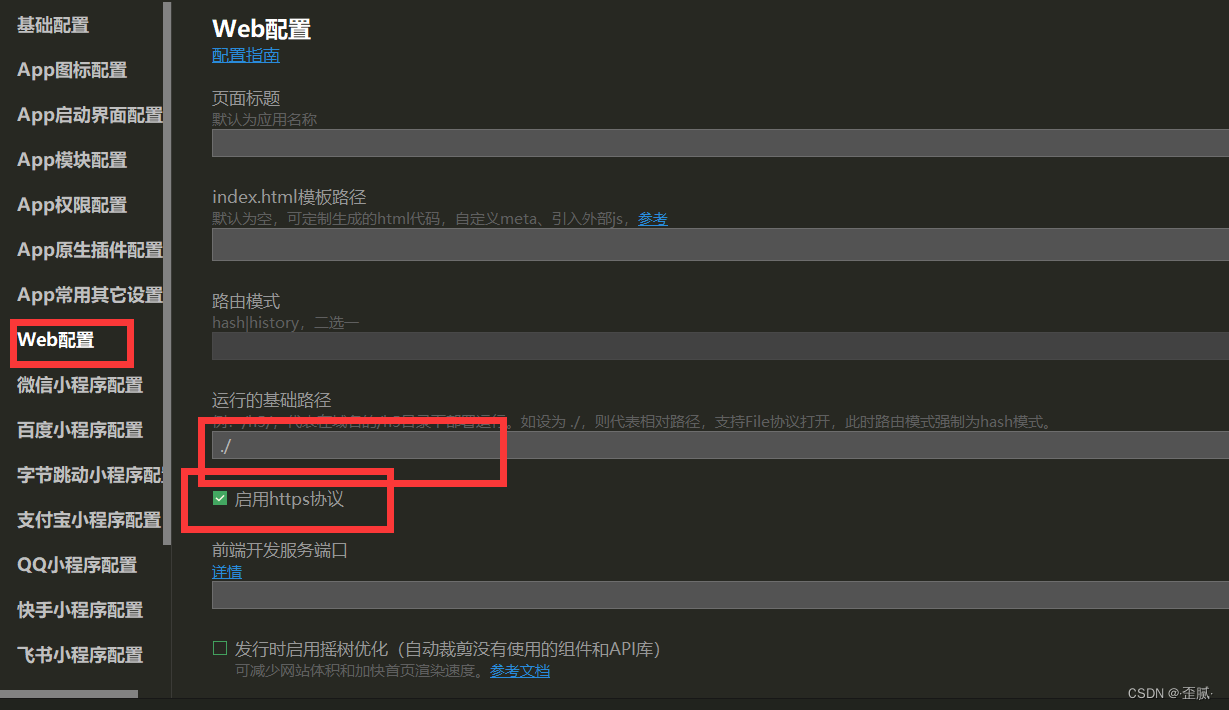
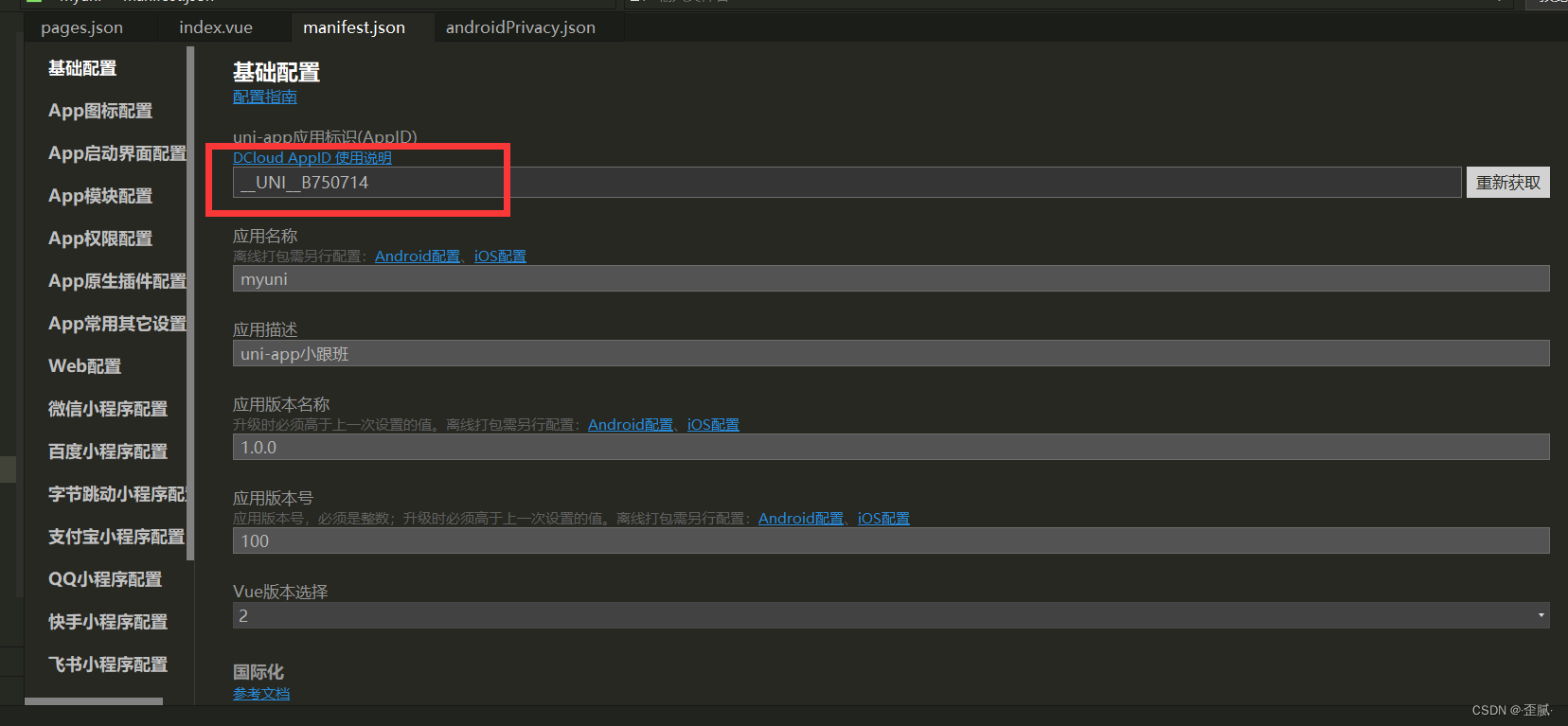
配置相对地址:manifest.jsonweb配置,运行的基础路径./

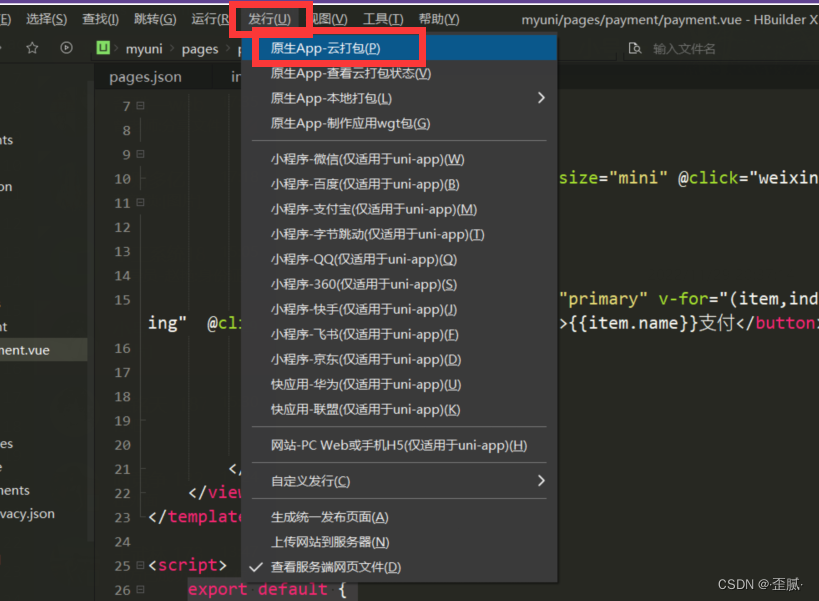
-
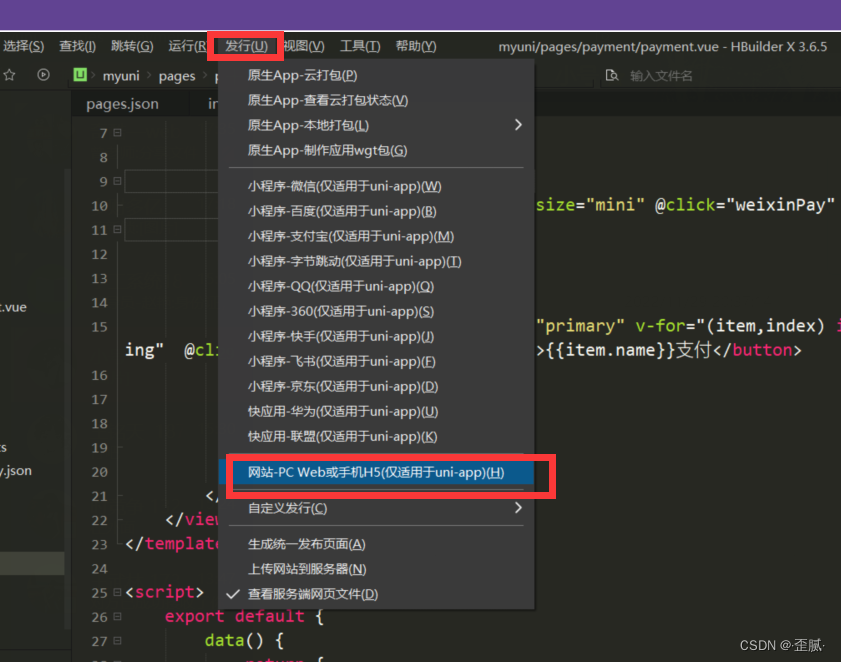
发行—>发行到网站-pc

-
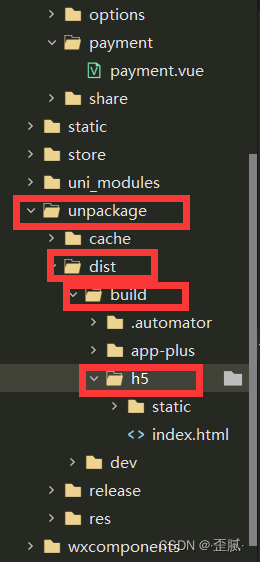
unpackage—>dist---->build----->H5上传服务器(flashFXP工具)

微信小程序的打包
-
配置id:manifest.json微信小程序配置

-
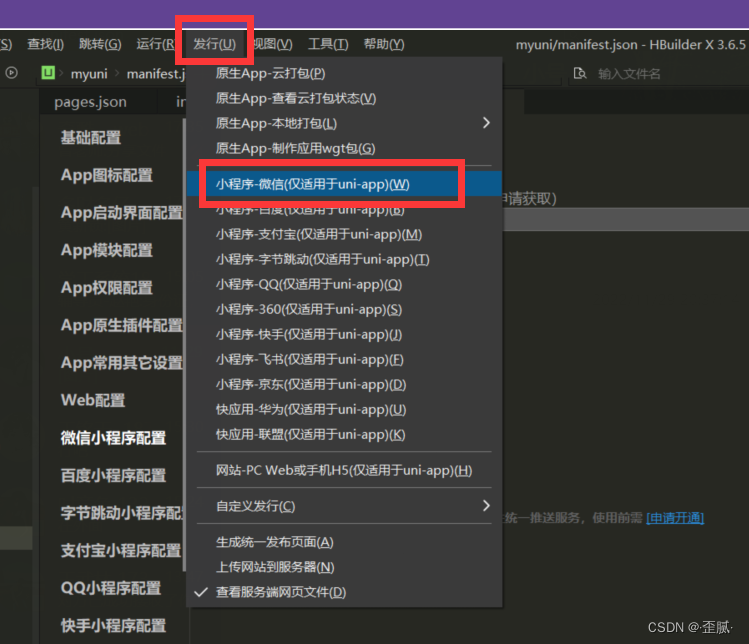
发行:发行---->小程序微信

-
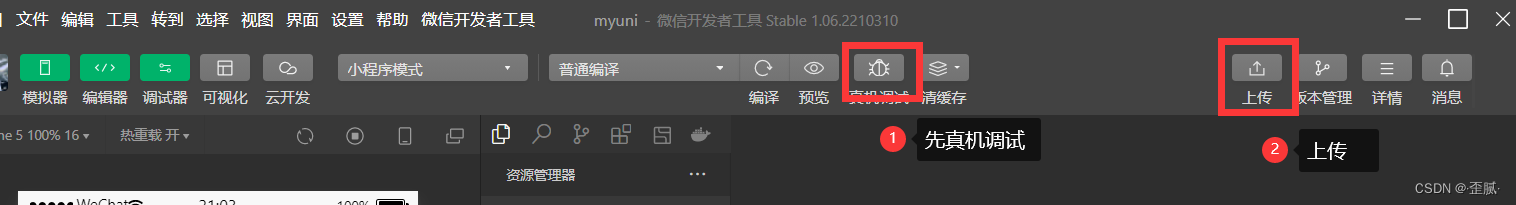
进入小程序上传:小程序右上角上传(先真机测试)

-
微信提交审核:mp.weixin.qq.com版本管理---->审核----->审核通过------>发布

-
如果有网络请求,配置域名必须是https开头:开发管理------>服务器设置------>服务器域名
1、request合法域名:uni.request,wx.request请求的域名必须事先定义好
2、uploadFile合法域名:如果有上传也要配置上传的域名
3、downloadFile合法域名:配置下载域名


-
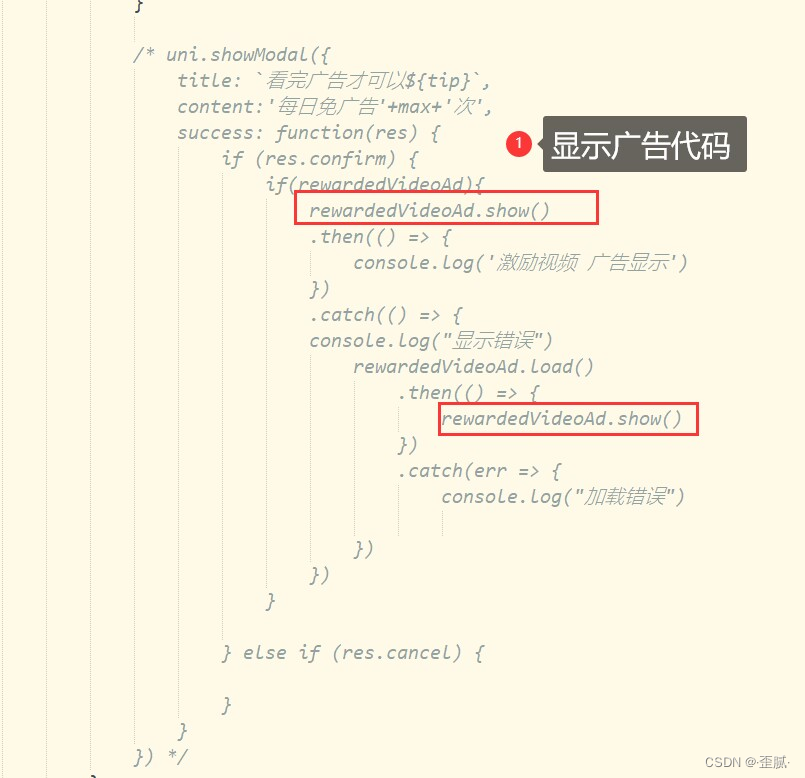
搞钱:用户操作1000可以称为流量主,开通广告(视频激励广告最挣钱)
let rewardedVideoAd = null //定义


app打包上传应用商店
- 应用商店:华为、oppo、vivo、小米
- 现在只有华为可以个人上传,其他都必须是公司
- 个人上传:app的版权证明
- 最难的一点就是应付国家的隐私条例和应用商店的隐私审核
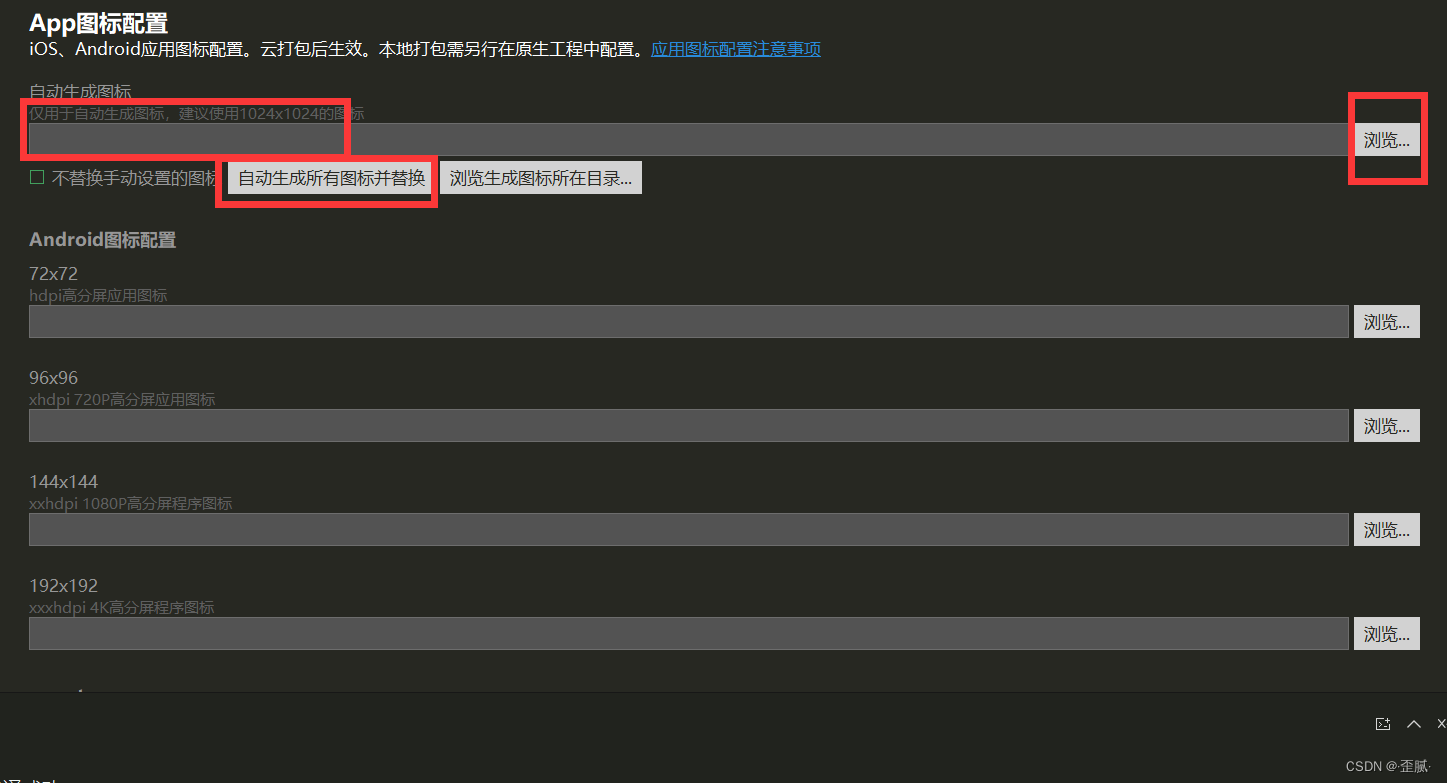
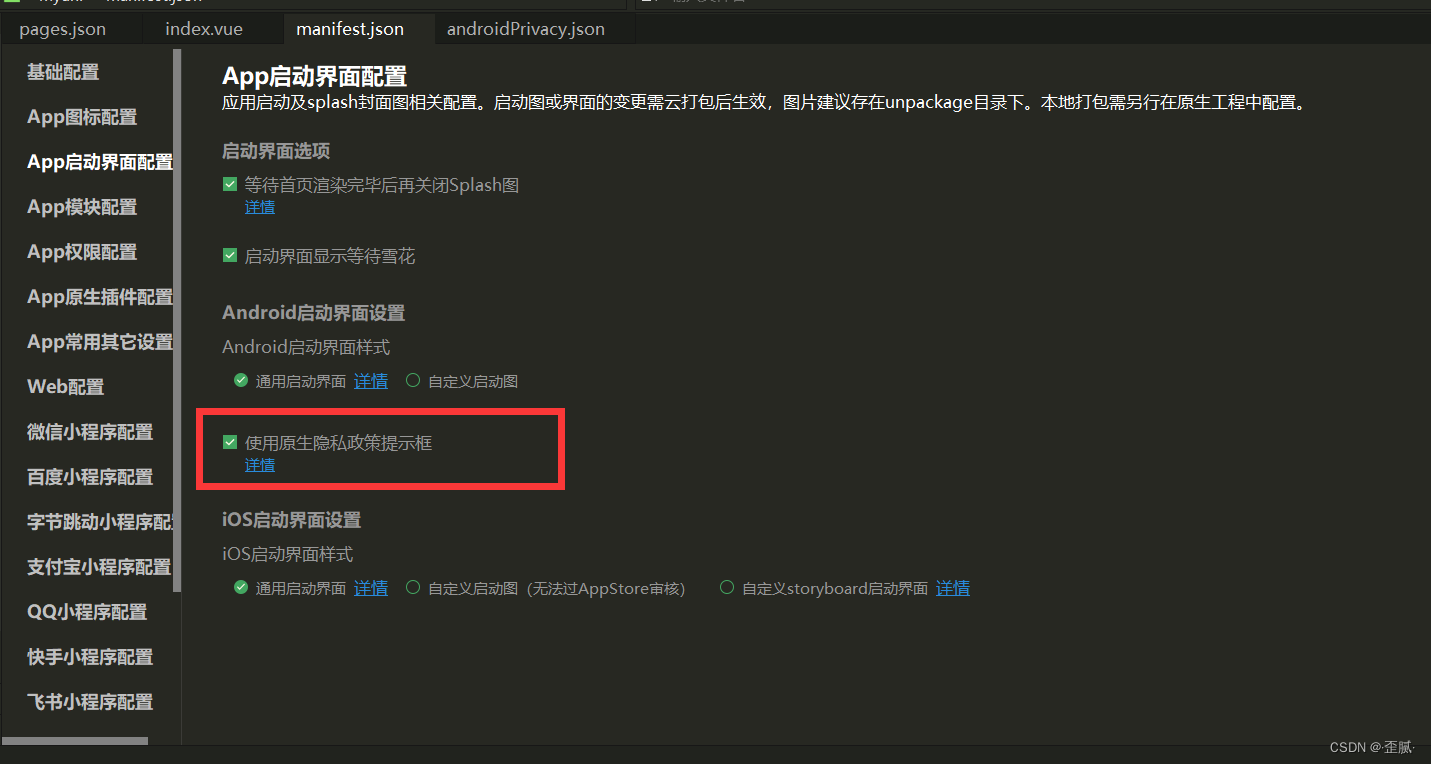
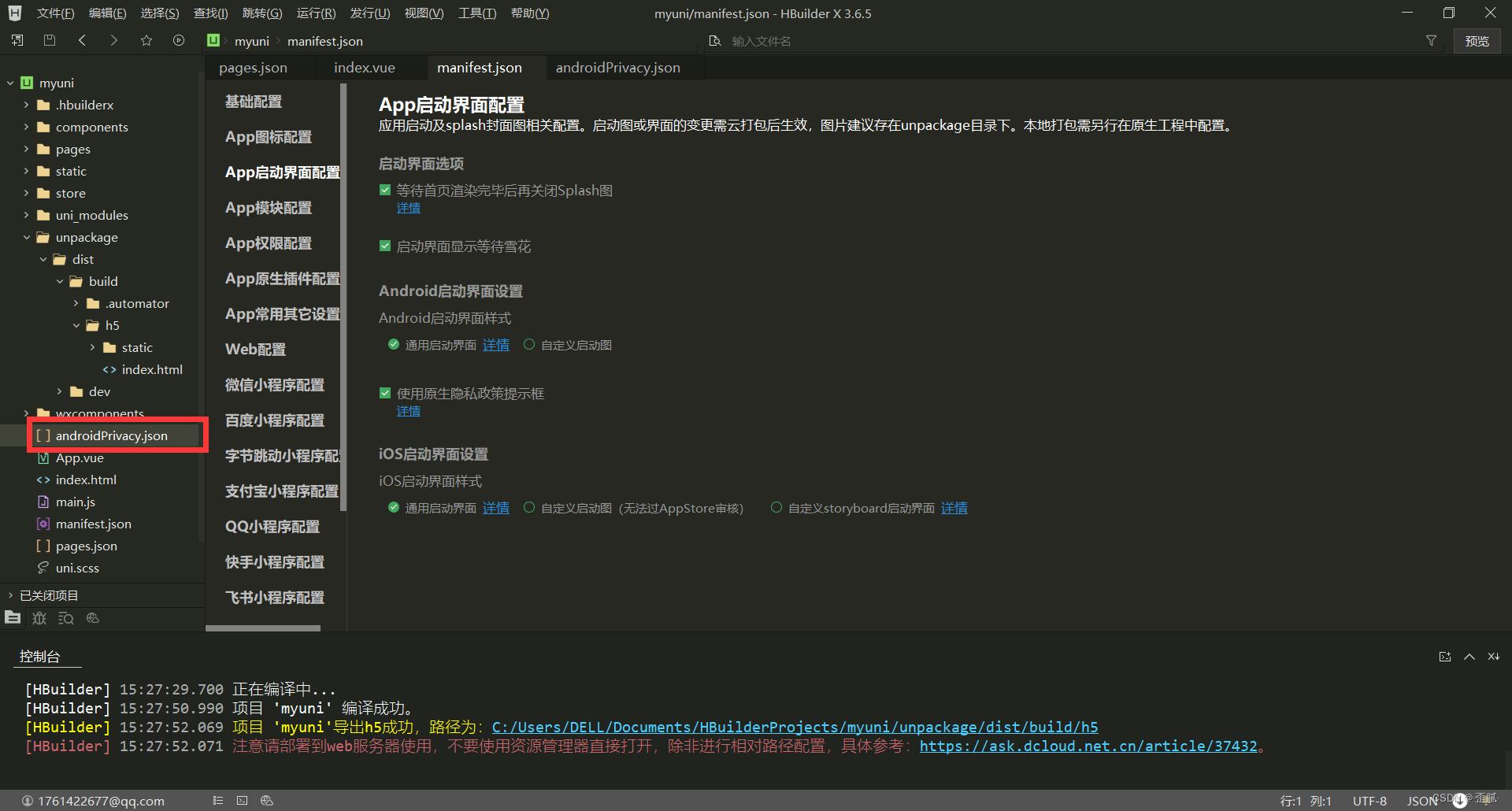
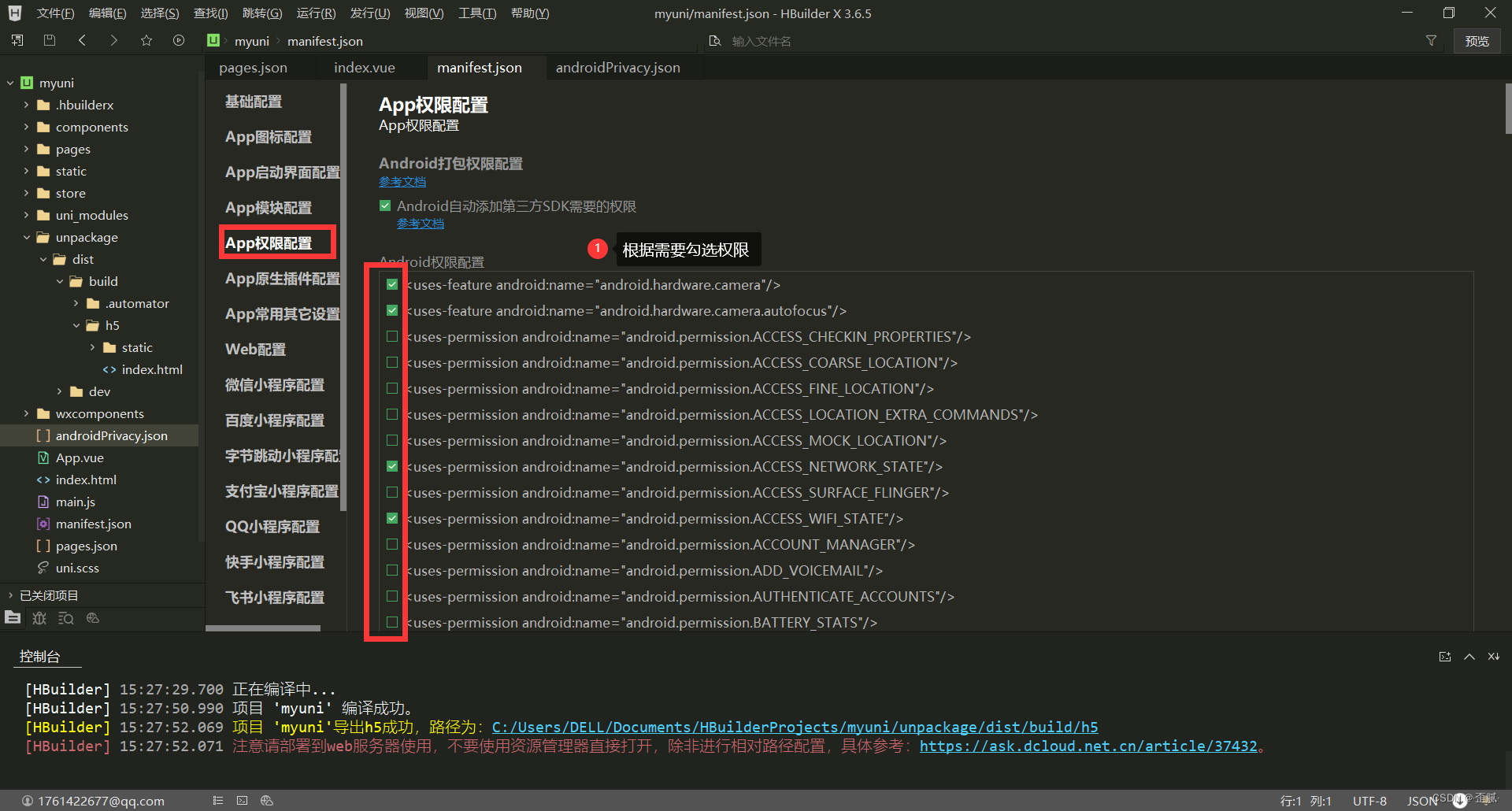
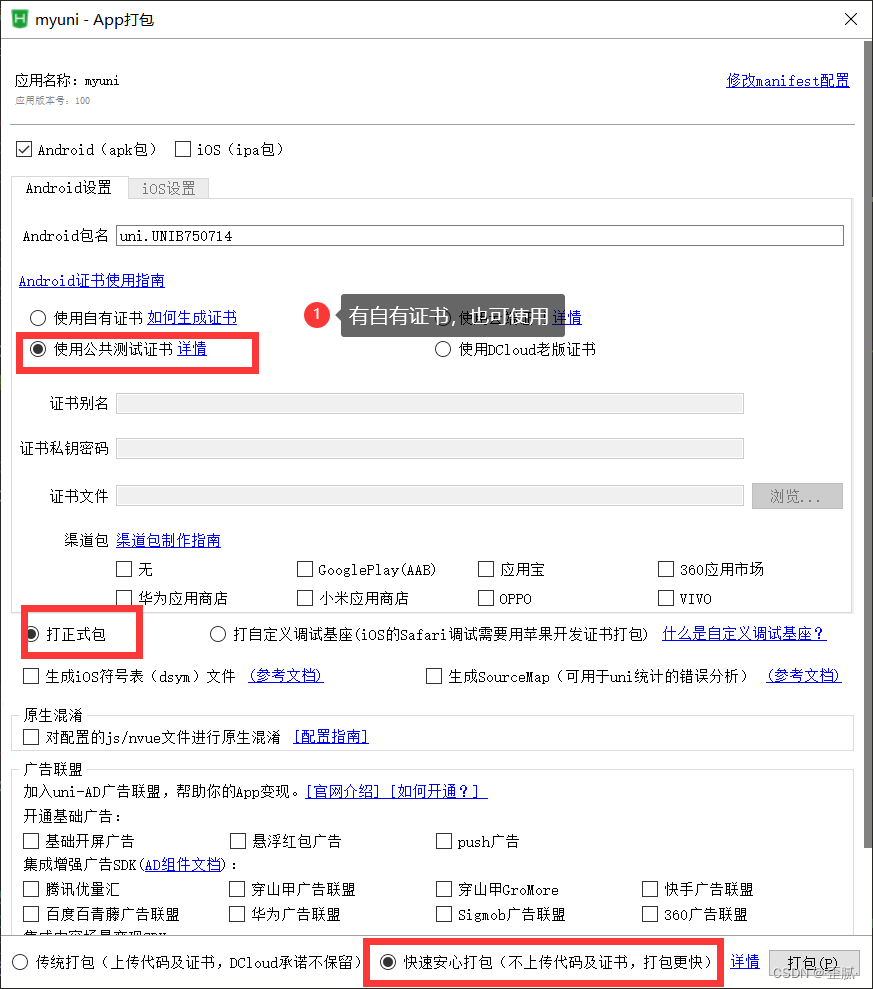
- 配置选项







- 打包上线


最后
以上就是美满酒窝最近收集整理的关于uni-app的支付与打包详细教程支付打包的全部内容,更多相关uni-app内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复