本文是阅读阮一峰老师的文章后自己做的一些笔记,十分简略,供自己查阅。推荐直接阅读原链接
await 函数
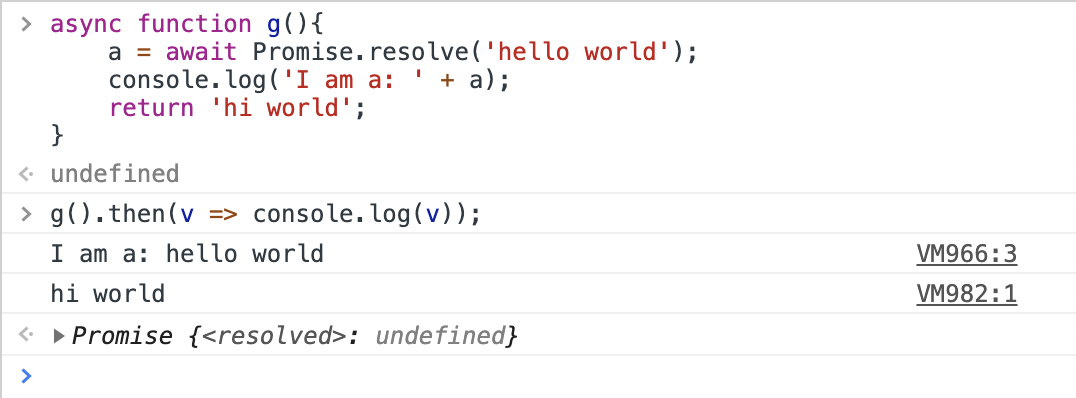
- await 函数后面可以跟promise对象或者普通对象。返回值为promise对象执行的结果或者是普通对象
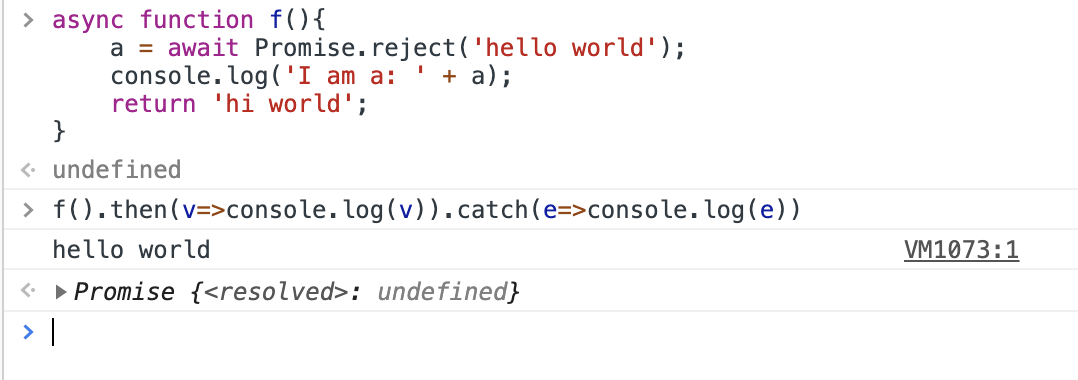
- 假如await 函数后面的promise 返回的是reject,那么async函数直接返回reject的结果,后面的await不继续执行
- 假如await 函数后面的promise正常执行,那么async函数不会返回结果。直到return结束才返回


并行执行
多个await命令后面的异步操作,如果不存在继发关系,最好让它们同时触发。
这是继发
let foo = await getFoo();
let bar = await getBar();
这是并发
// 写法一
let [foo, bar] = await Promise.all([getFoo(), getBar()]);
最后
以上就是微笑学姐最近收集整理的关于async await 函数的全部内容,更多相关async内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复