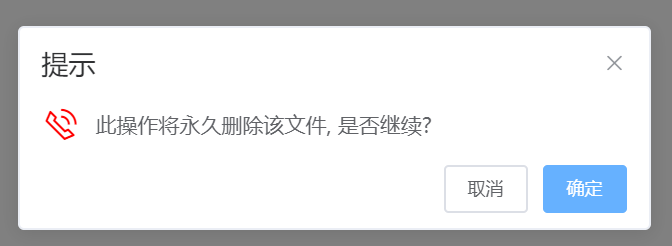
需求:修改弹框的小图标,如下是element自带

首先,复制一段element的官方代码作为演示
<template>
<el-button type="text" @click="open">点击打开 Message Box</el-button>
</template>
<script>
export default {
methods: {
open() {
this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$message({
type: 'success',
message: '删除成功!'
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
}
}
}
</script>
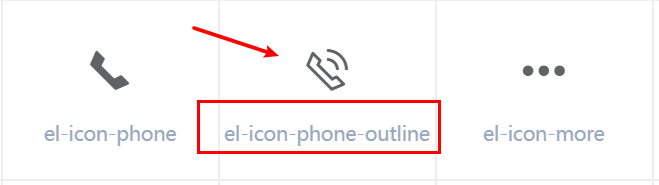
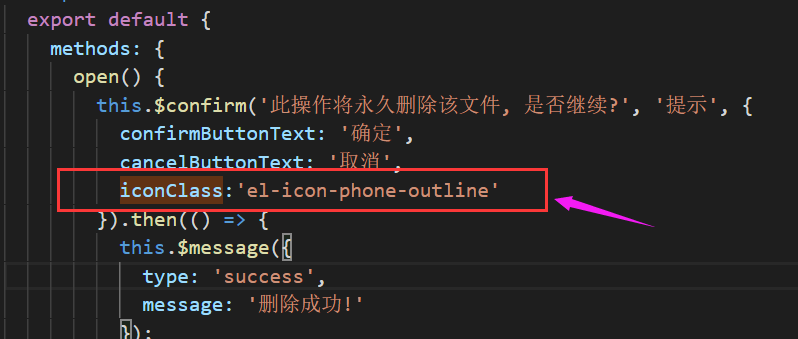
情况一:element中的Icon图标中有你想要的,那直接添加一个iconClass选项



如果想要修改图标为其他颜色,也很简单:
<style>
.el-icon-phone-outline{
color: red;
}
</style>
效果如下:

情况二:需要使用UI提供的svg小图标,例如我的svg图片如下


图片到手了就可以接下来的操作:
步骤一:登陆阿里妈妈图标库网站????http://www.iconfont.cn
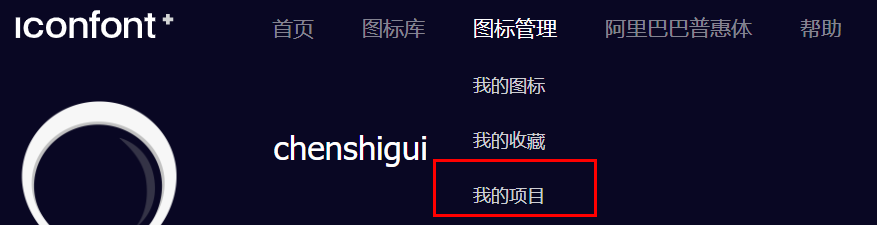
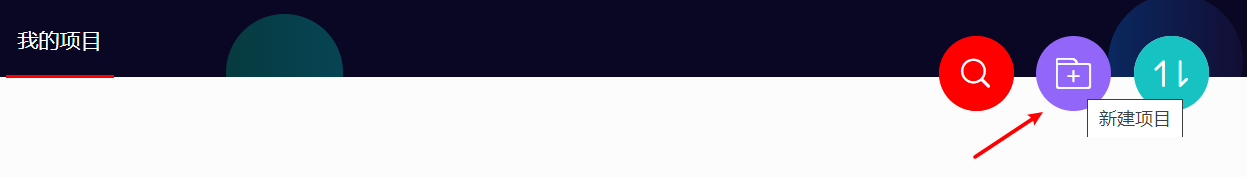
步骤二:注册账号并创建‘我的项目’


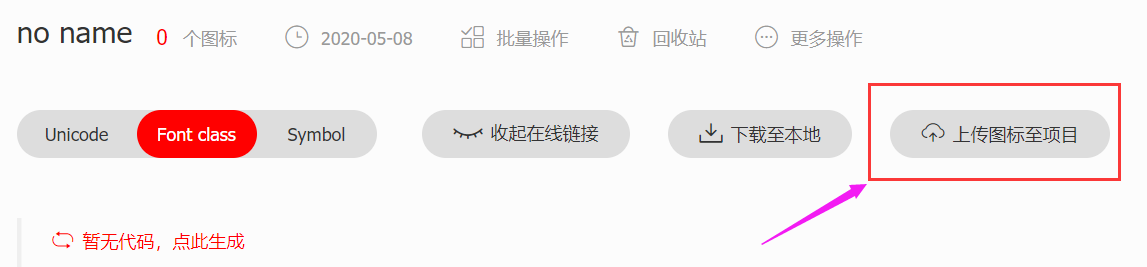
步骤三:创建好项目后,将你准备好的svg图片上传,上传好之后,项目中就会显示图片

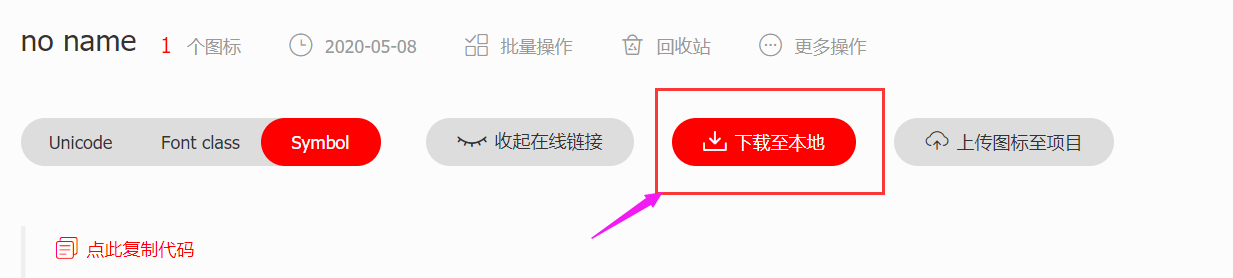
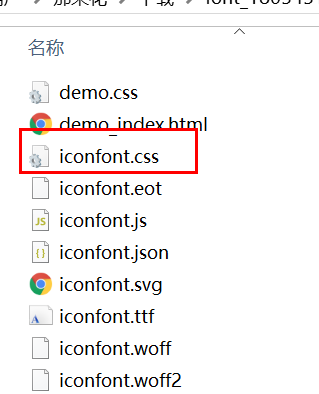
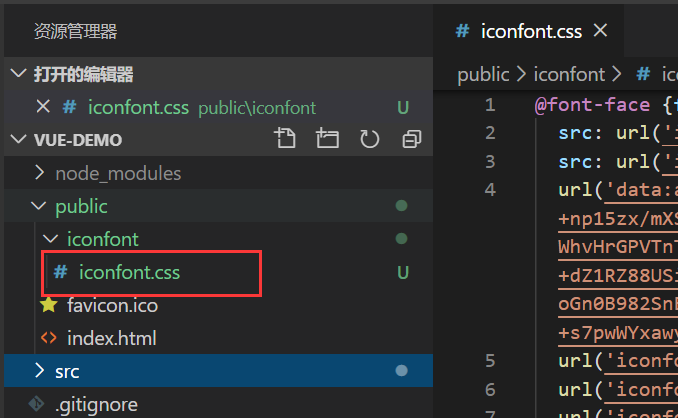
步骤四:下载项目文件,解压,找到iconfont.css文件


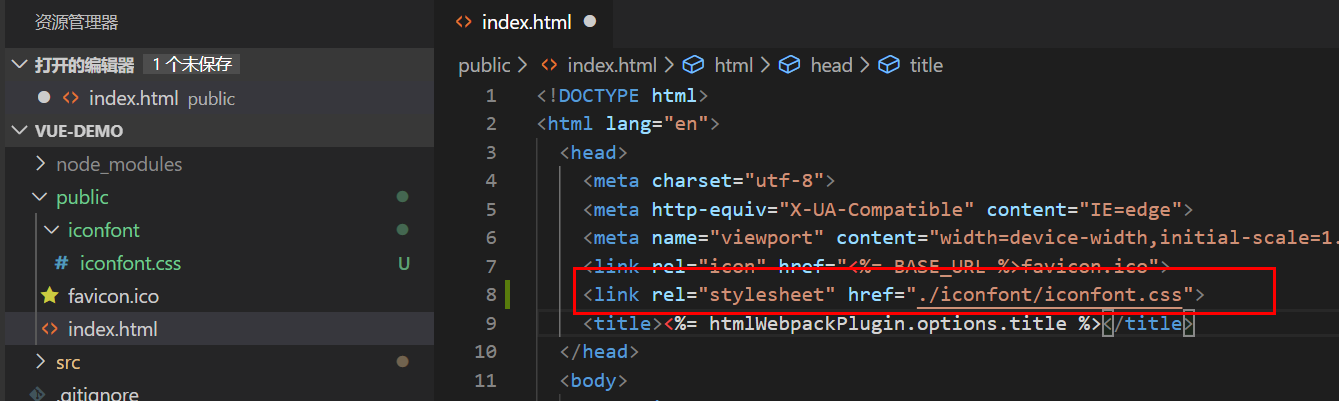
步骤五:将iconfont.css文件放置你开发的项目中(public文件夹下),然后index.html引入资源


<link rel="stylesheet" href="./iconfont/iconfont.css">
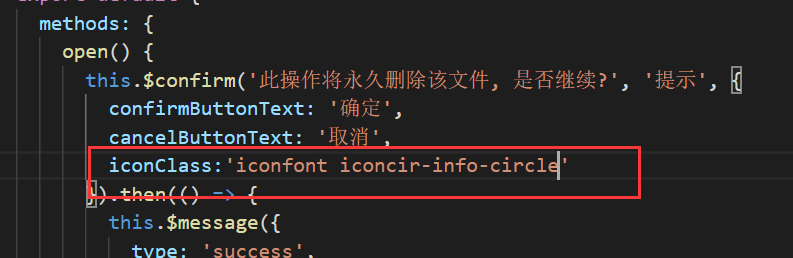
步骤六:打开iconfont.css可以看到两个类名,直接复制使用就可以了

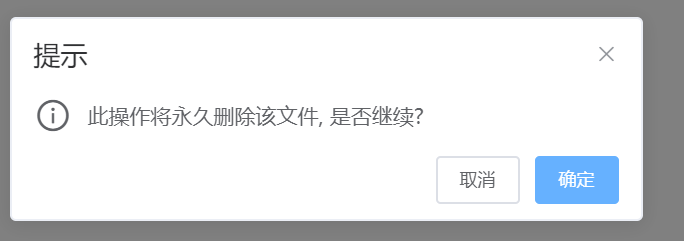
修改好后效果如下,颜色修改同情况一:

最后
以上就是诚心小鸽子最近收集整理的关于Element的MessageBox 弹框如何自定义图标的全部内容,更多相关Element的MessageBox内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复