
wordpress侧边栏
Widgets are such an integral part of WordPress themes that it is hard to imagine a WordPress theme without widgets. Widgets are executable scripts that you can simply drag and drop in your sidebars or any other widget ready area in your theme. Many of our readers utilize widgets to add custom elements to their sidebar. However this article is for those curious users who want to learn how to add dynamic widget ready sidebars or widget ready areas in WordPress themes.
小部件是WordPress主题不可或缺的一部分,因此很难想象没有Widget的WordPress主题。 窗口小部件是可执行脚本,您可以简单地将其拖放到侧栏或主题中任何其他窗口小部件就绪区域中。 我们的许多读者都使用小部件向其侧边栏添加自定义元素。 但是,本文适用于那些想学习如何在WordPress主题中添加动态可用于widget的侧边栏或可用于widget的区域的好奇用户。
在WordPress中注册侧栏或窗口小部件就绪区域 (Registering Sidebars or Widget Ready Areas in WordPress)
First thing you need to do is to register your sidebar or widget ready area for your theme. You can register multiple sidebars and widget ready areas. Copy and paste this code in your theme’s functions.php file
您需要做的第一件事是为主题注册侧栏或窗口小部件就绪区域。 您可以注册多个侧栏和窗口小部件就绪区域。 将此代码复制并粘贴到主题的functions.php文件中
function wpb_widgets_init() {
register_sidebar( array(
'name' => __( 'Main Sidebar', 'wpb' ),
'id' => 'sidebar-1',
'description' => __( 'The main sidebar appears on the right on each page except the front page template', 'wpb' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
register_sidebar( array(
'name' =>__( 'Front page sidebar', 'wpb'),
'id' => 'sidebar-2',
'description' => __( 'Appears on the static front page template', 'wpb' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
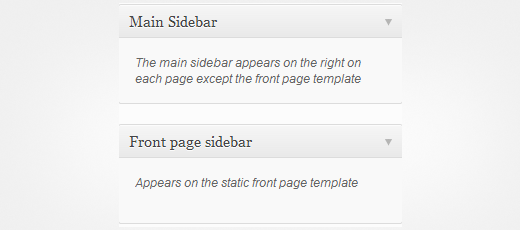
In this code, we have registered two sidebars. We have given them names and descriptions to identify them on Widgets screen. The description parameter can be used to tell users where this sidebar appears in the theme. The wpb is the name of the theme we are working on, it is used here to make these strings translatable. You should replace it with your theme name.
在此代码中,我们注册了两个侧边栏。 我们给了它们名称和描述,以在“小部件”屏幕上识别它们。 description参数可用于告诉用户此边栏在主题中的显示位置。 wpb是我们正在研究的主题的名称,在这里用于使这些字符串可翻译。 您应该用主题名称替换它。

在WordPress主题文件中添加动态小部件就绪侧边栏 (Adding Dynamic Widget Ready Sidebars in WordPress Theme Files)
So far we have only registered Dynamic Sidebars. Users can drag and drop widgets into these sidebars from Appearance » Widgets screen. However, these sidebars will not appear on your site until they are called in a template like sidebar.php or anywhere else you want to display them. To add these widget areas, edit the template file where you want to display them and paste this code:
到目前为止,我们仅注册了动态边栏。 用户可以从外观»小部件屏幕将小部件拖放到这些侧栏中。 但是,只有在诸如sidebar.php类的模板中或要显示它们的任何其他位置调用它们后,这些补充工具栏才会出现在您的网站上。 要添加这些小部件区域,请在要显示它们的位置编辑模板文件,然后粘贴以下代码:
<?php if ( is_active_sidebar( 'sidebar-1' ) ) : ?>
<div id="secondary" class="widget-area" role="complementary">
<?php dynamic_sidebar( 'sidebar-1' ); ?>
</div>
<?php endif; ?>
In this example code, we have used sidebar id to call the sidebar we want to display here. Change the sidebar id to display another sidebar. For example, you can register three sidebars for footer area and then call them one by one in your theme’s footer.php template.
在此示例代码中,我们使用了侧边栏ID来调用要在此处显示的侧边栏。 更改侧边栏ID以显示另一个侧边栏。 例如,您可以为页脚区域注册三个侧边栏,然后在主题的footer.php模板中一一调用它们。
Widgets can be very powerful. You can add widgets to your posts and page content, make your text widgets colorful, or extend the power of default WordPress widgets. Rightly placed widget ready sidebars allow users to add custom elements to their websites using simple drag and drop interface.
小部件可能非常强大。 您可以将小部件添加到帖子和页面内容中 , 使文本小部件色彩丰富 ,或扩展默认WordPress小部件的功能 。 正确放置小部件的侧边栏允许用户使用简单的拖放界面将自定义元素添加到其网站。
We hope that this article helped you learn how to add dynamic widget ready sidebars in WordPress. We would recommend that you study the code in theme frameworks such as Genesis to learn how professionals are using them in their products. For questions and feedback please leave a comment below.
我们希望本文能帮助您学习如何在WordPress中添加可用于动态窗口小部件的侧边栏。 我们建议您研究主题框架(如Genesis)中的代码,以了解专业人员如何在产品中使用它们。 对于问题和反馈,请在下面留下评论。
翻译自: https://www.wpbeginner.com/wp-themes/how-to-add-dynamic-widget-ready-sidebars-in-wordpress/
wordpress侧边栏
最后
以上就是着急刺猬最近收集整理的关于wordpress侧边栏_如何在WordPress中添加Dynamic Widget Ready侧边栏的全部内容,更多相关wordpress侧边栏_如何在WordPress中添加Dynamic内容请搜索靠谱客的其他文章。








发表评论 取消回复