前言
前段时间看到某某小程序做得还不错,对于开发者来说肯定想搞一搞接口和源码啥的,但是我用抓包软件发现抓不了,反扒了。所以就直接撸源码撸。
前期准备
以下都是在电脑上装的:
手机模拟器:MUMU模拟器 / 夜神模拟器 推荐使用MUMU模拟器
文件管理器:re文件管理器
装好上面的模拟器后,打开模拟器,在里面安装re管理器和微信:

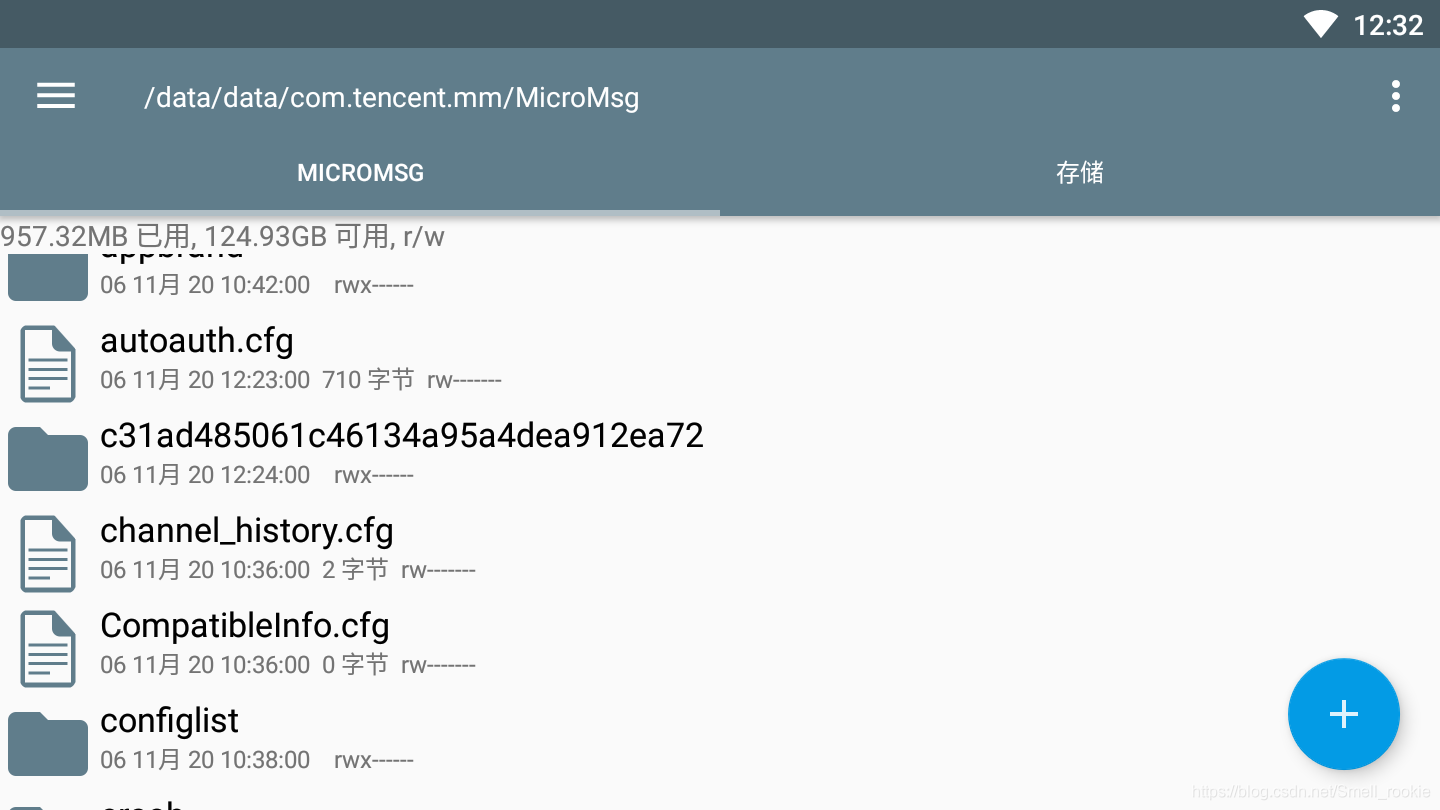
打开微信,访问你想要爬下来的小程序后使用RE管理器打开路径:

你会看到像c31ad******es72这样类似的文件,这是多个微信号产生的文件。怕找不到的话先删除掉这些类似的文件,再从微信进入小程序然后右上角的三个竖点那刷新。
找到如下:

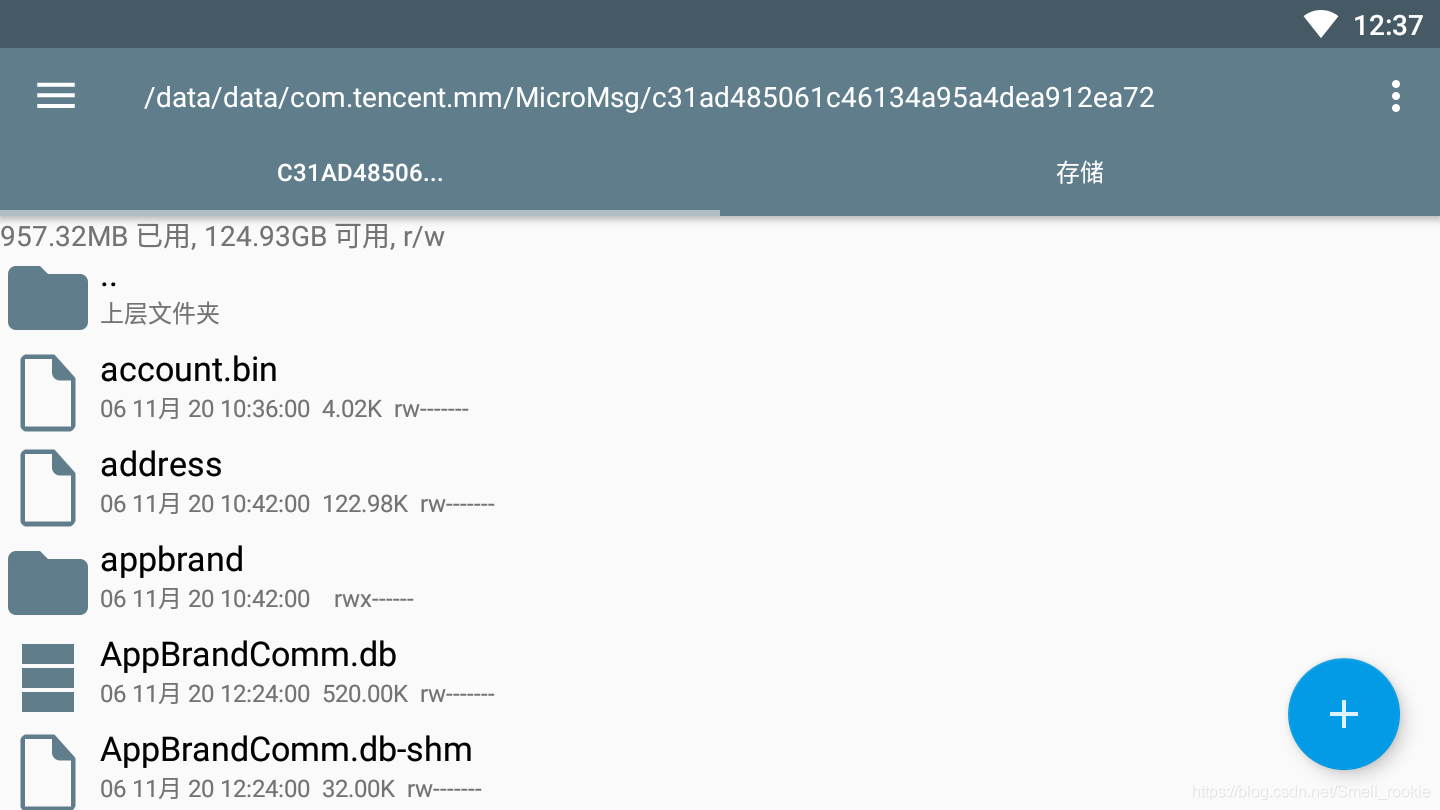
一直往下找:
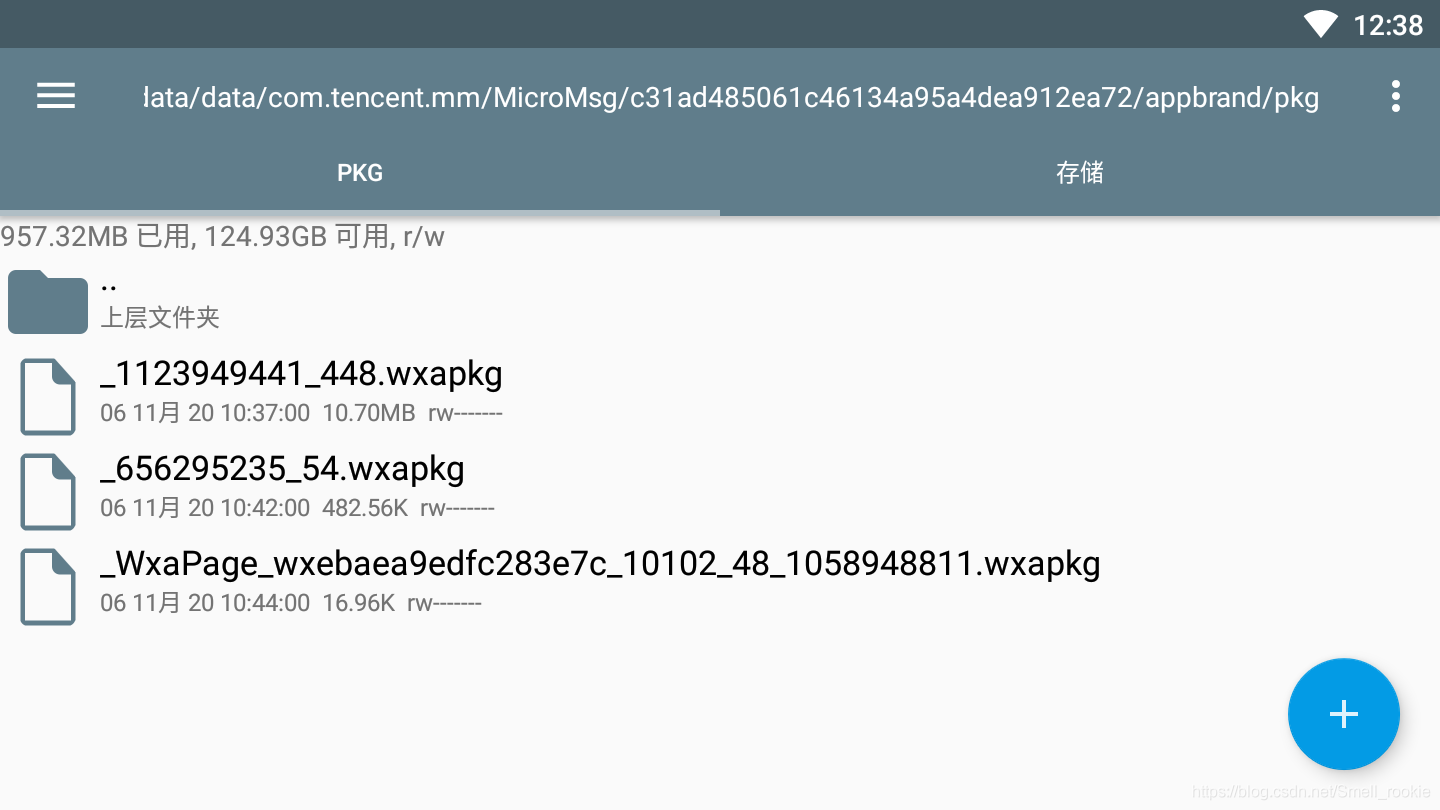
/data/data/com.tencent.mm/MicroMsg/上面的文件夹名/appbrand/pkg/*****.wxapkg

这里也是一样,你可以重新近一次小程序,看看多了哪个****.wxakg文件,那么那个就是小程序的文件了。
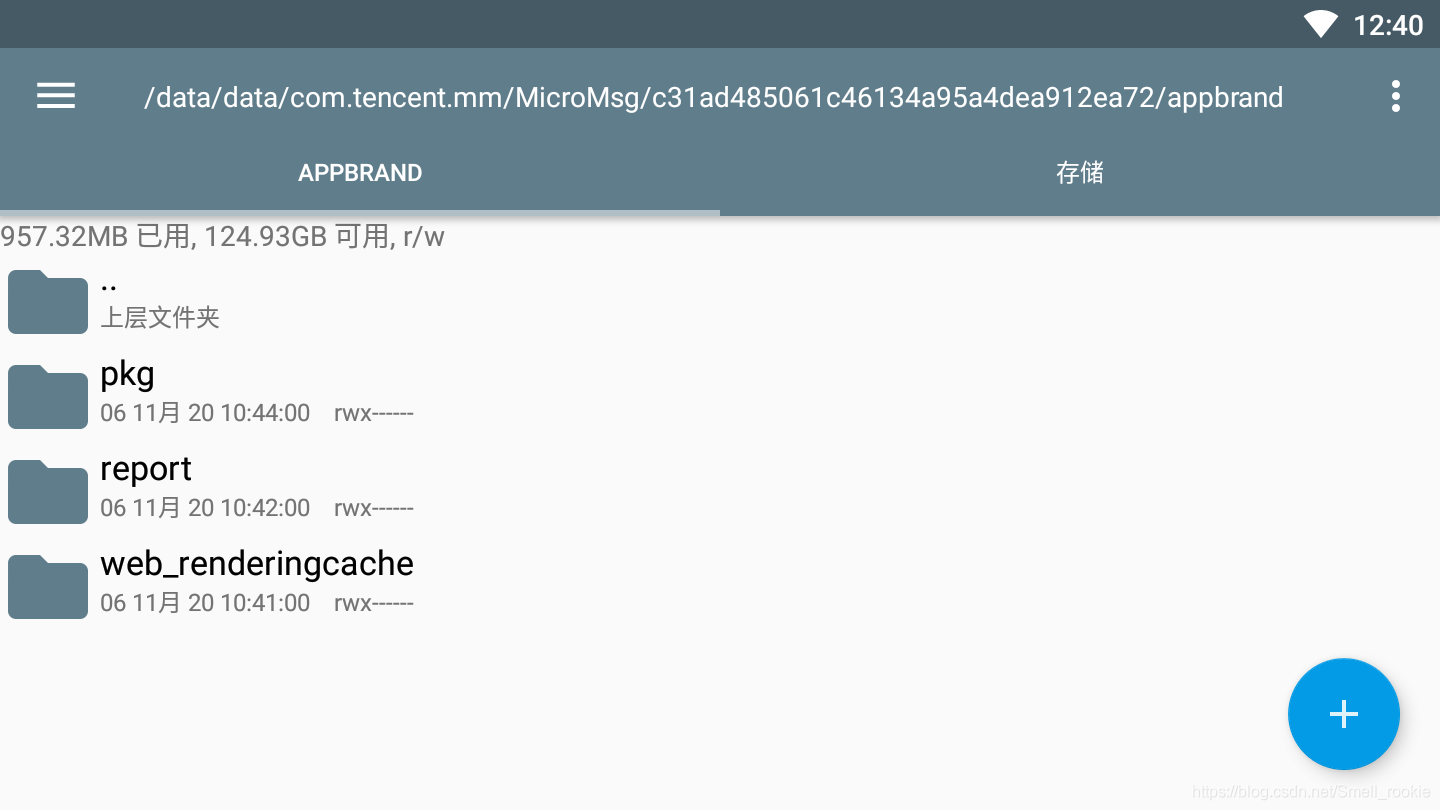
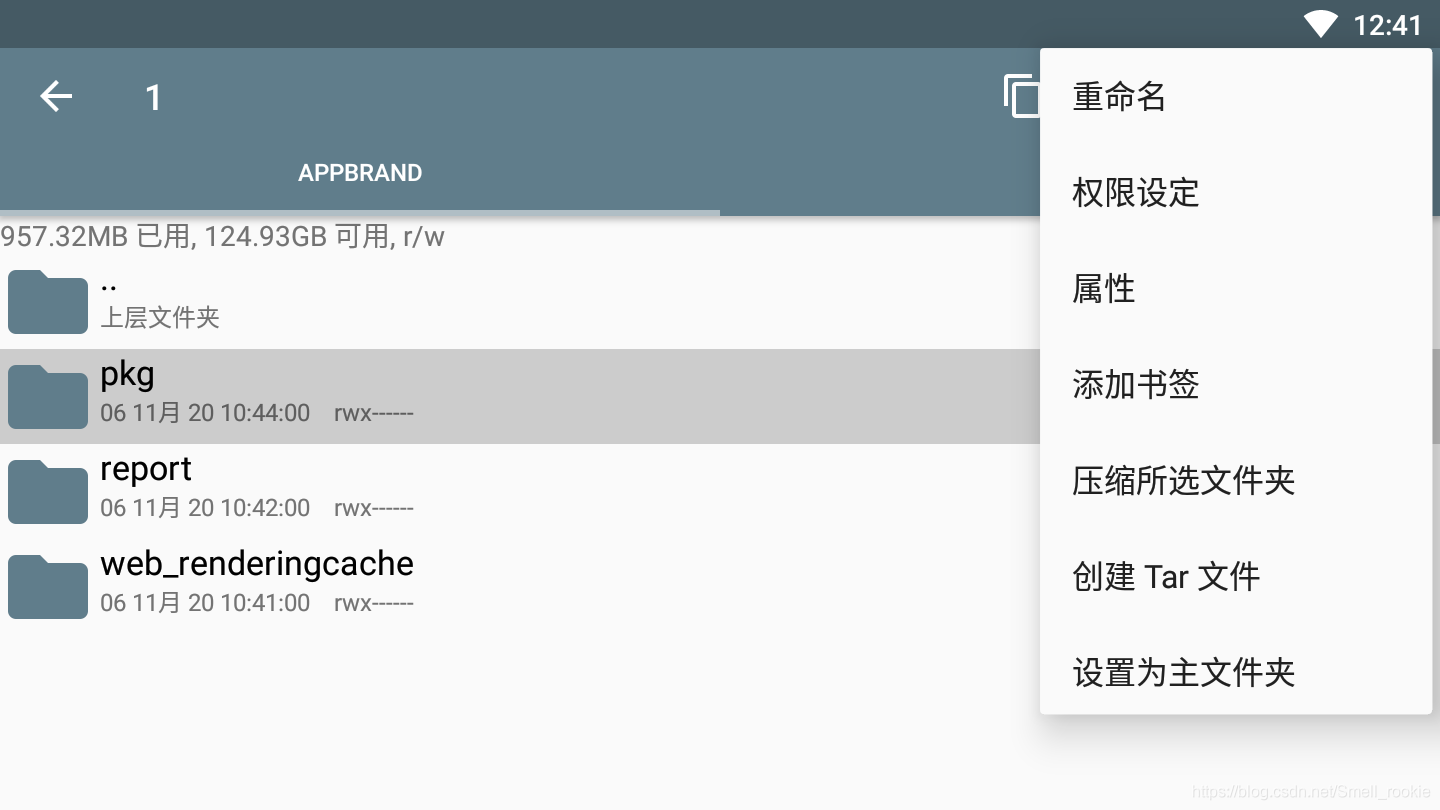
然后退回到这里:

长按pkg文件,点击右上角出现如下:

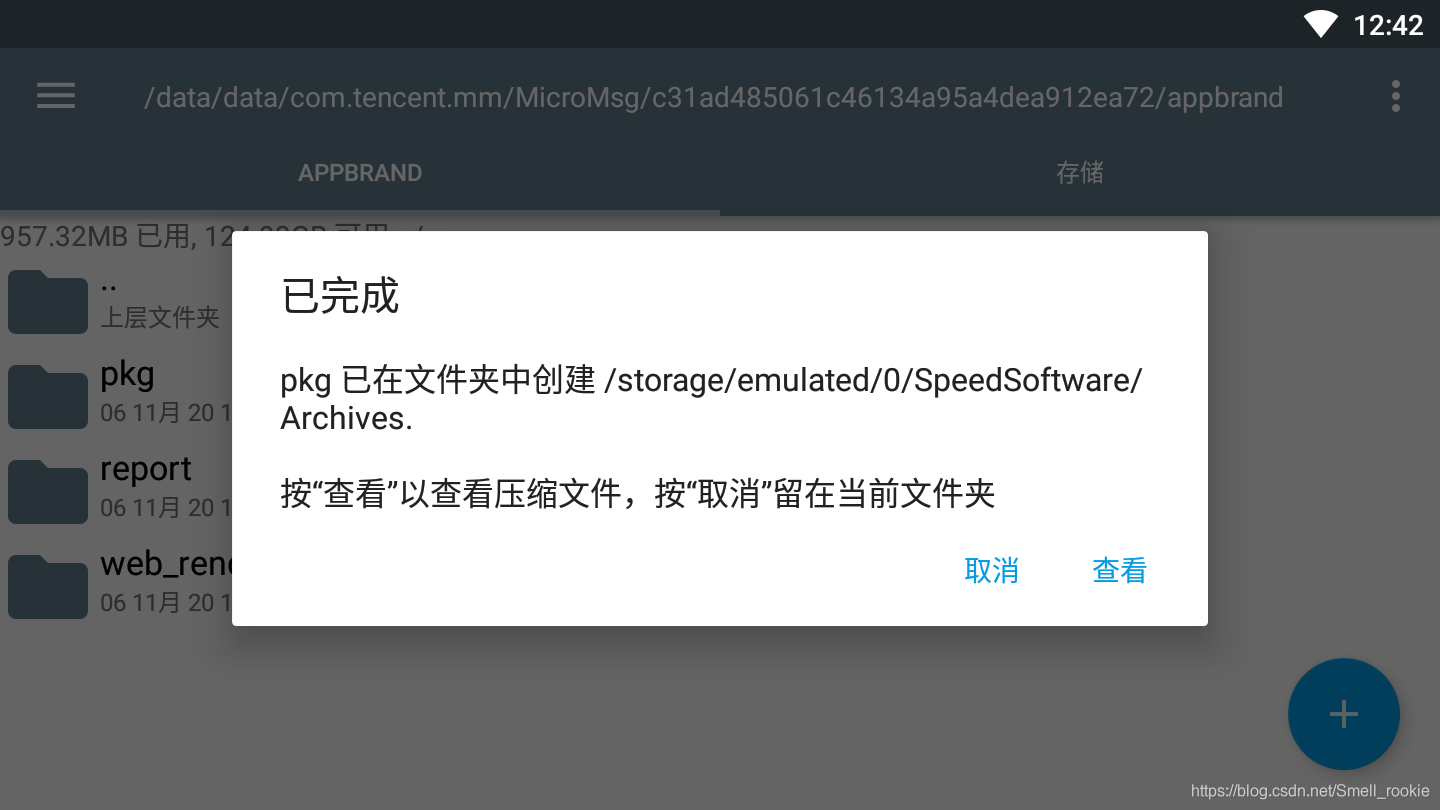
选择压缩所选文件夹:

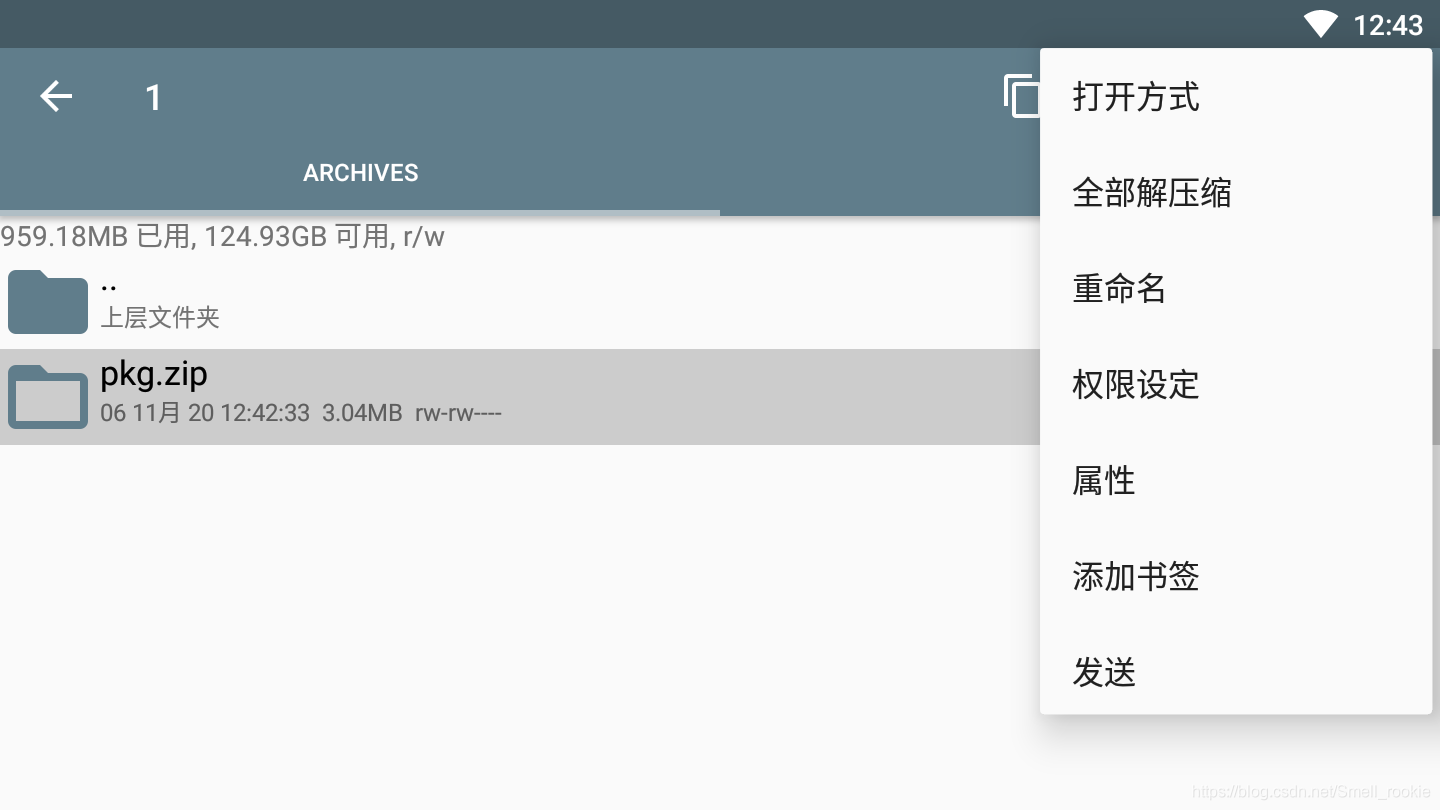
压缩后去查看:

也是长按压缩包,点击右上角-点击发送-选择添加到微信收藏备用。
现在下载一个解析上面的wxapkg文件的脚本。
脚本链接 提取码: 2fqi
下载后解压,然后去你微信将刚才收藏的pkg文件夹弄下来并解压复制到下载下来的脚本文件的根目录下:

开始反编译
前期工作:
安装nodejs(http://nodejs.cn/)(有安装过的就不需要了)
在脚本的根目录下打开终端(cmd):
依次在根目录下下载以下依赖:
npm install esprima
npm install css-tree
npm install cssbeautify
npm install vm2
npm install uglify-es
npm install js-beautify
npm install escodegen
假设我刚才的小程序文件为123456.wxapkg,那么
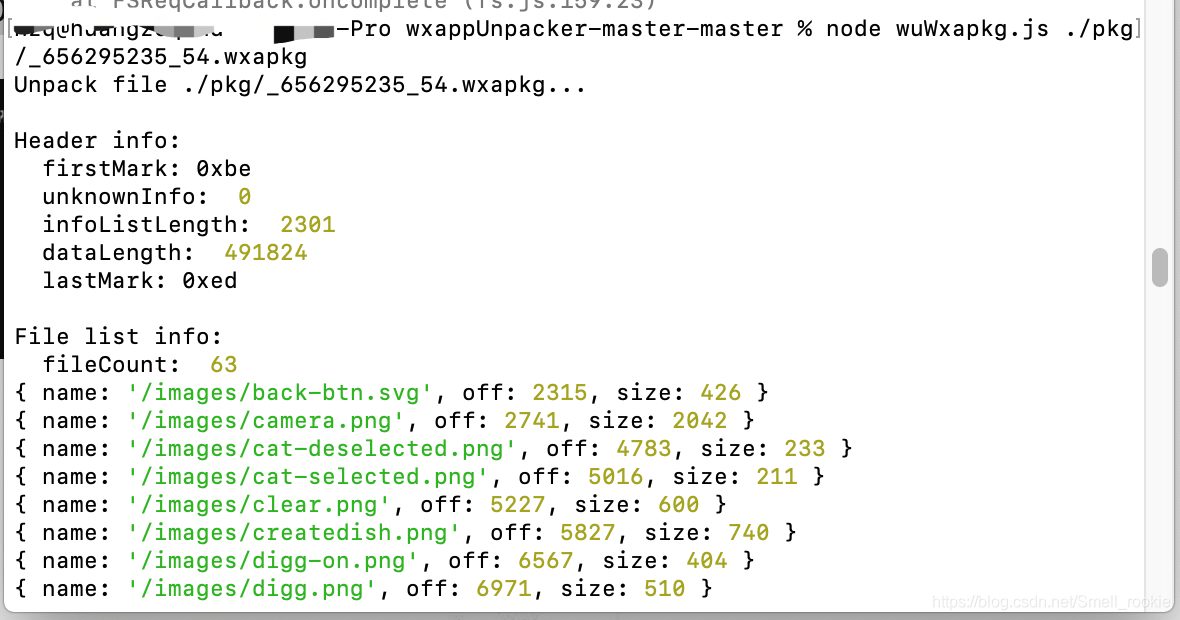
完成后使用命令解压 node wuWxapkg.js ./pkg/123456.wxapkg

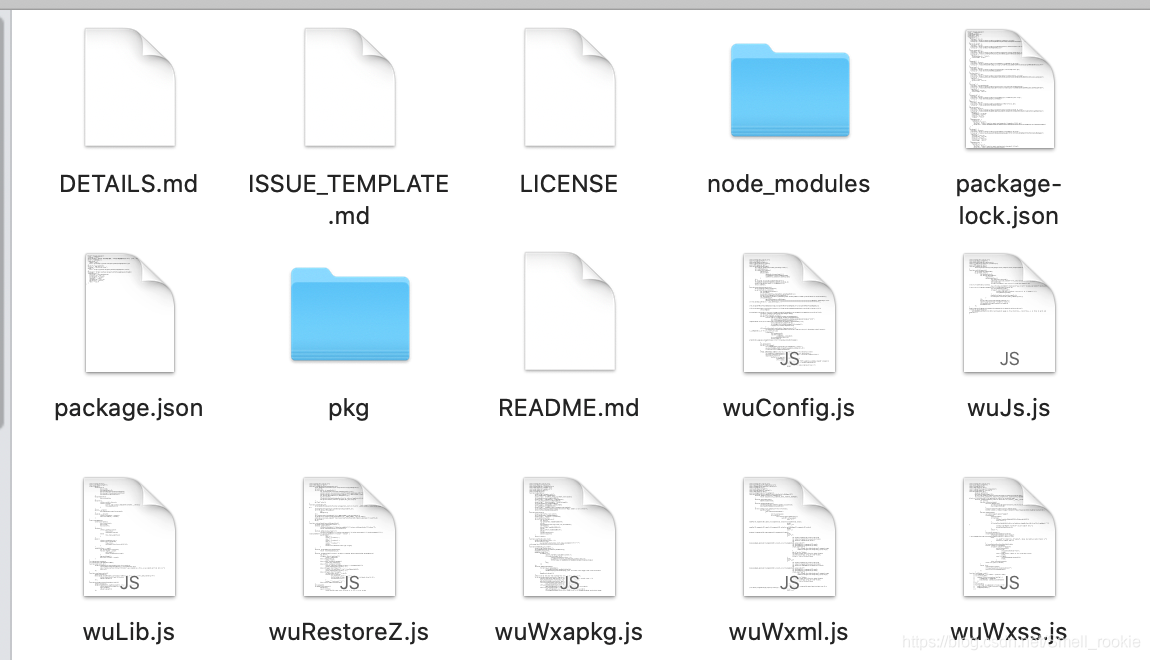
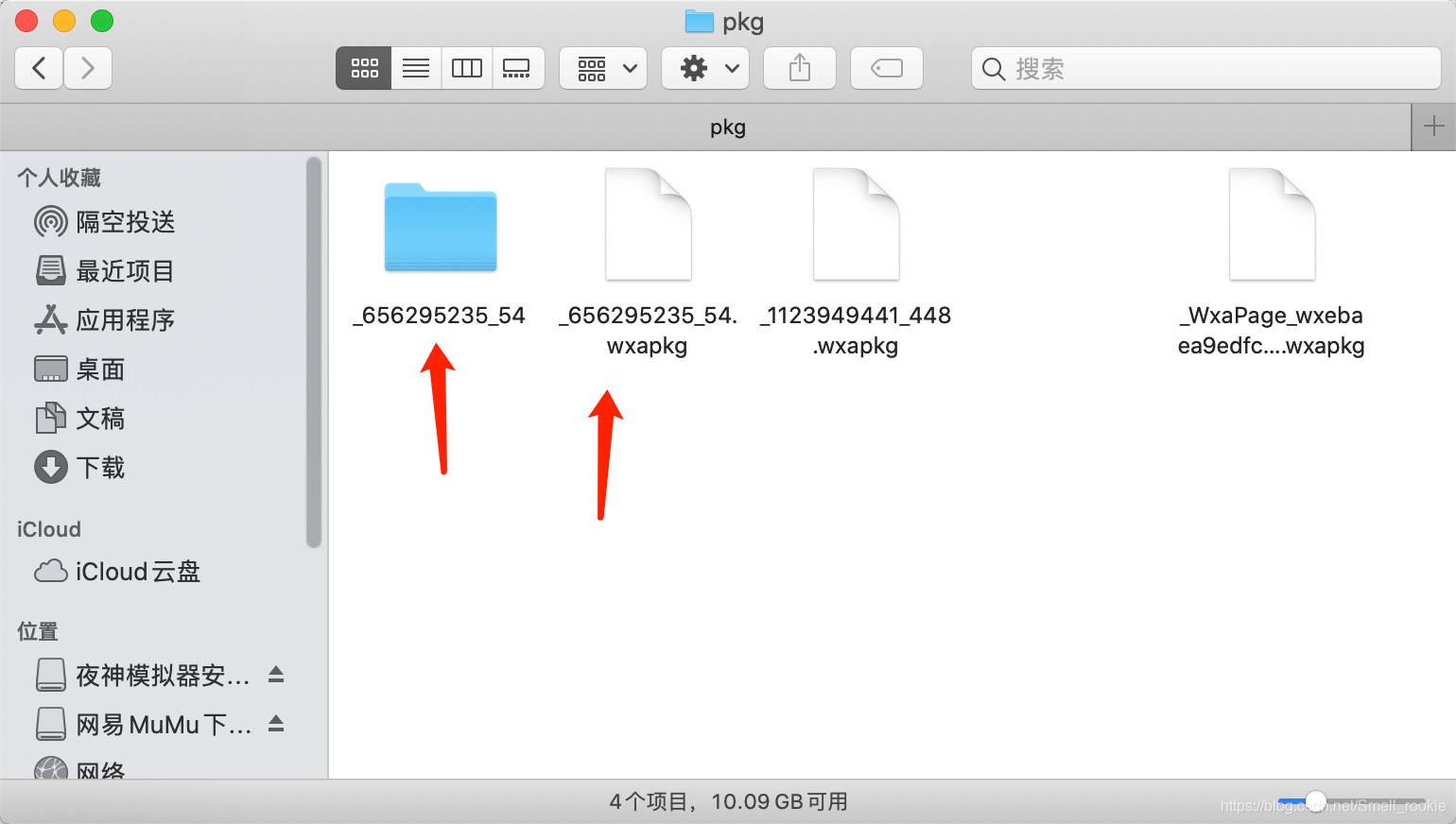
完成后你就会发现pkg文件夹下有解压出来的对应的文件:

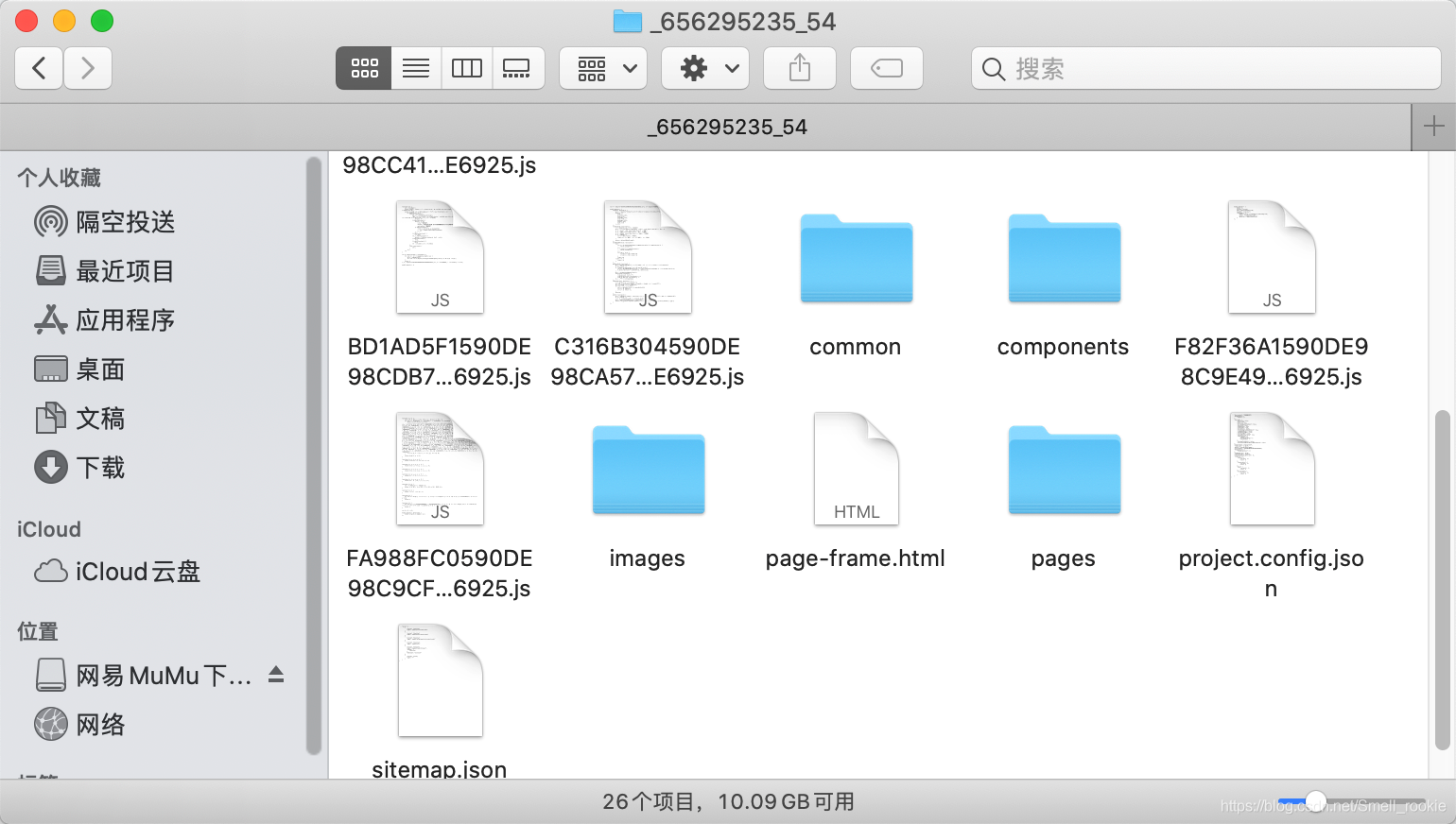
打开那个文件此时小程序的雏形结构已经出来了:

直接导入小程序开发工具:



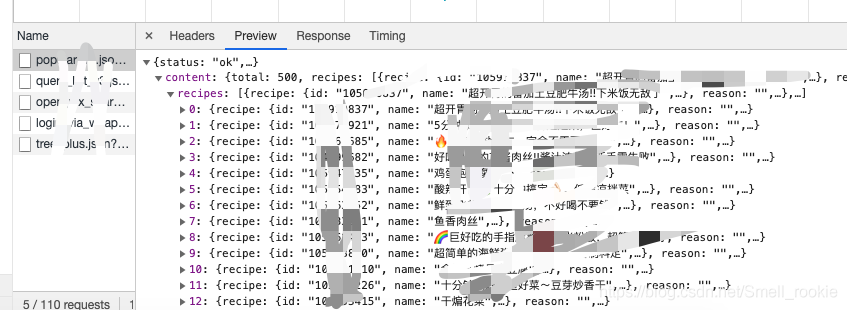
小程序的源码就爬下来了,但这个脚本还不能将wxss样式文件弄下来,所以样式是错乱的。但是接口请求和返回的数据我能够看到啦!是不是很劲爆,劲爆的话点个赞和小关注吧。后面继续猎奇各种稀奇古怪的玩意!
最后
以上就是迷人雨最近收集整理的关于如何爬取线上小程序源码的全部内容,更多相关如何爬取线上小程序源码内容请搜索靠谱客的其他文章。








发表评论 取消回复