背景
在本地调试时希望启动Flink Web UI 查看DAG图,watermark等信息,那么该如何做呢?
引入 Flink Web UI 的依赖
<dependency>
<groupId>org.apache.flink</groupId>
<artifactId>flink-runtime-web_${scala.binary.version}</artifactId>
<version>${flink.version}</version>
</dependency>
本文使用的 Flink 版本为1.12.0
创建带有 WebUI 的本地运行环境
Configuration configuration = new Configuration();
configuration.setString("rest.port","9091"); //指定 Flink Web UI 端口为9091
StreamExecutionEnvironment env = StreamExecutionEnvironment.createLocalEnvironmentWithWebUI(configuration);
/*
业务代码
*/
env.execute("FlinkWebUITest");
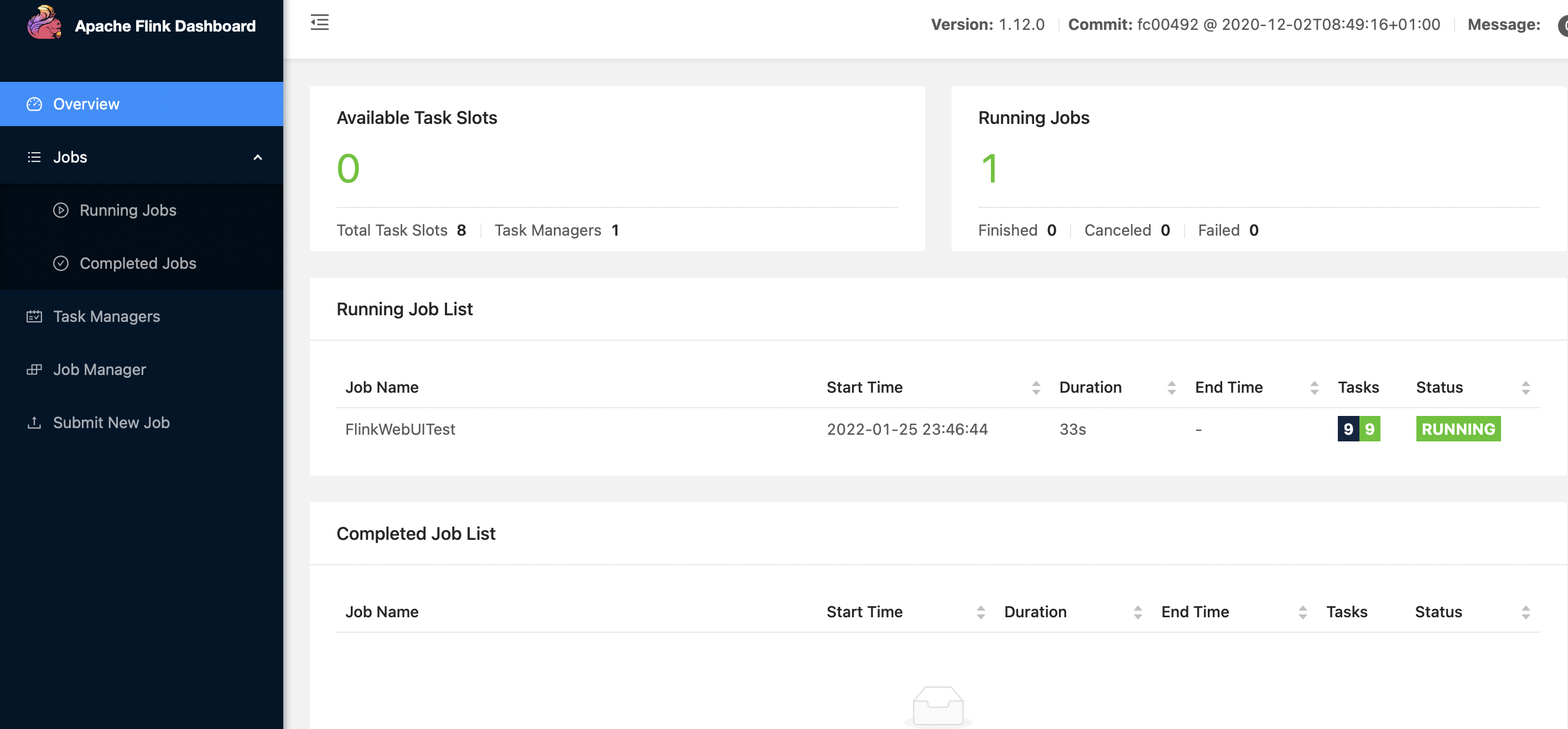
进入 Flink WebUI
浏览器打开该地址:http://localhost:9091

最后
以上就是沉默草莓最近收集整理的关于IDEA 启动本地 Flink Web UI的全部内容,更多相关IDEA内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复