前言
Flink是一个流批一体处理框架
官网链接:Flink官网
一、Flink初体验?
在IDEA上创建一个自己的flink程序
1.1 引入依赖库
代码如下(示例):
<dependency>
<groupId>org.apache.flink</groupId>
<artifactId>flink-streaming-java_2.12</artifactId>
<version>1.12.7</version>
<!-- <scope>provided</scope>-->
</dependency>
<dependency>
<groupId>org.apache.flink</groupId>
<artifactId>flink-clients_2.12</artifactId>
<version>1.12.7</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.apache.flink/flink-core -->
<dependency>
<groupId>org.apache.flink</groupId>
<artifactId>flink-core</artifactId>
<version>1.12.7</version>
<!-- <scope>provided</scope>-->
</dependency>
1.2 读入数据
代码如下(示例):本demo演示数据源为nc数据源
StreamExecutionEnvironment env = StreamExecutionEnvironment.getExecutionEnvironment();
DataStreamSource<String> source = env.socketTextStream("your IP", 10086);
System.out.println("********************************************程序开始执行********************************************");
source.print();
env.execute("FirstFlinkApp");
该处使用的url网络请求的数据。
1.3 结果展示
数据输入:

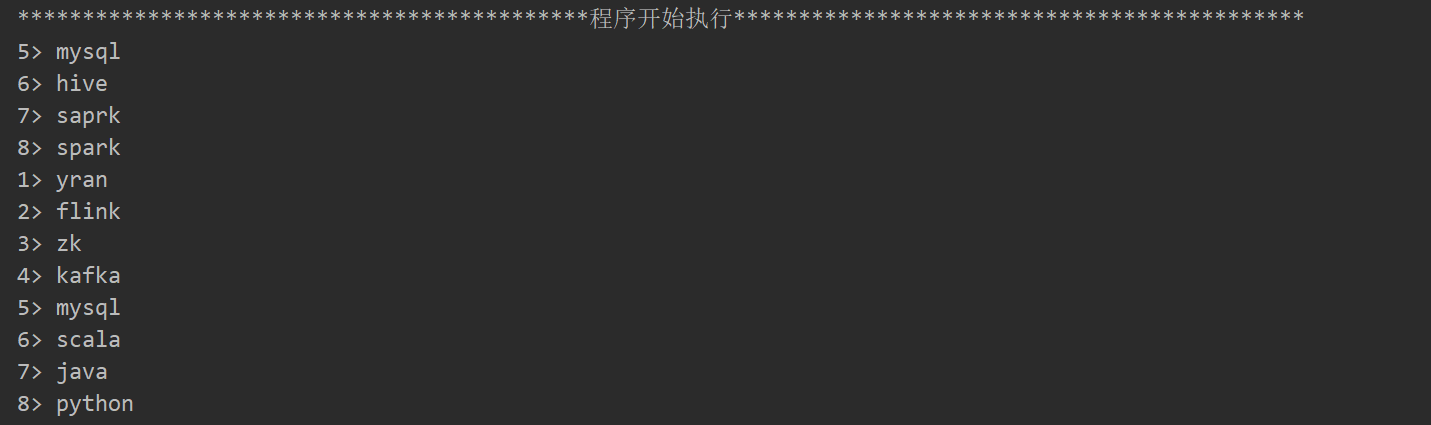
处理结果:

1.4 总结
本篇文章主要是flink初次体验,成功接收数据以及将数据打印在控制台
不知道大家发现没有,打印的数据前面有数字信息,这个信息是跟并行度有关,后面深度探究
二 flink显示详细日志以及web UI页面展示
2.1 WEB UI地址
官网默认网址是: http://localhost:8081
但是我们通过第一节的方法创建的flink程序在运行时是无法打开这个连接的
导致这个情况的有两种可能:
- 我们未导入相关的日志依赖
- 我们创建的flink的程序入口不支持web页面
解决办法:
导入相关依赖:
<dependency>
<groupId>org.apache.flink</groupId>
<artifactId>flink-runtime-web_2.12</artifactId>
<version>1.12.7</version>
</dependency>
<dependency>
<groupId>org.slf4j</groupId>
<artifactId>slf4j-simple</artifactId>
<version>1.7.25</version>
<!-- <scope>test</scope>-->
</dependency>创建支持webui的程序入口:
Configuration conf = new Configuration();
StreamExecutionEnvironment env = StreamExecutionEnvironment.createLocalEnvironmentWithWebUI(conf)
DataStreamSource<String> source = env.socketTextStream("your IP", 10086);
System.out.println("********************************************程序开始执行********************************************");
source.print();
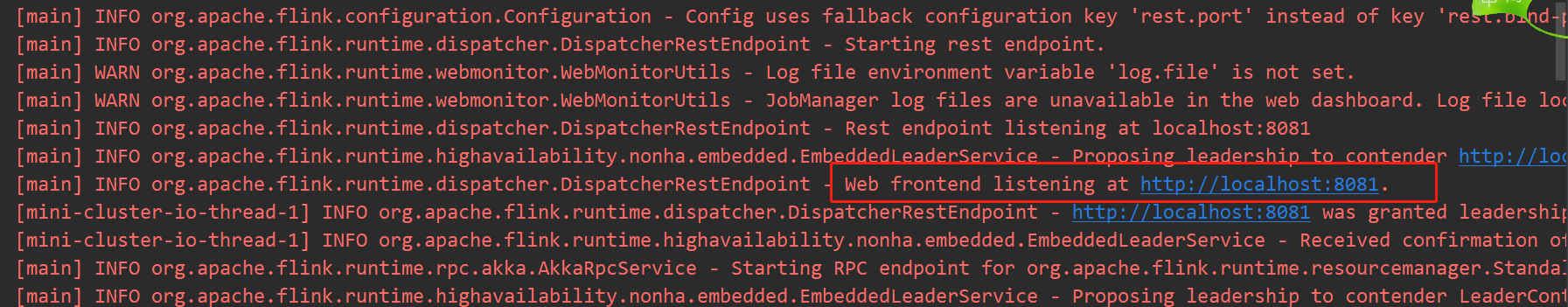
env.execute("FirstFlinkApp");查看日志:

同时我们也可以发现日志中提示我们可以通过 rest.port参数来指定页面的端口
Configuration conf = new Configuration();
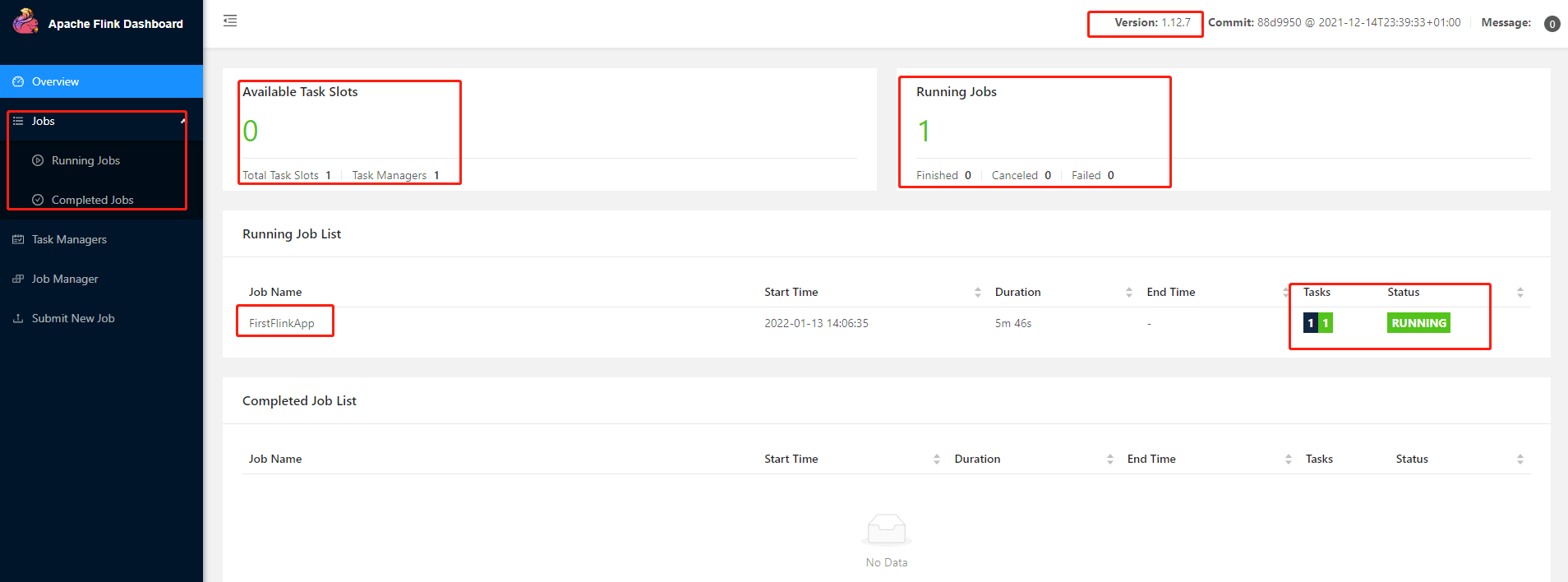
conf.setLong("rest.port",10086);我们访问webUI页面:

包含了一下信息:
- 当前的flink版本
- 运行的任务数
- 任务运行状态
- 任务管理界面
- flink的资源槽
当然不限于上述信息,待我们后续继续探究
2.2 总结
本章主要说明了flink任务的webui地址 以及如何在日志中查看地址等基础操作
最后
以上就是迷路宝贝最近收集整理的关于Flink从入门到放弃前言一、Flink初体验? 二 flink显示详细日志以及web UI页面展示的全部内容,更多相关Flink从入门到放弃前言一、Flink初体验? 二内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复