一、全局变量和局部变量
全局变量:就是在脚本片段定义的变量,再此脚本内定义一次,在此脚本内无论定义或者不定义均可以直接使用
<script type="text/javascript">
for(var x=0;x<3;x++)
{
document.write("x="+x);
}
document.write("x="+x);//这里还可以用for中的x
for(var x=0;x<3;x++)//这和Java不同,这个不是重新定义变量,而是将其重新赋值为0,x是全局变量
{
}
</script>局部变量:在函数内的变量是局部变量
var x=3;//全局变量
function show(x)//形式参数,局部变量
{
x=8;//局部变量,注意并不是返回3
}
show(x);
document.write("x="+x);//x=3
二、常见对象
①Object
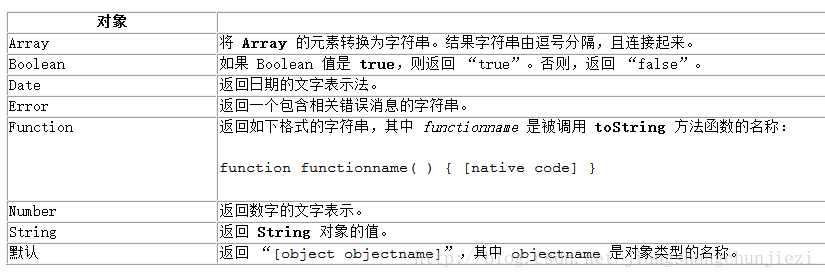
1)toString()方法:对象 操作

function show()
{
alert("show run");
}
alert(show.toString());//打印这个方法
var arr=[3,5,3,6];
alert(arr.toString());//打印元素名称
var abc=function()
{
alert("abc run");
}
alert(abc);//也是输出函数字符串2)valueOf()和toString()方法类似
②String
表现形式:var str=new String(“ABC”);
var str=“ABC”;
很多方法都是将html中封装成了方法
// JavaScript Document
function println(param)
{
document.write(param+"<br/>");
}
function print(param)
{
document.write(param);
}
//html
<script type="text/javascript" src="out.js"></script>//导入js文件
<script type="text/javascript">
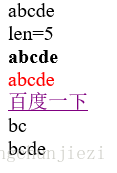
var str="abcde";
println(str);
println("len="+str.length);
println(str.bold());//给str加粗,其实是html和js的结合形式
println(str.fontcolor("red"));//字体颜色
var str1="百度一下";
println(str1.link("http://www.biadu.com"));//将字符串变成超链接
println(str.substr(1,3));//第二个参数指定子串的长度:bcd
println(str.substring(1,3));//第二个参数是结束位置:bc
</script>如下显示:

发现js中的string对象方法有限,想要对字符串操作更多的功能
比如:去除字符串两端的空格,这时是能自定义。
//去除字符串两端的空格(两端的空格个数不确定)
function trim(str)
{
var start=0;
var end=str.length-1;
while(start<=end && str.charAt(start)==' ')
{
start++;
}
while(start<=end && str.charAt(end)==' ')
{
end--;
}
println(start+"...."+end);
return str.substring(start,end+1);
}
var str2=" ac de ";
alert("-"+trim(str2)+"-");最后
以上就是缥缈芒果最近收集整理的关于(4)全局变量、局部变量、常见对象(Object、String)、自定义方法的全部内容,更多相关(4)全局变量、局部变量、常见对象(Object、String)、自定义方法内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复