废话不多少,直接切入正题:
在mac上安装cocrdova有两种途径,一种是直接去phone gap官网下载,安装上直接新建ios 项目会让你选择phonegap,选择即可,第二种是利用终端进行创建项目,本文主要讲第二种创建方式。
目前一般我们所说的phonegap指的就是cordova,cordova是phone gap被捐给apache之后使用的项目名字,phonegap build是一个在线打包工具,你把使用cordova写好的项目给phonegap build,phonegap build就会在线打包成App,所以我们先将cordova下载到我们电脑上:
下载corddemo不多做说明,本文是在cordova已经安装完毕的情况下进行的操作:
首先在桌面创建一个cordova文件夹用来存放项目,cd到该文件夹下:
apple$ cd desktop cd到桌面
apple$ cd corddemo cd到cord demo文件夹下
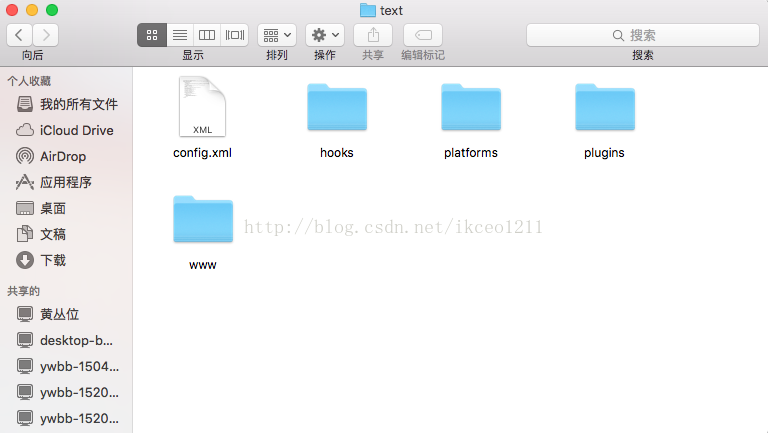
cordova create text com.corddemo.test text 创建一个包名为com.corddemo.test,App名字叫text的项目,存放在text文件夹下:
打开corddemo文件夹会看到text文件夹,再进一步打开text会看到创建好了一个项目:

我们可以在终端输入 cordova help 来查看所有的我们可以操作的方法:
1. 为我们刚才创建的项目添加ios支持平台:
首先进入我们项目:
cd text
输入下面命令添加平台:
cordova platform add ios --save
2.到这里,我们这个项目就创建完成了,打开我们能创建的corddemo->text->platforms->Ios,打开我们的项目,command+B编译一下有无错误,我当时也遇到好多错喔,问题我也忘了是什么了,都是些改下配置的问题:
1.将targets下的buildsettings的iOS deployment target修改下
2. 将targets下的build options的compiler for C/C++ 改成default compiler(apple llvm 8.0)
再编译一下就没有错误了,运行出现下图说明我们配置成功:

3.然后我们看这个项目的重要文件:plugin(插件文件)和www(js,html 等一般都在这里面),当我们在html中创建一个div元素并声明一个js方法时可能相应不到这方法,是
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *; img-src 'self' data: content:;">
这句话搞的鬼,先讲他注释掉就可以相应到了,
4.然后在plugin创建一个CDVPlugin的子类MyPlugin,创建出来之后编译一下可能会报错,说CDVPligin不存在,这是cordova本身的缺陷,将我们创建出来的MyPlugin.h的头文件换成
#import <Cordova/CDVPlugin.h>
即可。
5.js调用oc的方法其实是通过调用cordova.js里面的iosExec方法实现的,在js中调用oc方法时直接
cordova.exec(successCallback,failCallback,"MyPlugin","showAlert",[2]);其中,successCallback为成功之后的回调方法,failCallback为失败回调方法,"MyPlugin"为创建的plugin文件名字,showAlert为Myplugin生命的oc方法,[2]为需要给oc的参数。
6.在MyPlugin中声明一个名字为showAlert的方法,
-(void)showAlert:(CDVInvokedUrlCommand *)command;
其中,command为js通过cordova.js格式化的参数,
7.在oc中实现showAlert方法,
-(void)showAlert:(CDVInvokedUrlCommand *)commond{
NSLog(@"响应到了");
NSLog(@"%@",commond.callbackId);
NSString * vakc = @"返回值成功是调用此方法";
CDVPluginResult * pluginResult = [CDVPluginResult resultWithStatus:CDVCommandStatus_OK messageAsString:vakc];
[self.commandDelegate sendPluginResult:pluginResult callbackId:commond.callbackId];
}
<feature name="MyPlugin">
<param name="ios-package" value="MyPlugin"/>
</feature>
即可。
参考链接:http://blog.csdn.net/TowardsYoung/article/details/47980065
参考链接:http://www.cnblogs.com/a418120186/p/5226417.html
最后
以上就是温柔书包最近收集整理的关于ios phonegap入门,可以帮你省掉不少麻烦的全部内容,更多相关ios内容请搜索靠谱客的其他文章。








发表评论 取消回复