写在前面
相信很多做web自动化测试的同学都深有体会,其本质也就是通过操作页面元素对象来模拟用户操作行为,那么首先我们先找到这些元素对象,然后才能进行一系列操作。
那么,我们要先告诉自动化工具或者说代码要操作那个元素,毕竟代码和工具是无法像人工一样识别页面上的元素的,那么如何让这些动作精准的作用到我们想要作用的元素对象上呢?
下面我们就一起来学习元素定位操作,当然如果懂一点JavaScript、HTML基础的话上手会更快。
查看页面元素
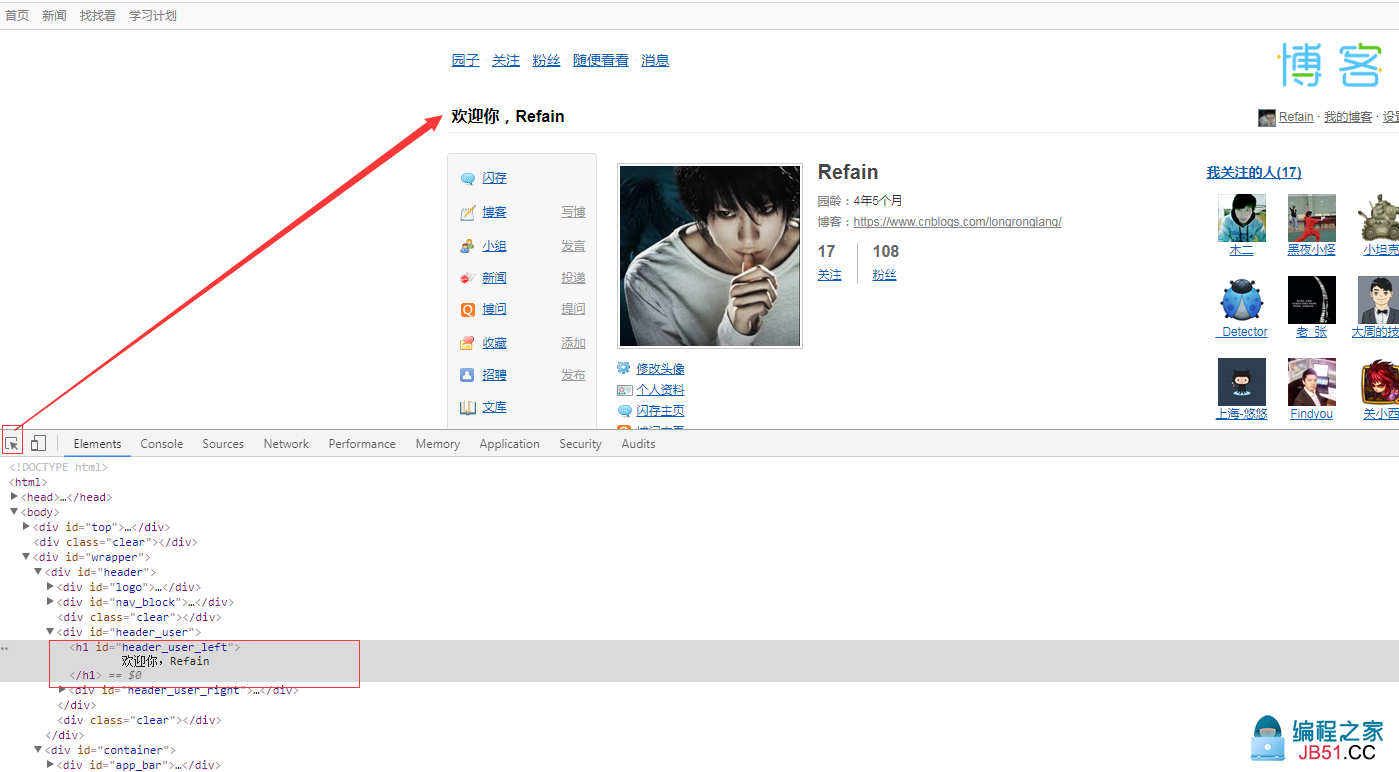
用360浏览器打开博客园我的中心页面,右键选择审查元素,就可以看到整个页面的HTML代码了
点击框中左上角的箭头图标,移动鼠标到左面页头的欢迎你,Refain,就可以自动定位到欢迎你,Refain位置处的HTML代码了,查看到欢迎你,Refain的属性,我们可以清楚的看到有id属性。

元素定位
Webdriver通过findElement方法来找到页面的某个元素,使用的方法有id、linkText、partialLinkText、name、tagName、xpath、className、cssSelector这八种。下面我们就这些定位方法逐一介绍。
使用id定位
从上面搜索框HTML代码片段中,发现有个id="kw"的属性,我们就可以通过这个id定位到这个搜索框
WebElement element = driver.findElement(By.id("kw"));
小贴士:如果你英文好的话,细心点会发现,By是介词,用的意思,下面的代码意思就是用ID的方式查找Id为kw的元素,当时我就是这么学的,有点low,但是很好用
使用name定位
同理,搜索框HTML代码片段中,发现有个name="wd"的属性,我们也可以通过name属性定位到这个搜索框
WebElement element = driver.findElement(By.name("wd"));
使用class定位
再细心点,你会发现有个className="s_ipt"的属性,我们自然也可以通过className这个属性定位到这个搜索框
WebElement element = driver.findElement(By.className("s_ipt"));
说明,常说的class属性就是HTML代码中className属性,这点注意,别被人笑话了哦
使用tagName定位
属性找的也差不多了,我们自然也可以用标签(tag)去定位元素
WebElement element = driver.findElement(By.tagName("input"));
使用linkText定位
字面意思用超链接定位,通俗点就是精确查询的超文本定位,下面用一段HTML代码为例
ahref="https://www.cnblogs.com/longronglang/"="gray"target="_blank">https://www.cnblogs.com/longronglang/
这就是一段超链接代码,我就可以通过超链接定位这个元素
WebElement element = driver.findElement(By.linkText("https://www.cnblogs.com/longronglang/"));
使用partialLink定位
这个方法就是模糊查询出来的超文本,比如一个网页中的所有超链接,所有都包含Refain的
WebElement element = driver.findElement(By.partialLinkText("Refain"));
使用xpath定位
一般做自动化的人都很喜欢用的一种方式,还接着刚才百度输入框的例子,用xpath定位,关于xpath详细定位操作可以参考我之前的文章《selenium使用Xpath定位之完整篇》
WebElement element =driver.findElement(By.xpath("//input[@id='kw']"));
使用cssSelector定位
同样这种定位方式也特别受欢迎,这回用css定位,关于css详细的定位操作可以参考我之前的文章《selenium之css定位小结》
WebElement element = driver.findElement(By.cssSelector(".s_ipt"));
小结:
在这些定位方法中,除开xpath和css,其它的定位方法都很容易理解和掌握如何使用,具体实际脚本开发过程中使用哪种方法,还是看个人习惯,到此,关于selenium的元素定位操作就介绍完了,还请各位同学多去学习、实践!
相关文章
总结
如果觉得编程之家网站内容还不错,欢迎将编程之家网站推荐给程序员好友。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您喜欢交流学习经验,点击链接加入交流1群:1065694478(已满)交流2群:163560250
最后
以上就是潇洒毛巾最近收集整理的关于selenium拖动元素java_Selenium+java -- 元素定位操作的全部内容,更多相关selenium拖动元素java_Selenium+java内容请搜索靠谱客的其他文章。








发表评论 取消回复