1、添加依赖
project:maven { url "https://jitpack.io" }//第三方
app: implementation 'pl.droidsonroids.gif:android-gif-drawable:1.1.17'
2、编写XML
<pl.droidsonroids.gif.GifImageButton
android:id="@+id/gifImageButton"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
<!--android:src="@mipmap/timg"-->
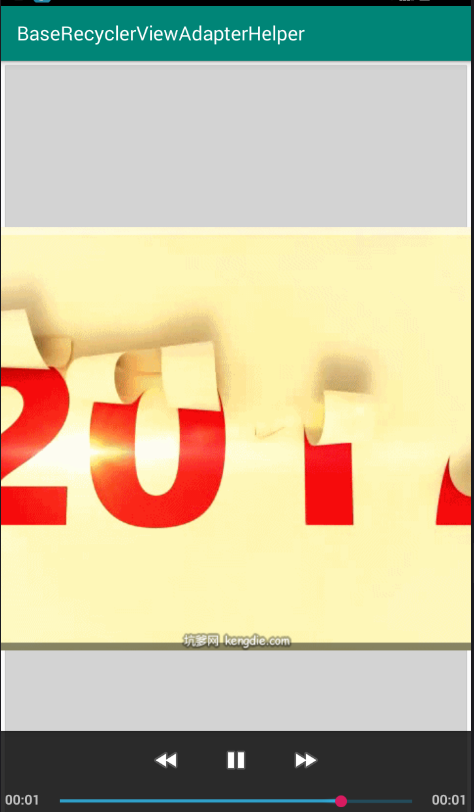
3、Activity使用
package com.example.administrator.baserecyclerviewadapterhelper.duo;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.MediaController;
import com.example.administrator.baserecyclerviewadapterhelper.R;
import pl.droidsonroids.gif.GifDrawable;
import pl.droidsonroids.gif.GifImageButton;
public class GifActivity extends AppCompatActivity implements View.OnClickListener {
private GifImageButton gifImageButton;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.gif_main);
initView();
gifImageButton = (GifImageButton) findViewById(R.id.gifImageButton);
gifImageButton.setImageResource(R.drawable.timg);
final MediaController mc = new MediaController(this);
mc.setMediaPlayer((GifDrawable) gifImageButton.getDrawable());
mc.setAnchorView(gifImageButton);
gifImageButton.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
mc.show();//显示进度条
}
}
);
}
private void initView() {
gifImageButton = (GifImageButton) findViewById(R.id.gifImageButton);
gifImageButton.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
default:
break;
case R.id.gifImageButton:
break;
}
}
}

二、PhotoView
1、添加依赖
//图片缩放
implementation 'com.github.chrisbanes:PhotoView:2.0.0'
2、XML使用
<com.github.chrisbanes.photoview.PhotoView
android:id="@+id/imageView2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/hehe"/>
3、设置图片就可以了
package com.example.administrator.baserecyclerviewadapterhelper;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import com.github.chrisbanes.photoview.PhotoView;
public class PhotoViewActivity extends AppCompatActivity {
private PhotoView mImageView2;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.photo_name);
initView();
}
private void initView() {
mImageView2 = (PhotoView) findViewById(R.id.imageView2);
mImageView2.setImageResource(R.drawable.hehe);
}
}
添加(阿里云仓快速下载)
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
repositories {
google()
maven { url 'https://maven.aliyun.com/repository/google' }
maven { url 'https://maven.aliyun.com/repository/jcenter' }
maven { url 'http://maven.aliyun.com/nexus/content/groups/public/' }
}
dependencies {
classpath 'com.android.tools.build:gradle:3.2.0'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
google()
//jcenter()
maven { url 'https://maven.aliyun.com/repository/google' }
maven { url 'https://maven.aliyun.com/repository/jcenter' }
maven { url 'http://maven.aliyun.com/nexus/content/groups/public/' }
maven { url "https://jitpack.io" }//第三方
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}
最后
以上就是饱满裙子最近收集整理的关于android GIF drawable和PhotoView图片缩放的全部内容,更多相关android内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复