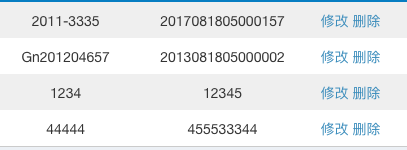
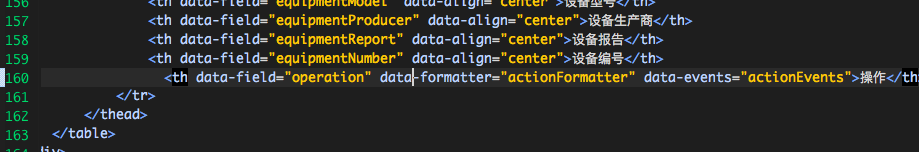
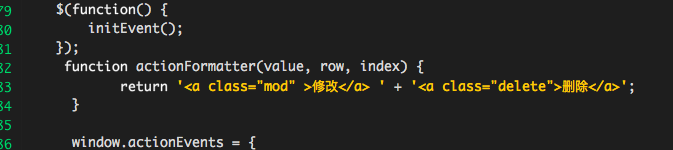
在使用bootstrap时,经常用到modal,现在在actionFormatter中使用跳转modal并传入table中某一行数据的方法,
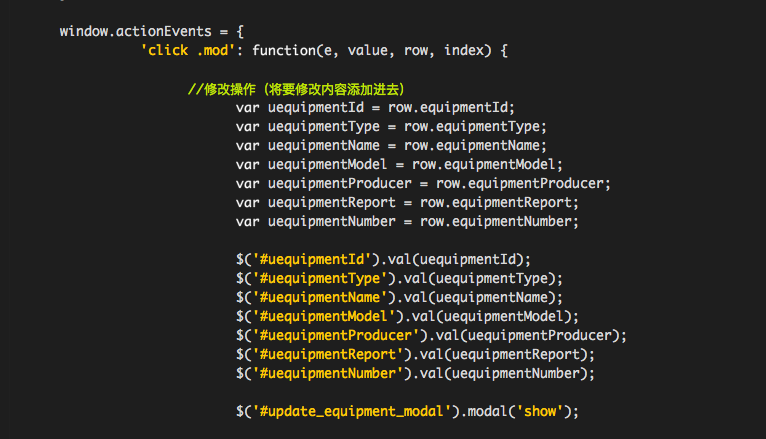
这些都是点击事件的操作,最后一步是上传之前table里面的数据,试了整整一天终于试出来了!!!
解释一下function里面的参数,row是点击时获取的某一行的数据,不用先获取id再使用row[i].的方法获取数据,因为
还尝试过如下方法,但是不行,点击“选择”按钮无反应,根本跳不到后面的方法!
- var pass = document.getElementById("table").rows[id].cells[1].innerText;
- var name = document.getElementById("table").rows[id].cells[2].innerText;
- var sex = document.getElementById("table").rows[id].cells[3].innerText;
- $('#stuno').val(stuno);
- $('#pass').val(pass);
- $('#stuname').val(name);
- $('#update').modal('show');
- 好歹弄了一天 ,留个记性,写个笔记,小白一个,大神勿喷~
最后
以上就是标致苗条最近收集整理的关于bootstrap中使用actionFormatter跳转modal并传递数据的的全部内容,更多相关bootstrap中使用actionFormatter跳转modal并传递数据内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。











发表评论 取消回复