实现:
1. 机制
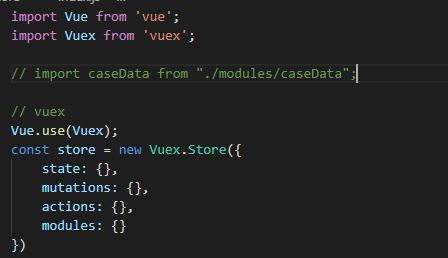
(1)注册vuex: Vue.use(vuex)
(2)配置vuex 的store选项

这样配置完,vuex就可以将状态从根组件注入到每一个子组件中去
2 参数
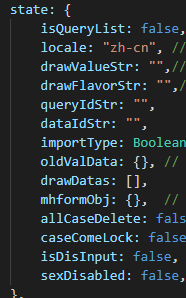
(1)state
需要存到仓库中的参数状态

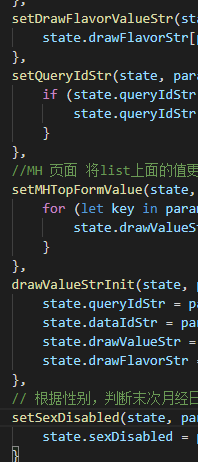
(2)mutations
配置改变状态的对应方法

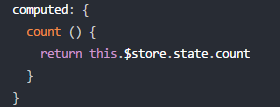
3 获取状态值
官网:由于 Vuex 的状态存储是响应式的,从 store 实例中读取状态最简单的方法就是在计算属性中返回某个状态:

4 触发状态改变
官网:更改 Vuex 的 store 中的状态的唯一方法是提交 mutation
Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数

最后
以上就是欣慰发箍最近收集整理的关于vuex 数据存取的全部内容,更多相关vuex内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复