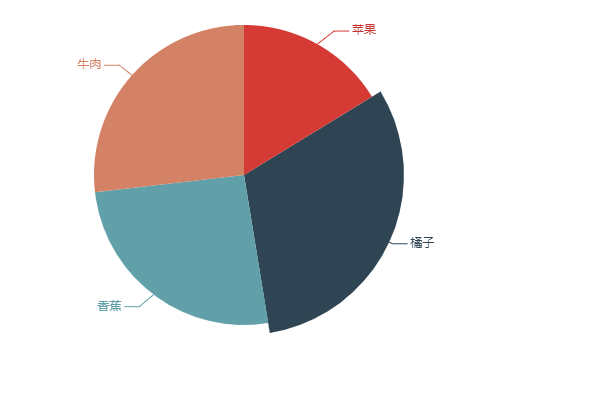
ECharts绘制简单饼图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>饼图</title>
<!--引入Echarts文件-->
<script src="js/echarts.min.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height:400px;"></div>
<script>
// 绘制图表。
echarts.init(document.getElementById('main')).setOption({
series: [{
type: 'pie',
data: [
{name: '苹果', value: 1212},
{name: '橘子', value: 2323},
{name: '香蕉', value: 1919},
{name:'牛肉', value:2000}
]
}]
});
</script>
</body>
</html>

最后
以上就是怕孤单老鼠最近收集整理的关于ECharts绘制简单饼图的全部内容,更多相关ECharts绘制简单饼图内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复