Echarts 实现半圆饼图 ,渐变颜色
在Echarts的实例库当中并没有半圆的饼图,但是我们又想实现一个半圆的饼图,并且想要一个渐变颜色的效果,那该怎么做呢。效果如下:

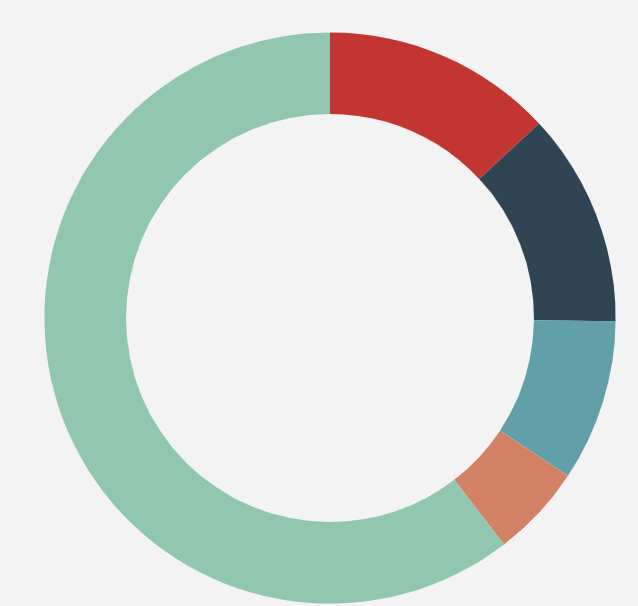
首先我们可以在Echarts的饼图实例中选取一个效果如下图的饼图
接着,我们修改option中的配置项属性。
- 上面饼图的
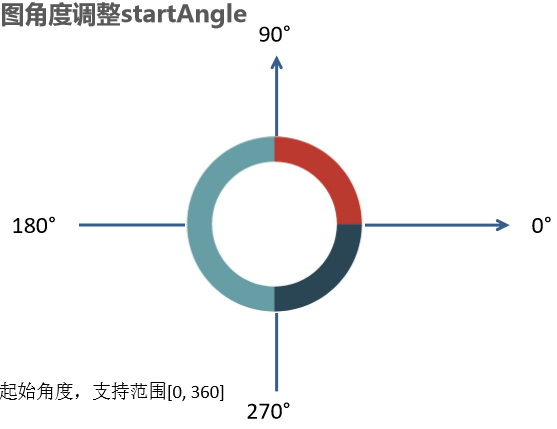
option中的data项为5项,我们只需要将其删减为3项,并且将其value值按照2:1:1划分。 - 设置饼图的角度
startAngle属性。
startAngle: 0, // 角度根据value值的分配情况进行修改

- 将设置好
data值中,饼图最大的那一部分的itemStyle里面的normal中的color设置为transparent//透明色,代码如下:
itemStyle: {
normal: {
color: "transparent" // 透明色
}
},
- 设置
data值中任意一项数据的颜色为渐变色,代码如下,颜色可根据自己的需求更改
itemStyle: {
normal: { // 渐变色操作
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: '#FFCCCC' }, // 初始颜色
{ offset: 1, color: '#FF99CC' }]) // 结束颜色
}
},
设置好后即可完成饼图的半圆效果。
po一下整个代码:
option = {
series: [
{
startAngle: 0, // 饼图的角度
hoverAnimation: false, // 取消饼图放大效果
name: '访问来源',
type: 'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: false,
fontSize: '30',
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: [
{
value: 100,
itemStyle: {
normal: {
color: "transparent" // 透明色
}
}, name: ''
},
{
value: 60, name: '',
itemStyle: {
normal: { // 渐变色操作
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: '#FFCCCC' }, // 起始颜色
{ offset: 1, color: '#FF99CC' }]) // 结束颜色
}
},
},
{
value: 40, name: '',
itemStyle: {
// 原本的颜色
normal: { color: "#CCCCFF" },
// 鼠标移动上去覆盖高亮的颜色
emphasis: { color: '#CCCCFF' }
},
},
]
}
]
};
我的饼图去除了鼠标移上去的放大效果和高亮效果,有需要的也可以自行进行更改和设置。
最后
以上就是粗心口红最近收集整理的关于Echarts 数据可视化 实现半圆饼图效果,渐变颜色的全部内容,更多相关Echarts内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复