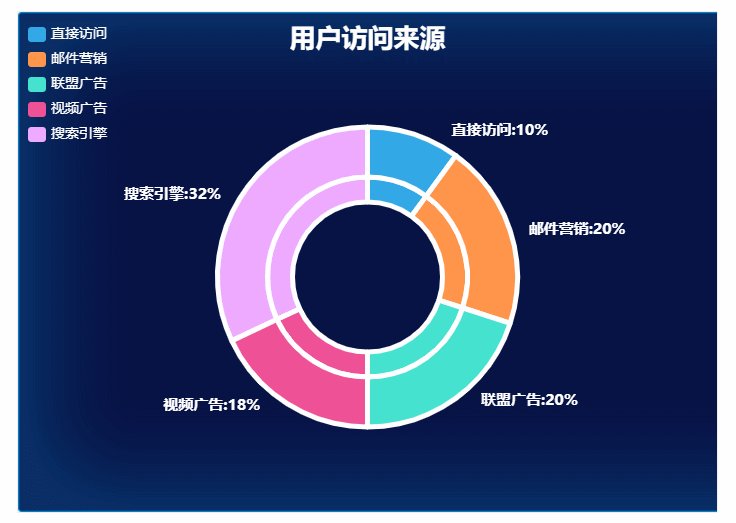
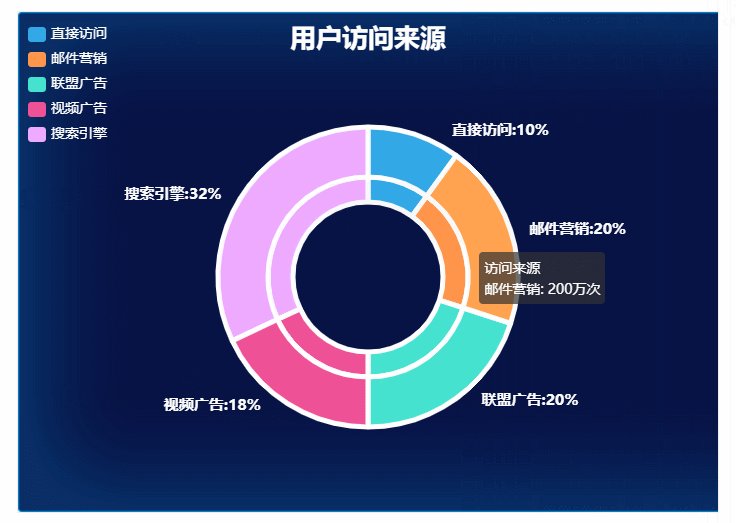
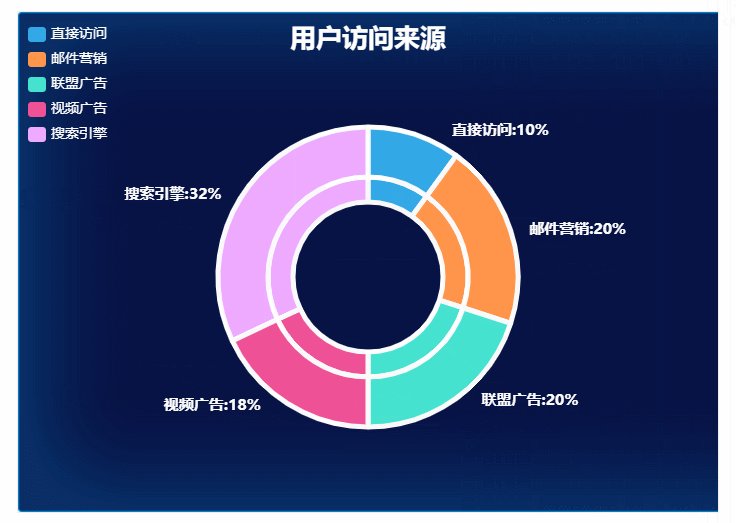
效果图

背景图片

下载ECharts
npm install echarts --save
引入并注册全局ECharts
在 main.js 文件里引入并注册 ( 这里是 Vue3.0 的模板 )
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import echarts from 'echarts'
Vue.prototype.$echarts = echarts
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
在组件中使用ECharts
<template>
<div class='wrapper'>
<div class='chart' id='chart'></div>
</div>
</template>
<script>
export default {
data () {
return {}
},
mounted () {
this.drawChart()
},
methods: {
drawChart () {
// 基于准备好的dom,初始化echarts实例
let chart = this.$echarts.init(document.getElementById('chart'))
// 监听屏幕变化自动缩放图表
window.addEventListener('resize', function () {
chart.resize()
})
// 绘制图表
chart.setOption({
// 调色盘颜色列表。如果系列没有设置颜色,则会依次循环从该列表中取颜色作为系列颜色
color: ['#32A8E6', '#FF954A', '#45E2CF', '#EE5196', '#Eaf'],
// 图表主标题
title: {
text: '用户访问来源', // 主标题文本,支持使用 n 换行
top: 10, // 定位 值: 'top', 'middle', 'bottom' 也可以是具体的值或者百分比
left: 'center', // 值: 'left', 'center', 'right' 同上
textStyle: { // 文本样式
fontSize: 26,
fontWeight: 600,
color: '#fff'
}
},
// 提示框组件
tooltip: {
trigger: 'item', // 触发类型, 数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。
textStyle: {
color: '#fff' // 文字颜色
},
// 提示框浮层内容格式器,支持字符串模板和回调函数两种形式
// 饼图、仪表盘、漏斗图: {a}(系列名称),{b}(数据项名称),{c}(数值), {d}(百分比)
formatter: '{a} <br/>{b}: {c}万次'
},
// 图例组件
legend: {
orient: 'vertical', // 图例列表的布局朝向 水平排列:horizontal 垂直排列:vertical
top: 10, // 图例组件离容器上侧的距离
left: 5, // 图例组件离容器左侧的距离
itemWidth: 18, // 图例标记的图形宽度
itemHeight: 15, // 图例标记的图形高度
// 图例项的 icon 值: 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none'
icon: 'roundRect',
textStyle: { // 文本样式
fontSize: 14,
color: '#fff'
},
// 图例的数据数组
data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎']
},
series: [{
type: 'pie', // 内圈
name: '访问来源', // 系列名称,用于tooltip的显示,legend 的图例筛选
radius: ['30%', '40%'], // 饼图的半径 数组的第一项是内半径,第二项是外半径
center: ['50%', '53%'], // 饼图的中心(圆心)坐标,数组的第一项是横坐标,第二项是纵坐标
hoverAnimation: false, // 是否开启 hover 在扇区上的放大动画效果
// 图形样式 饼图的白色边框
itemStyle: {
borderWidth: 5, // 描边线宽 为 0 时无描边
borderColor: '#fff' // 图形的描边颜色 支持的颜色格式同 color,不支持回调函数
},
// 饼图图形上的文本标签
label: {
show: false // 默认 false
},
// 标签的视觉引导线样式,在 label 位置 设置为'outside'的时候会显示视觉引导线。
labelLine: {
show: false // 是否显示视觉引导线
},
// 系列中的数据内容数组
data: [{
value: 100,
name: '直接访问'
}, {
value: 200,
name: '邮件营销'
}, {
value: 200,
name: '联盟广告'
}, {
value: 180,
name: '视频广告'
}, {
value: 320,
name: '搜索引擎'
}]
}, {
type: 'pie', // 外圈
name: '访问来源', // 系列名称,用于tooltip的显示,legend 的图例筛选
radius: ['40%', '60%'], // 饼图的半径 数组的第一项是内半径,第二项是外半径
center: ['50%', '53%'], // 饼图的中心(圆心)坐标,数组的第一项是横坐标,第二项是纵坐标
hoverAnimation: false, // 是否开启 hover 在扇区上的放大动画效果
// 图形样式 饼图的白色边框
itemStyle: {
borderWidth: 5, // 描边线宽。为 0 时无描边
borderColor: '#fff' // 图形的描边颜色 支持的颜色格式同 color,不支持回调函数
},
// 饼图图形上的文本标签
label: {
show: true, // 默认 false
position: 'outline', // 标签的位置 'outside', 'inside', 'inner'同'inside', 'center'
color: '#fff', // 文字的颜色
fontSize: 15, // 文字的字体大小
fontWeight: 600, // 文字字体的粗细
// 提示框浮层内容格式器,支持字符串模板和回调函数两种形式
// 饼图、仪表盘、漏斗图: {a}(系列名称),{b}(数据项名称),{c}(数值), {d}(百分比)
formatter: '{b}:{d}%'
},
// 标签的视觉引导线样式,在 label 位置 设置为'outside'的时候会显示视觉引导线。
labelLine: {
show: false, // 是否显示视觉引导线
length: 3 // 视觉引导线第一段的长度
},
// 系列中的数据内容数组
data: [{
value: 100,
name: '直接访问'
}, {
value: 200,
name: '邮件营销'
}, {
value: 200,
name: '联盟广告'
}, {
value: 180,
name: '视频广告'
}, {
value: 320,
name: '搜索引擎'
}]
}]
})
}
}
}
</script>
<style scoped>
.wrapper {
width: 100%;
}
.wrapper .chart {
width: 60%;
height: 500px;
margin: 100px 50px 0;
border: 1px solid #eeeeee;
background: url(../../public/static/bg.png) no-repeat;
background-size: 100% 100%;
}
</style>
最后
以上就是含蓄网络最近收集整理的关于ECharts之饼状图效果图背景图片下载ECharts引入并注册全局ECharts在组件中使用ECharts的全部内容,更多相关ECharts之饼状图效果图背景图片下载ECharts引入并注册全局ECharts在组件中使用ECharts内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复