学习时间:7月7日-8日
学习素材:B站博主
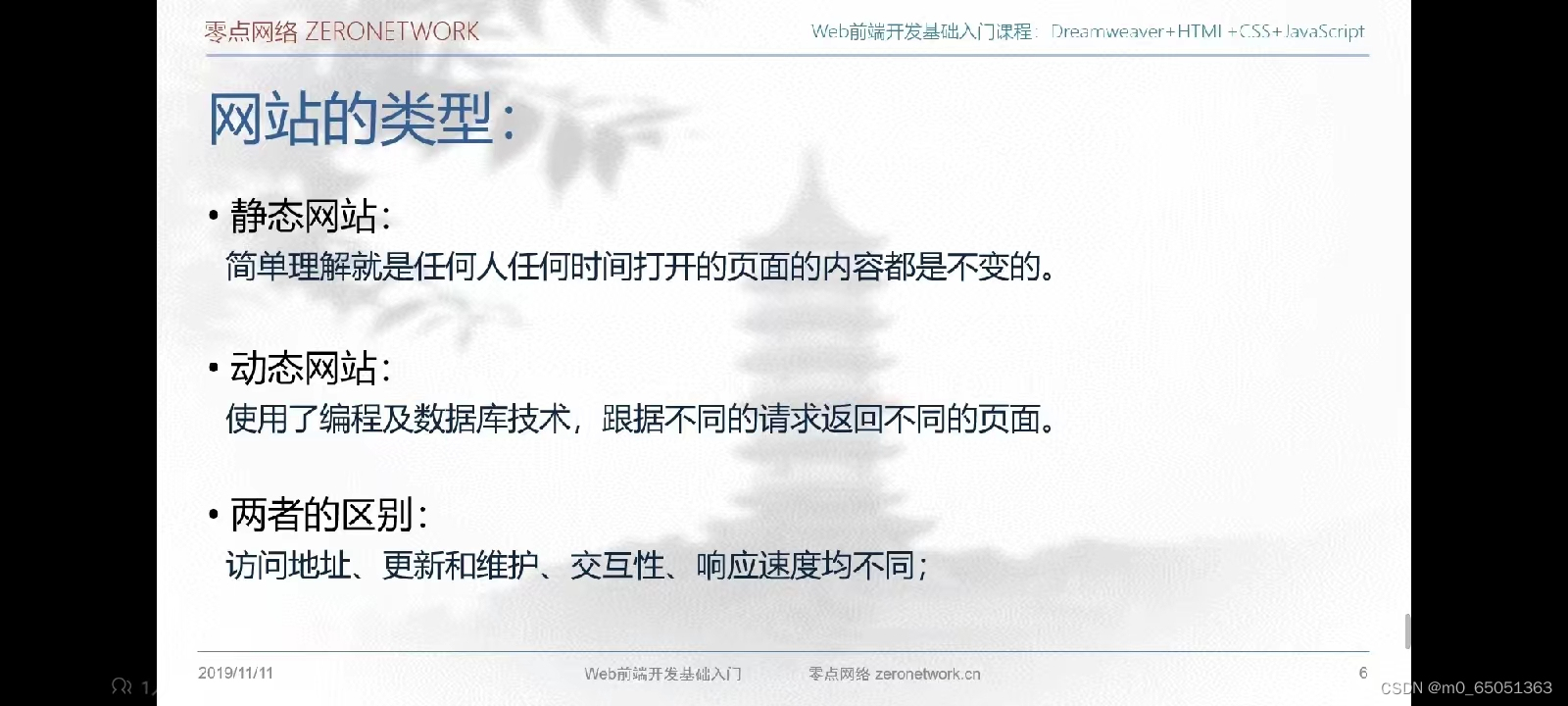
学习的内容:静态网站以及动态网站

静态网站就是没有采用任何程序开发的网站,纯粹采用HTML语言编写,不要求懂太多网站制作知识,使用一般的软件就可以制作网页了。网页文件名是用html或htm结尾的,网页设计好并上传到服务器之后,就不能对网站的内容进行修改了,除非把网站文件下载到自己电脑上,再用专业的网站制作软件编辑好上传,所以大家可以理解为,静态网站就是无法在直接在网络上更新内容的网站,就纯粹的几个制作好的页面而已。
动态网站和静态网站相反,动态网站制作好后,都有一个网站管理后台,以管理员的身份登录之后,就可以对整个网站的内容进行修改、删除操作。直接在网上完成,所以动态网站比较方便日常的管理,也是受人们喜爱的原因了。
注意:动态网站并非页面有动画才是动态网站,正是由于它能随时能实现更新,即后台修改,前台马上显示修改后的内容,这样的便捷、交互性操作才是动态的涵义。
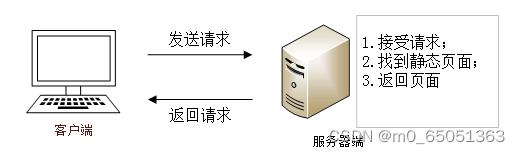
静态网页的实现模式:

静态网页并不是静止不动的,它也可以出现各种动态的效果,如 GIF 动画、FLASH、滚动字幕等。静态网页不能自动更新,若要对静态页面进行更新,就要重新编写 HTML 源文件,然后再上传。因此静态网页的制作和维护工作量相当大。
静态网页的内容不随浏览用户、浏览时间等条件的变化而变化。无论何人、何时、何地浏览网页,它的内容都是一成不变的。
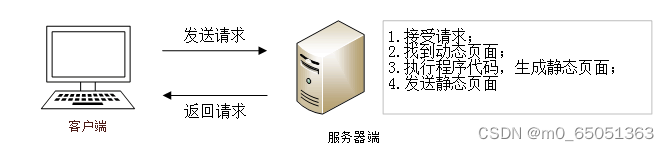
动态网页的实现模式:

动态网页与网页上的各种动画、滚动字幕等视觉上的动态效果没有直接关系,动态网页也可以是纯文字内容的,也可以包含各种动画的内容,这些只是网页具体内容的表现形式,无论网页是否具有动态效果,只要是采用了动态网站技术(如 PHP、JSP 等)生成的网页都可以称为动态网页。动态网页在服务器端运行,客户机上看到的只是它的返回结果,不可能看到它的源文件。
收获:本次学习对静态网站以及动态网站有了一个更深入的了解,可以更容易地区别静态网站和动态网站了。
最后
以上就是勤奋蓝天最近收集整理的关于静态网站以及动态网站的全部内容,更多相关静态网站以及动态网站内容请搜索靠谱客的其他文章。








发表评论 取消回复