前言
当下的自媒体时代,体现在一个爱折腾的程序猿身上,那么最好的方式莫过于 —— 搭建自己的个人网站。网站上可以有自己的个人介绍,技术博客,项目总结,生活分享等等。简直是COOL !(面试神器有木有????)

就像上图这样,绝对原创设计,盗图必究!????
有了想法就去实现它!这里就做成一个链接合集,记录一下我本次项目的开发历程(有觉悟的童鞋建议跟我一起动手哦):
- 【个人网站开发 · 记录一】立项分析阶段 —— 产品角度分析如何去做一个个人网站
- 【个人网站开发 · 记录二】UI设计阶段 —— 设计角度分析如何去做一个个人网站
- 【个人网站开发 · 记录三】制定开发方案阶段 —— 技术角度分析如何去做一个个人网站
- 【个人网站开发 · 记录四】开发阶段一 —— 原生VuePress开发(上)手动搭建个人博客网站的详细记录
文章目录
- 一. 开发模式分析
- 1.1 原生开发 or 非原生开发
- 1.2 静态网站 or 动态网站
- 二. 可选技术栈分析
- 2.1 VuePress框架
- 2.2 VuePress-Creator 2.x
- 2.3 VuePress框架之主题(theme)介绍
- 2.3.1 vuepress-theme-antdocs
- 2.3.2 vuepress-theme-vdoing
- 2.4 Gitee Pages服务
- 三. 具体的开发方案
一. 开发模式分析
1.1 原生开发 or 非原生开发
首先一个项目本身可以根据代码是否原生分为:原生开发和非原生开发。
- 原生开发
借助Vue或者React等前端框架开发普通项目一样,需要自己做UI设计的主题开发,基础组件开发;往往工作量很大,后期运维复杂。 - 非原生开发
借助现有的开源博客框架(hexo,vuepress,halo,wordpress …)来做二次开发,避免了做重复的底层工作,开发效率更高。
1.2 静态网站 or 动态网站
网站本身也可以细分为:静态网站和动态网站。
- 静态网站
开发流程较简单,部署也相对容易,直接绑定好域名,把静态文件放入服务器空间即可,所以占用服务器资源也比较少;
不足之处就是缺少交互,如用户,评论等交互功能。 - 动态网站
工作量大,需要自己完善前后端,服务器,配置繁琐;但是功能相对强大,用户体验较好,便于后期维护。
这样两两搭配就可以得到四种开发方案:
| 原生开发 (原生Vue / React开发) | 非原生开发 (借助开源博客框架开发) | |
|---|---|---|
| 静态网站 (功能简单,无交互) | 学习成本最低的方案 功能简单,不推荐 | 可借助的框架有vuepress,hexo等 难度适中,开发首选 |
| 动态网站 (功能完整,工作量大) | 原生动态网站工作量最大,难度也最高 吾等小白不推荐 | 可借助的框架有wordpress,halo等 难度较大,进阶选择 |
❀ 拓展一下❀
非原生开发中可采用的主流开源博客框架,可分为动态和静态两大类:
| (动态)CMS | 静态网站生成器 |
|---|---|
| wordpress,halo | Hexo、vuepress、Jekyll、Hugo |
具体有关他们之间的区别和联系,请参考这篇博客:
七大开源blog框架介绍
一番权衡利弊后我最终决定采用非原生(框架) + 静态网站的开发模式。
二. 可选技术栈分析
这样一来,大的技术方面分别可选的技术点就比较固定了:
- 前端部分 —— Hexo / VuePress / Jekyll / Hugo 框架;
- UI设计 —— 框架默认主题 / 他人优秀主题 / 原创设计主题;
- 后台部署 —— 借助各大代码托管平台(Github / Coding / Gitee)的Pages服务;
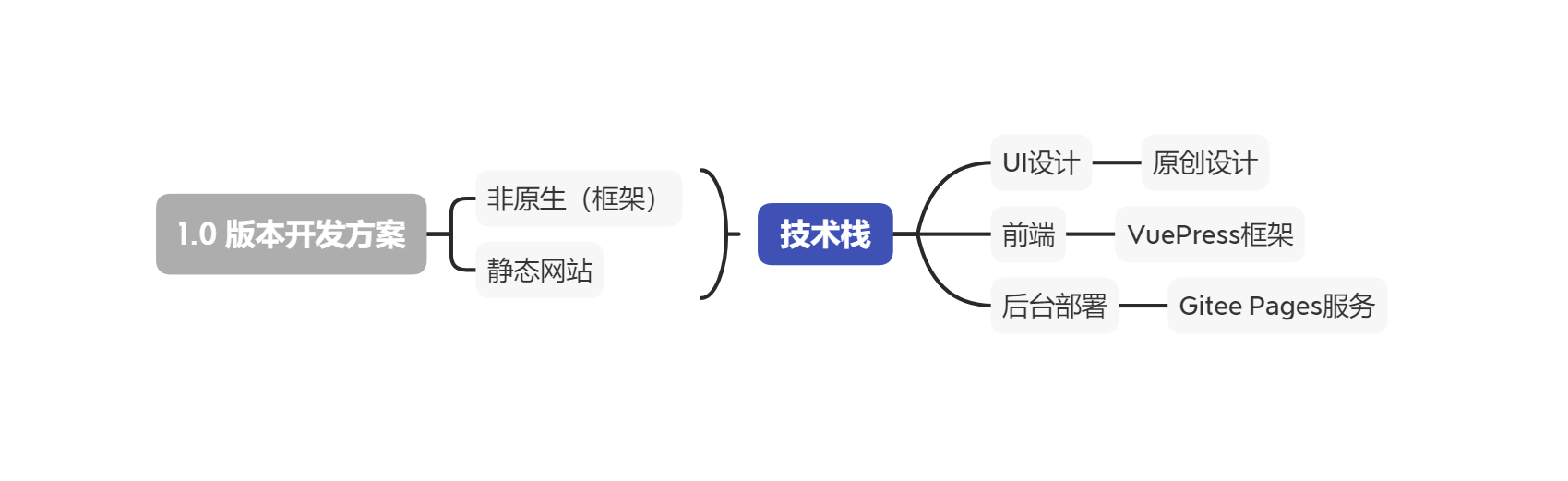
这里大家根据自己的实际需要选择即可,下图是我的选择:

接下来我会给大家详细介绍这几个技术概念,但是具体的操作我会等到后续真正的开发阶段再介绍。
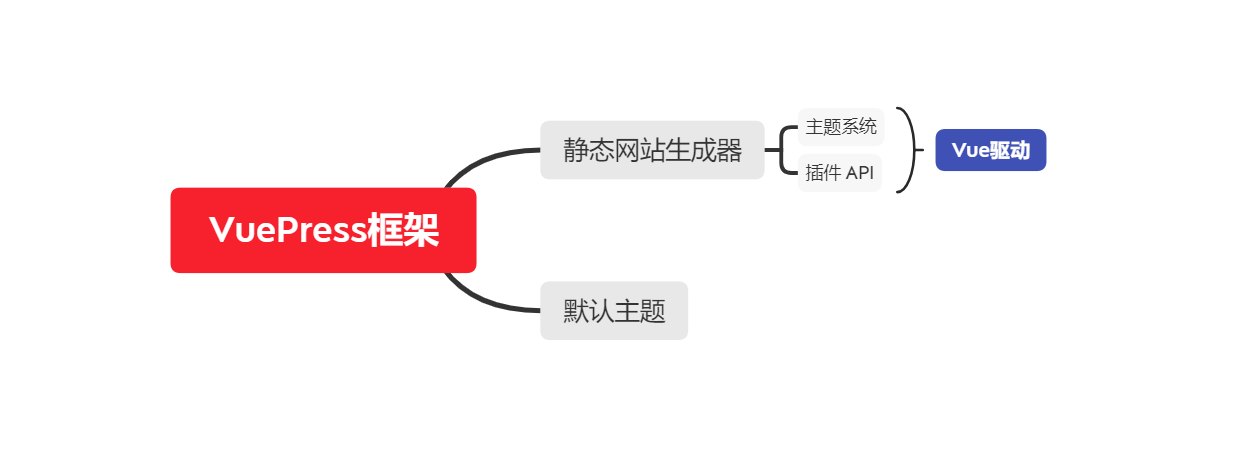
2.1 VuePress框架
VuePress 是尤雨溪(vue.js 框架作者)在2018年4月13日发布的一个全新的基于 vue 的静态网站生成器,设计初衷就是为了满足Vue 及其子项目的技术文档需求。
你仔细对比过之前的Vue,Vue Router,Vuex的官方文档就可以发现,他们都是一个风格的,有木有?其实他们都是用VuePress框架做的。
官网地址 —— VuePress官方文档 ????

后来由于VuePress框架生成的页面具有非常好的加载性能和搜索引擎优化(SEO),慢慢的越来越多的人选择使用VuePress框架来搭建自己的博客网站。
我选择VuePress框架另一个重要原因就是它是由Vue驱动的,像我之前有过Vue框架开发的基础就很好上手。

通常这类博客框架都会有主题系统,支持开发者开发自定义的主题。 所以我们之前做好的一套界面(UI设计)就是通过做成主题来实现。有关主题的详细介绍请接着往下阅读~
2.2 VuePress-Creator 2.x
再给大家介绍一个VuePress框架的脚手架(CLI)工具 —— VuePress-Creator。 VuePress-Creator 1.x 版本主要是用于快速创建 VuePress 项目(并不是为主题而生),为满足主题生态需要,后续又开发了 VuePress-Creator 2.x 版本。
VuePress-Creator官方文档 ????

补充一点:
现在我们在做一个新的方向开发时,有一个核心的思想就是借助CLI工具开发。 毕竟自己去创建项目目录结构多多少少都会出问题,不如去找找看是否有CLI工具可以帮助到你。
2.3 VuePress框架之主题(theme)介绍
要了解的是,VuePress项目在创建的时候,会有默认主题(Default)。主题的概念可以理解为一个成型的项目,有现成的UI界面设计和完整的功能。
我们要做的就是选择一个主题然后二次开发,这个主题可以选择默认的或者npm下载使用别人配置好的。 在此基础上,加入自己的博客文章,界面风格,功能点的增删等等。
要想实现我们界面原创的目的,就需要用到原生Vue去重构页面风格。
接下来推荐两个我感觉还不错的主题:
2.3.1 vuepress-theme-antdocs
vuepress-theme-antdocs官网地址 ????

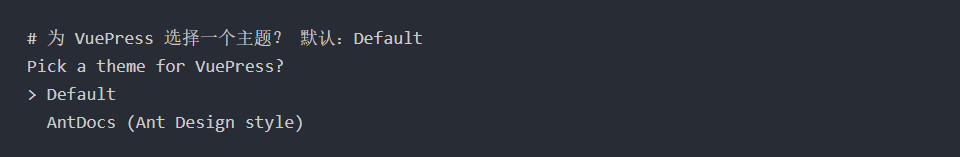
如果使用上述的VuePress-Creator 2.x创建项目的话,过程中会多一个AntDocs (Ant Design style)的主题选择:

这个主题也很棒,是蚂蚁金服的官方版本,其中集成了Ant Design Vue组件库。简洁优雅,不失为一种很棒的选择!
2.3.2 vuepress-theme-vdoing
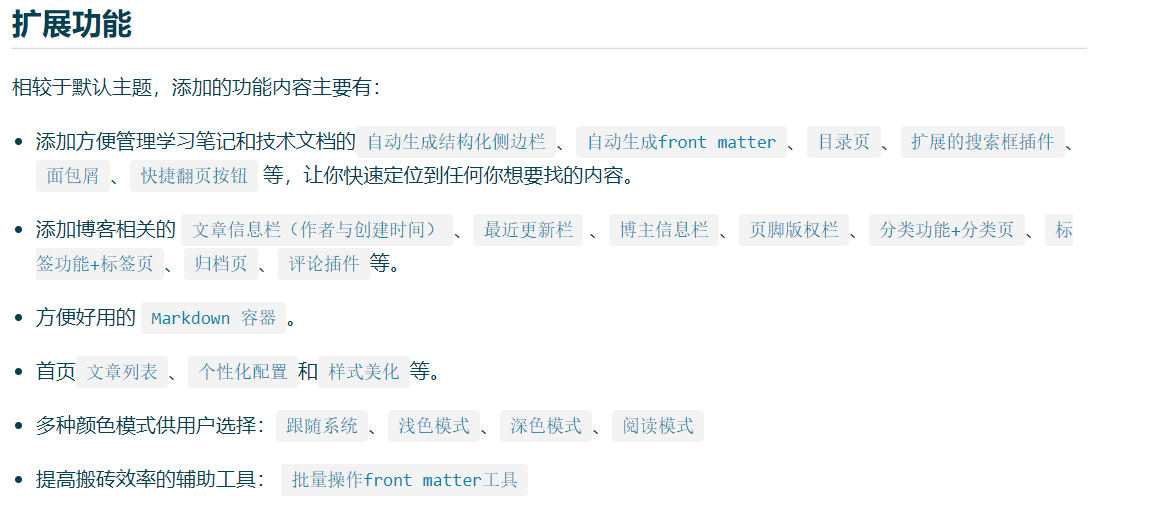
vuepress-theme-vdoing这款主题我感觉是我看了这么多主题里,功能最齐全的一款。
vuepress-theme-vdoing官网地址

在其官网上的介绍很详细,拓展功能真的超多,大佬!这是俺的膝盖????

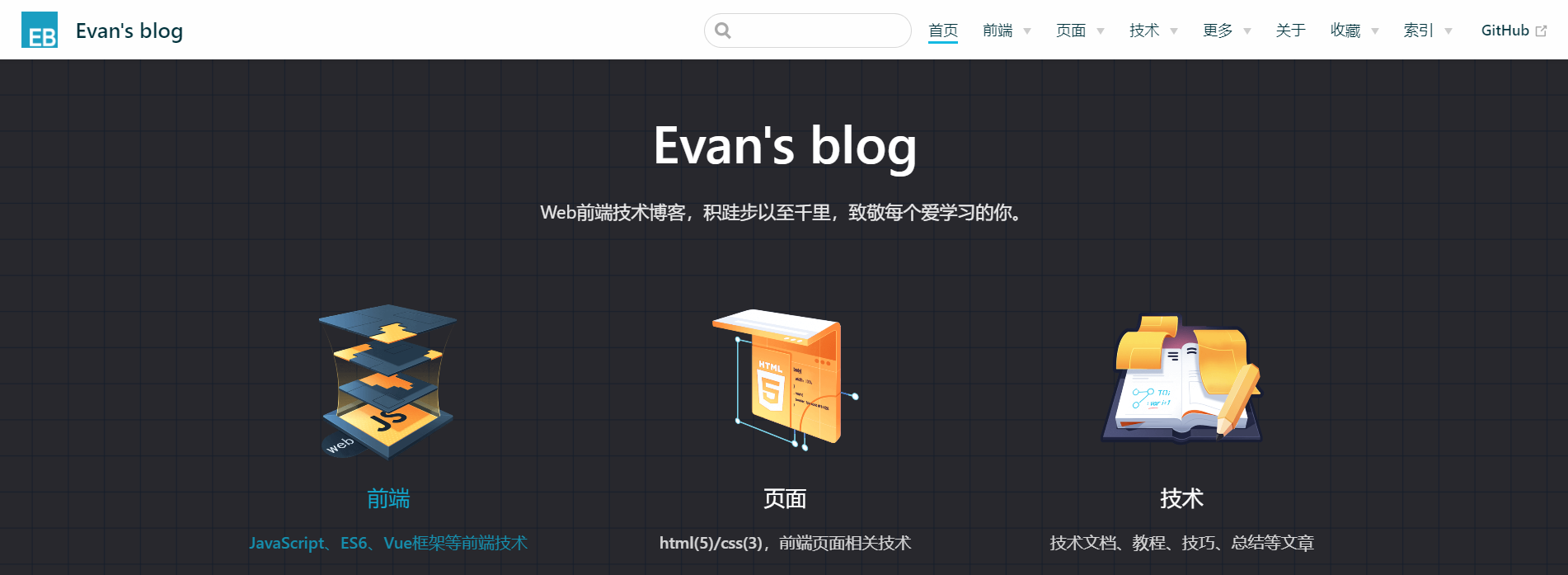
大家可以先去体验一番vuepress-theme-vdoing主题的作者自己的博客,确实很牛皮!
Evan’s blog个人博客地址

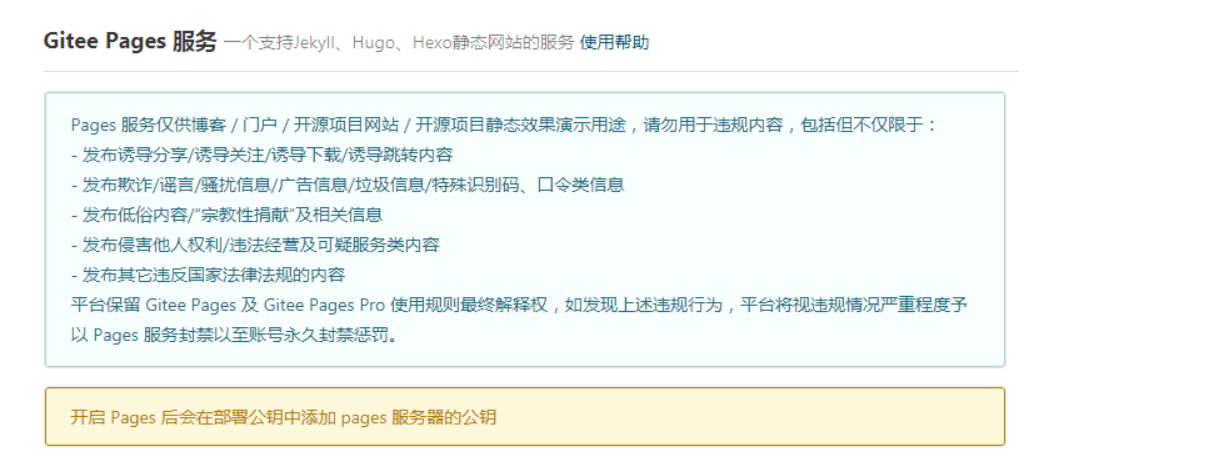
2.4 Gitee Pages服务
后台部署这一块,毕竟不是传统意义上的动态网站开发,所以后台、域名、服务器那些就略显复杂了;直接选择各大代码托管平台(Github / Coding / Gitee)的Pages服务即可。
Pages服务是指用于搭建个人网站的静态站点托管服务。他最大的优点就是免费!(白嫖的它不香嘛????)

使用Github Pages 的好处是平台更大,方便,坏处是速度可能会有些慢、不能被国内的搜索引擎收录;Coding平台的Pages服务配置相较麻烦一点;所以权衡之下,就选择了Gitee平台。

三. 具体的开发方案
考虑到我们之前有做UI设计这部分工作,所以就存在这么一个问题:
我们希望的是能用到原创设计,但是你了解过vuePress框架的主题概念之后就知道,要实现这个需求,有以下两种方式:
- 修改已有的他人优秀主题;
- 在默认主题的基础上开发自己的主题;
可能第一种略微比第二种简单一些,但要知道这都不是一个轻松的事情。(我也想直接开发原创主题,可这实力不允许呀,一步一步来吧,少年!????)
所以我们可以据此再制定一个具体的开发阶段:
| 阶段 | 项目创建 | 项目主题 | 项目部署 |
|---|---|---|---|
| 阶段一 原生VuePress开发 | 原生VuePress | 无 | Gitee pages服务 |
| 阶段二 修改已有主题 | VuePress-Creator 2.x | vuepress-theme-antdocs | Gitee pages服务 |
| 阶段三 个人主题开发 | VuePress-Creator 2.x | 默认(Default) | Gitee pages服务 |
到这里大家就很清楚我们具体要用到什么技术,以及怎么去一步步的实现了吧 ?那么在下一篇中我们就实际来搭建一个简单的博客,可以小小的期待一下~
最后
以上就是勤恳世界最近收集整理的关于【个人网站开发 · 记录三】制定开发方案阶段 —— 技术角度分析如何去做一个个人网站的全部内容,更多相关【个人网站开发内容请搜索靠谱客的其他文章。








发表评论 取消回复