一.基本知识点
- text:标签文本内容(@string/username)
- textColor:标签文本颜色(#ff00ff、@color/red)
- textSize:标签文本字号(单位用sp)
- textStyle:标签文本样式(normal | bold | italic)
- autoLink:自动链接(none、web、email、phone、map)
- background:背景(背景色、背景图片、背景图形)
- textAllCaps:字母全大写
- drawableTop:图片在上
- drawableBottom:图片在下
- drawableLeft:图片在左
- drawableRight:图片在右
二.实训案列
(1)创建项目

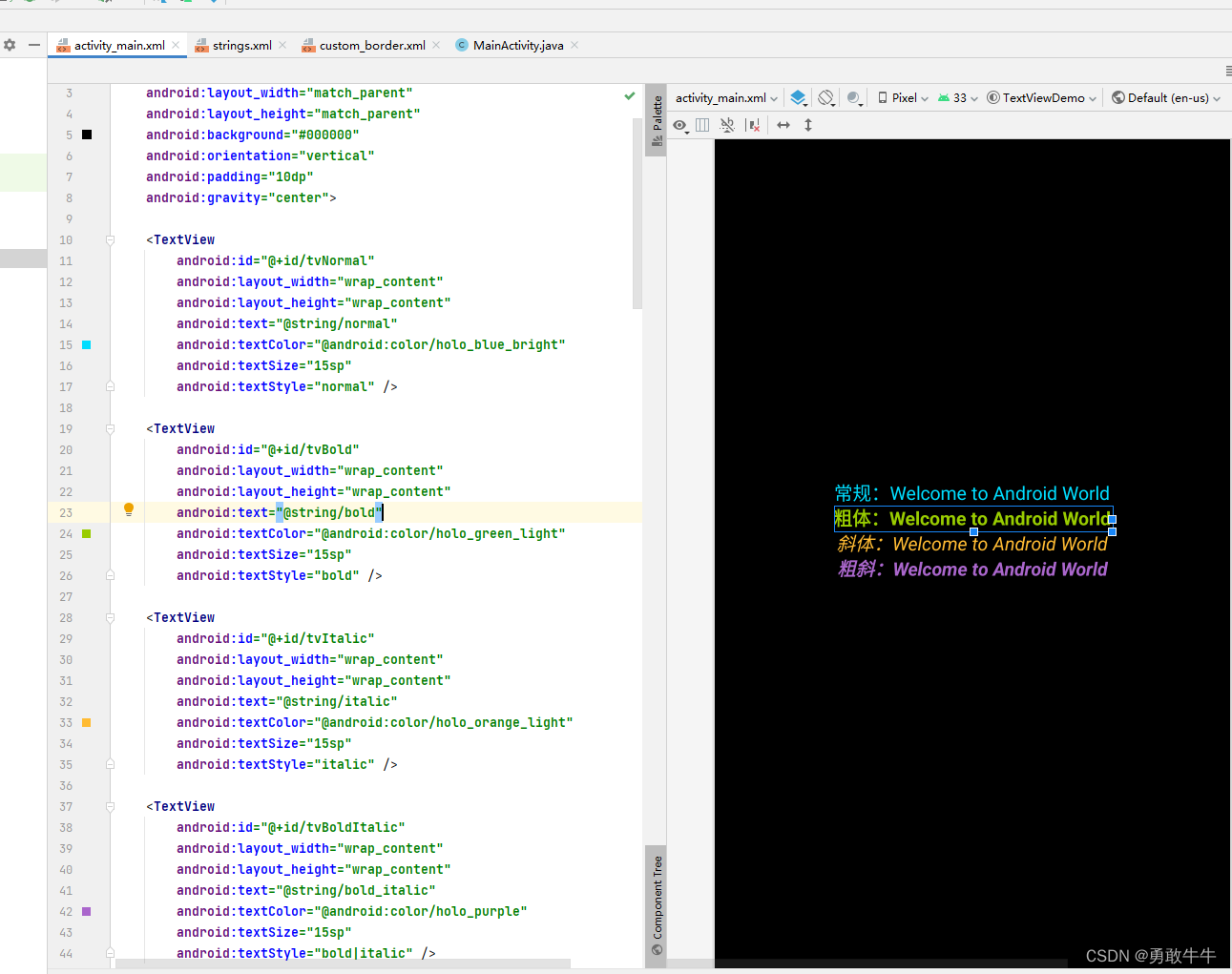
(2)字体的常规、粗体、斜体、粗斜

- android:textStyle=“normal” 常规
- android:textStyle=“bold” 粗体
- android:textStyle=“italic” 斜体
- android:textStyle=“bold|italic” 粗斜
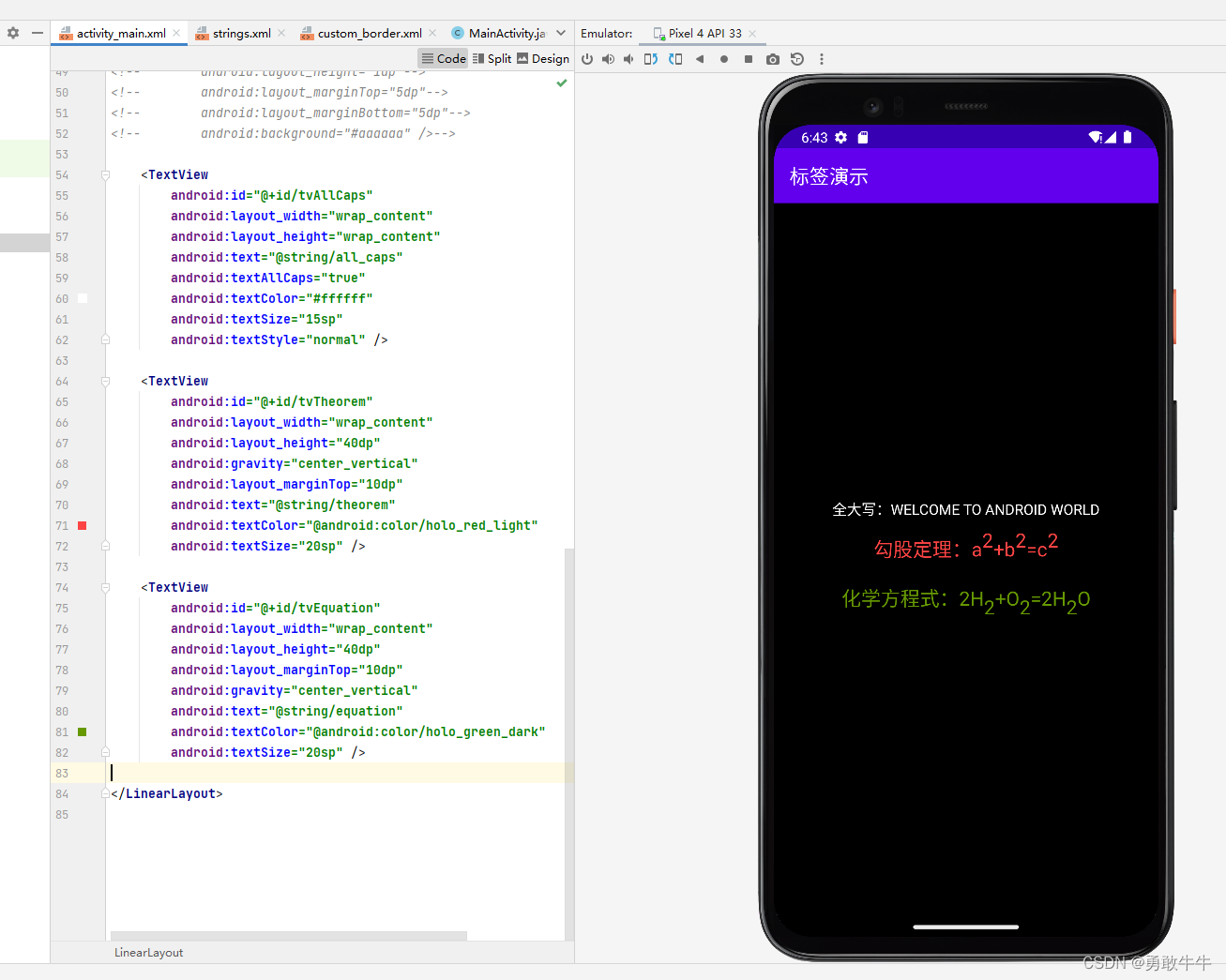
(2)化学方程式和勾股定理

package net.yuanjing.textview_demo;
import android.os.Bundle;
import android.text.Html;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
private TextView tvTheorem;
private TextView tvEquation;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
// 通过资源标识符获得控件实例
tvTheorem = findViewById(R.id.tvTheorem);
tvEquation = findViewById(R.id.tvEquation);
// 显示勾股定理
tvTheorem.setText(Html.fromHtml("勾股定理:a<sup>2</sup>+b<sup>2</sup>=c<sup>2</sup>"));
// 显示化学方程式
tvEquation.setText(Html.fromHtml("化学方程式:2H<sub>2</sub>+O<sub>2</sub>=2H<sub>2</sub>O"));
}
}
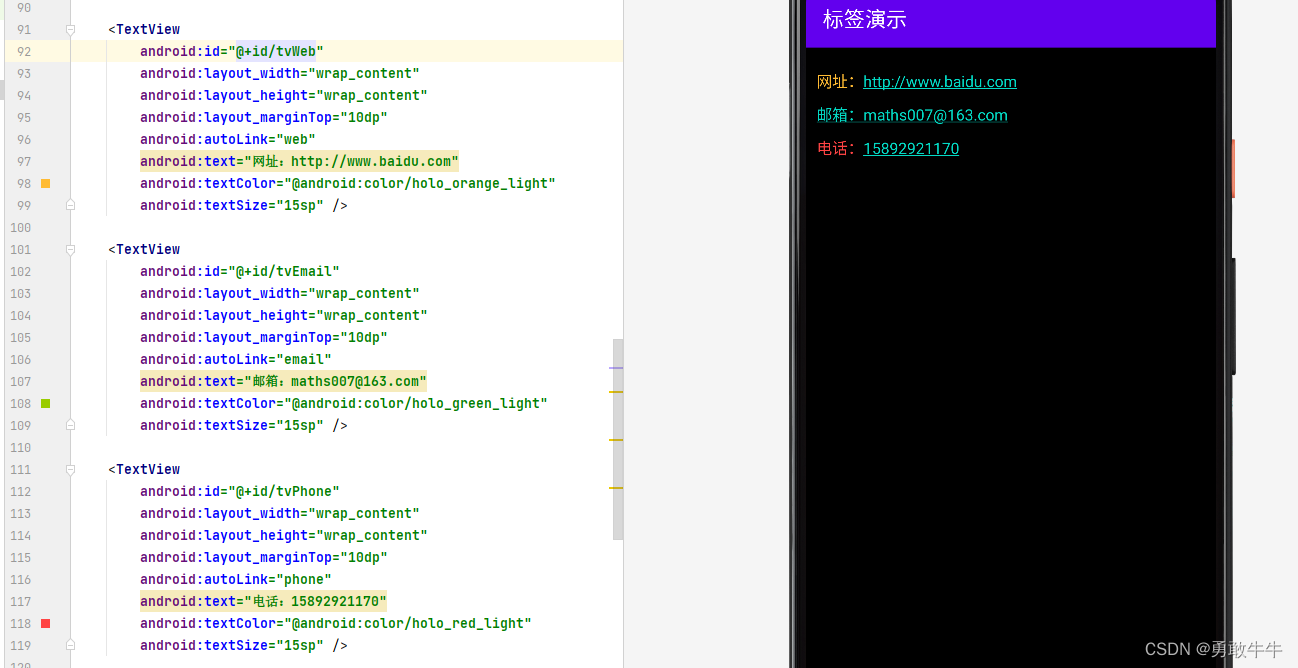
(3)访问网页文件,邮箱,电话号码

- 网页文件:android:autoLink=“web”
- 邮箱:android:autoLink=“email”
- 电话号码:android:autoLink=“phone”
- 注意:要有网页文件(http://www.baidu.com),
- 邮箱(maths007@163.com),
- 电话号码(15892921170)的格式,才会创建成功,直至可以访问,否则创建失败。
- 运行的效果:

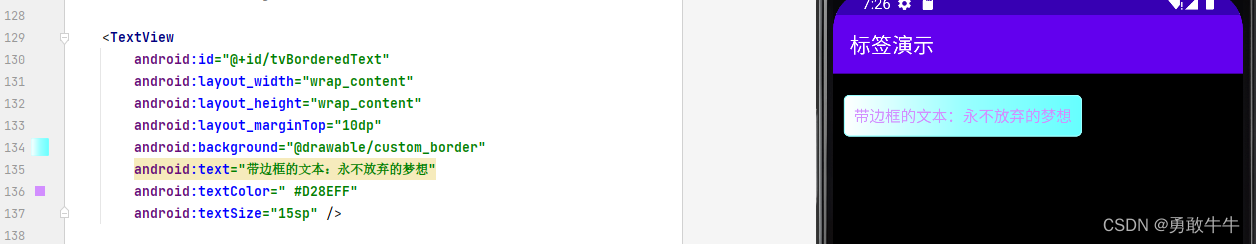
(4)带边框的文本

- 这个只需要在drawable创建一个边框文件连接就OK了

<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="5dp" />
<solid android:color="#dddddd" />
<stroke
android:width="1dp"
android:color="#99FFFF" />
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp" />
<gradient
android:centerColor="#99FFFF"
android:endColor="#66FFFF"
android:startColor="#FFFFFF" />
</shape>
最后
以上就是满意大碗最近收集整理的关于安卓Day15:常用标签一.基本知识点二.实训案列的全部内容,更多相关安卓Day15:常用标签一内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复