目录
标签演示
1、创建安卓应用
2、编写字符串资源文件
3、自定义边框配置文件
4、 编写主布局资源文件
5、编写主界面类
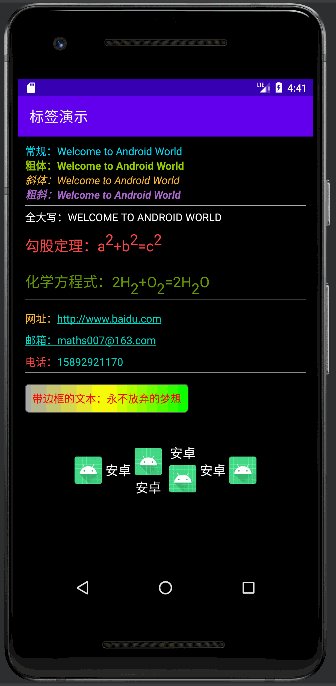
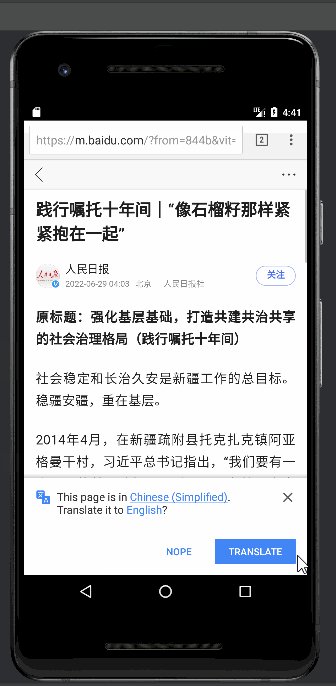
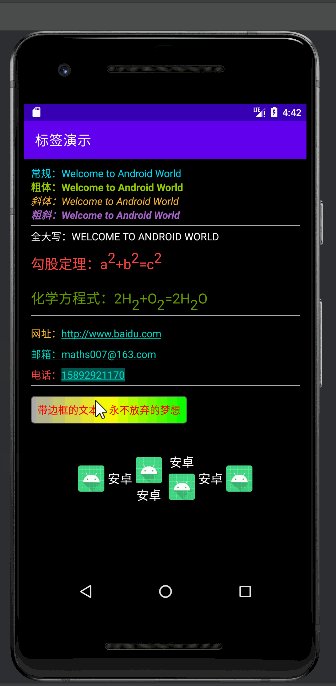
6、运行程序,查看效果
标签演示
1、创建安卓应用
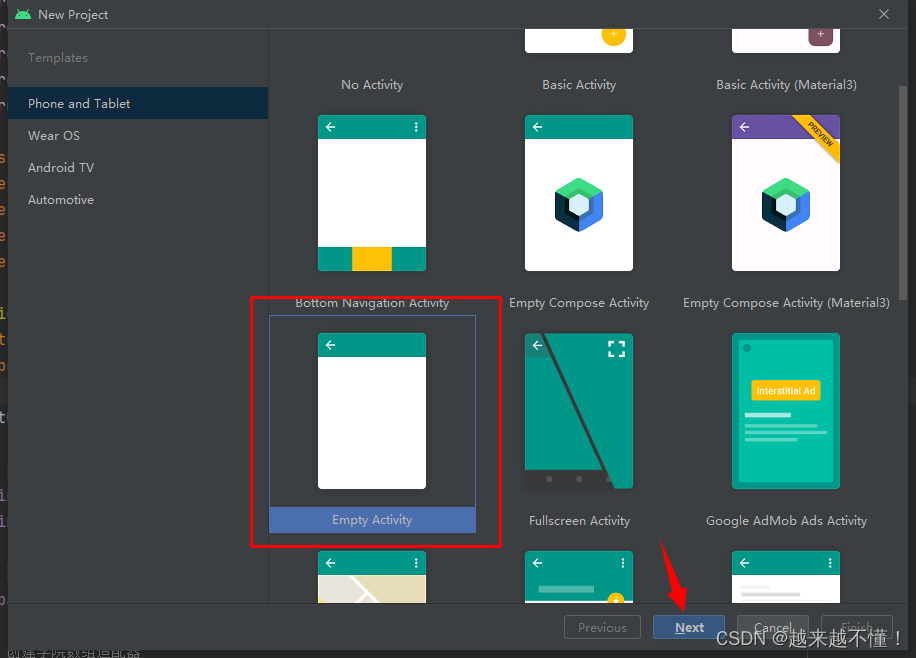
- 选择模板

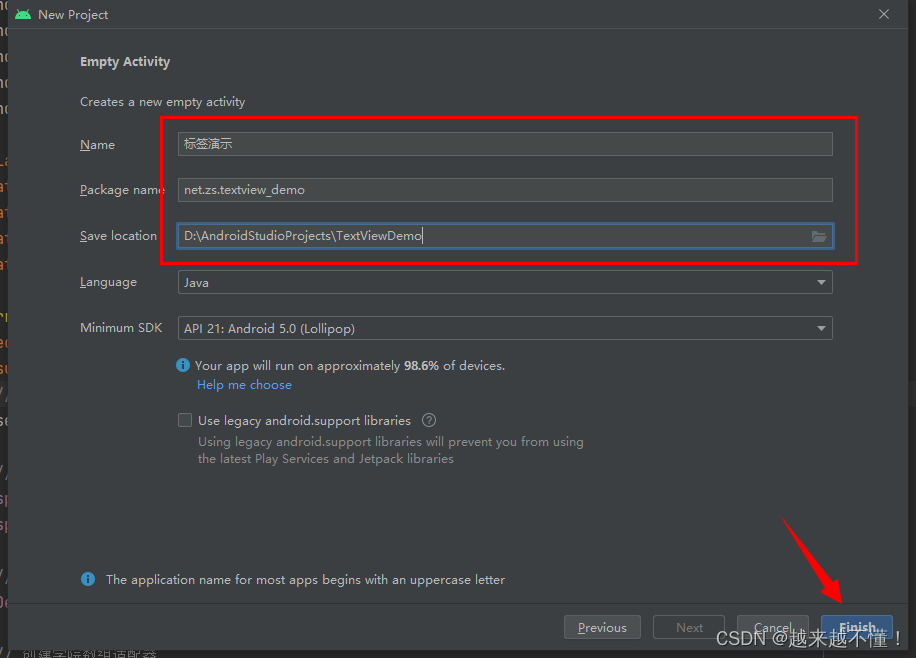
- 完善项目信息

2、编写字符串资源文件
- 源代码
<resources>
<string name="app_name">标签演示</string>
<string name="normal">常规:Welcome to Android World</string>
<string name="bold">粗体:Welcome to Android World</string>
<string name="italic">斜体:Welcome to Android World</string>
<string name="bold_italic">粗斜:Welcome to Android World</string>
<string name="all_caps">全大写:Welcome to Android World</string>
<string name="theorem">勾股定理:</string>
<string name="equation">化学方程式:</string>
<string name="android">安卓</string>
</resources>
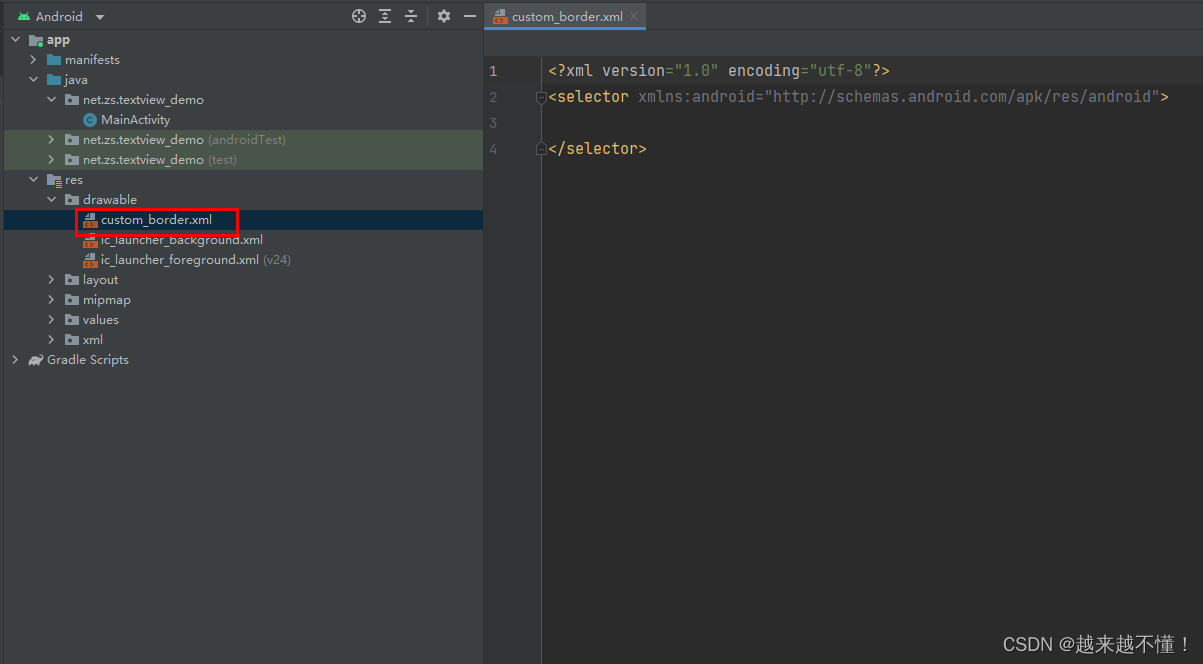
3、自定义边框配置文件
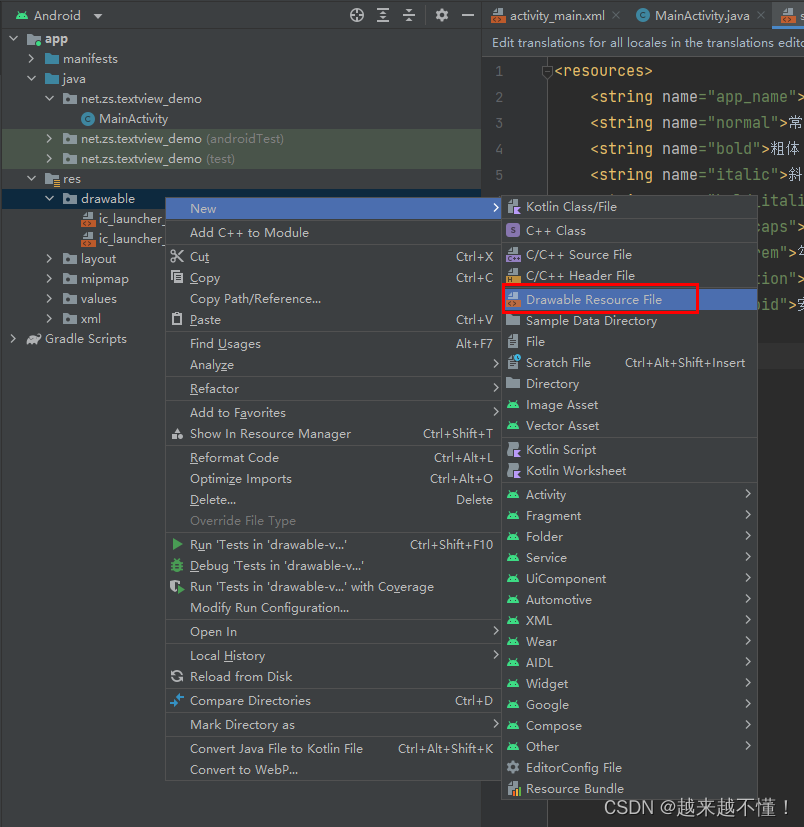
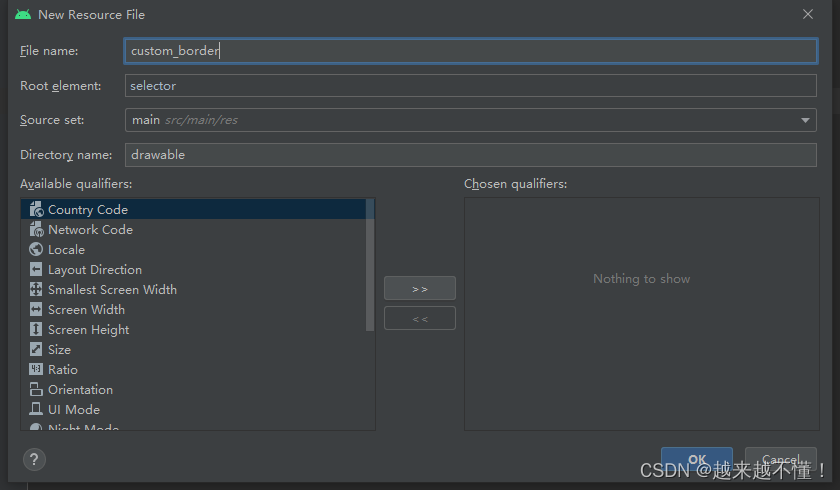
- 在res/drawable目录里创建custom_border.xml



- 源代码
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="5dp" />
<solid android:color="#dddddd" />
<stroke
android:width="1dp"
android:color="#555555" />
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp" />
<gradient
android:centerColor="#ffff00"
android:endColor="#00ff00"
android:startColor="#aaaaaa" />
</shape>4、 编写主布局资源文件
- 源代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000000"
android:orientation="vertical"
android:padding="10dp">
<TextView
android:id="@+id/tvNormal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/normal"
android:textColor="@android:color/holo_blue_bright"
android:textSize="15sp"
android:textStyle="normal" />
<TextView
android:id="@+id/tvBold"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/bold"
android:textColor="@android:color/holo_green_light"
android:textSize="15sp"
android:textStyle="bold" />
<TextView
android:id="@+id/tvItalic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/italic"
android:textColor="@android:color/holo_orange_light"
android:textSize="15sp"
android:textStyle="italic" />
<TextView
android:id="@+id/tvBoldItalic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/bold_italic"
android:textColor="@android:color/holo_purple"
android:textSize="15sp"
android:textStyle="bold|italic" />
<!--分割线-->
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:background="#aaaaaa" />
<TextView
android:id="@+id/tvAllCaps"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/all_caps"
android:textAllCaps="true"
android:textColor="#ffffff"
android:textSize="15sp"
android:textStyle="normal" />
<TextView
android:id="@+id/tvTheorem"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_marginTop="10dp"
android:gravity="center_vertical"
android:text="@string/theorem"
android:textColor="@android:color/holo_red_light"
android:textSize="20sp" />
<TextView
android:id="@+id/tvEquation"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_marginTop="10dp"
android:gravity="center_vertical"
android:text="@string/equation"
android:textColor="@android:color/holo_green_dark"
android:textSize="20sp" />
<!-- 分隔线 -->
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:background="#aaaaaa" />
<TextView
android:id="@+id/tvWeb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:autoLink="web"
android:text="网址:http://www.baidu.com"
android:textColor="@android:color/holo_orange_light"
android:textSize="15sp" />
<TextView
android:id="@+id/tvEmail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:autoLink="email"
android:text="邮箱:maths007@163.com"
android:textColor="@android:color/holo_green_light"
android:textSize="15sp" />
<TextView
android:id="@+id/tvPhone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:autoLink="phone"
android:text="电话:15892921170"
android:textColor="@android:color/holo_red_light"
android:textSize="15sp" />
<!-- 分隔线 -->
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:background="#aaaaaa" />
<TextView
android:id="@+id/tvBorderedText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="@drawable/custom_border"
android:text="带边框的文本:永不放弃的梦想"
android:textColor="#ff0000"
android:textSize="15sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="160dp"
android:gravity="center"
android:orientation="horizontal">
<!--图片标签-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableLeft="@mipmap/ic_launcher"
android:gravity="center"
android:text="@string/android"
android:textColor="#ffffff"
android:textSize="18sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableTop="@mipmap/ic_launcher"
android:gravity="center"
android:text="@string/android"
android:textColor="#ffffff"
android:textSize="18sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableBottom="@mipmap/ic_launcher"
android:gravity="center"
android:text="@string/android"
android:textColor="#ffffff"
android:textSize="18sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableRight="@mipmap/ic_launcher"
android:gravity="center"
android:text="@string/android"
android:textColor="#ffffff"
android:textSize="18sp" />
</LinearLayout>
</LinearLayout>5、编写主界面类
- 源代码
package net.zs.textview_demo;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.text.Html;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private TextView tvTheorem;
private TextView tvEquation;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
// 通过资源标识符获得控件实例
tvTheorem = findViewById(R.id.tvTheorem);
tvEquation = findViewById(R.id.tvEquation);
// 显示勾股定理
tvTheorem.setText(Html.fromHtml("勾股定理:a<sup>2</sup>+b<sup>2</sup>=c<sup>2</sup>"));
// 显示化学方程式
tvEquation.setText(Html.fromHtml("化学方程式:2H<sub>2</sub>+O<sub>2</sub>=2H<sub>2</sub>O"));
}
}6、运行程序,查看效果

最后
以上就是辛勤宝马最近收集整理的关于安卓学习 Day14:常用控件 —— 标签标签演示的全部内容,更多相关安卓学习内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复