版本:1.0
日期:2014.7.24
版权:© 2014 kince 转载注明出处
在有的应用中可能需要设置一些标签来方便用去去查询某些信息,比如手机助手或者购物软件之类都会有一些标签。对于软件开发初期来说,直接使用TextView、Button实现是最为简单的一种方式。但是这种方法也有其局限性,比如不能控制换行、耦合性低等缺点。所以除了解决这些问题之外,最好能够封装一个类库出来,方便以后使用。
首先新建一个Tag类,
import java.io.Serializable;
public class Tag implements Serializable {
/**
*
*/
private static final long serialVersionUID = 2684657309332033242L;
private int backgroundResId ;
private int id ;
private boolean isChecked ;
private int leftDrawableResId ;
private int rightDrawableResId ;
private String title;
public Tag() {
}
public Tag( int paramInt, String paramString) {
this .id = paramInt;
this .title = paramString;
}
public int getBackgroundResId() {
return this .backgroundResId ;
}
public int getId() {
return this .id ;
}
public int getLeftDrawableResId() {
return this .leftDrawableResId ;
}
public int getRightDrawableResId() {
return this .rightDrawableResId ;
}
public String getTitle() {
return this .title ;
}
public boolean isChecked() {
return this .isChecked ;
}
public void setBackgroundResId( int paramInt) {
this .backgroundResId = paramInt;
}
public void setChecked( boolean paramBoolean) {
this .isChecked = paramBoolean;
}
public void setId(int paramInt) {
this .id = paramInt;
}
public void setLeftDrawableResId( int paramInt) {
this .leftDrawableResId = paramInt;
}
public void setRightDrawableResId( int paramInt) {
this .rightDrawableResId = paramInt;
}
public void setTitle(String paramString) {
this .title = paramString;
}
}
这个类封装了标签视图的背景图片资源、id、是否check等。
然后新建TagView类,继承自ToggleButton,
import com.niceapp.lib.tagview.R;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.ToggleButton;
public class TagView extends ToggleButton {
private boolean mCheckEnable = true;
public TagView(Context paramContext) {
super (paramContext);
init();
}
public TagView(Context paramContext, AttributeSet paramAttributeSet) {
super (paramContext, paramAttributeSet);
init();
}
public TagView(Context paramContext, AttributeSet paramAttributeSet,
int paramInt) {
super (paramContext, paramAttributeSet, 0);
init();
}
private void init() {
setTextOn( null );
setTextOff( null );
setText( "" );
setBackgroundResource(R.drawable. tag_bg );
}
public void setCheckEnable( boolean paramBoolean) {
this .mCheckEnable = paramBoolean;
if (!this .mCheckEnable ) {
super .setChecked( false);
}
}
public void setChecked( boolean paramBoolean) {
if (this .mCheckEnable ) {
super .setChecked(paramBoolean);
}
}
}
<? xml version= "1.0" encoding = "utf-8"?>
< com.niceapp.lib.tagview.widget.TagView xmlns:android ="http://schemas.android.com/apk/res/android"
android:layout_width= "wrap_content"
android:layout_height= "wrap_content"
android:drawablePadding= "5.0dip"
android:minHeight= "0.0dip"
android:paddingBottom= "4.5dip"
android:paddingLeft= "20.0dip"
android:paddingRight= "20.0dip"
android:paddingTop= "4.5dip"
android:textColor= "#ff000000"
android:textSize= "16.0sp" />
显示如下:

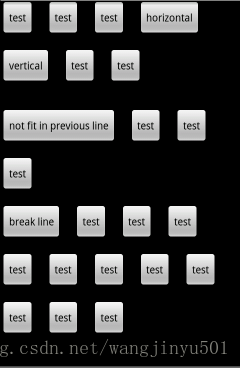
在github上有一个
android-flowlayout
控件,它是根据子视图的大小来动态包裹视图,如图:

因此,控制换行就可以利用这个控件去实现,无需重复发明轮子。android-flowlayout功能实现的类是FlowLayout,所以通过继承这个类来完成标签控件的实现。
import java.util.ArrayList;
import java.util.List;
import com.niceapp.lib.tagview.R;
import android.content.Context;
import android.util.AttributeSet;
import android.util.TypedValue;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.CompoundButton;
/**
* @author kince
*
*/
public class TagListView extends FlowLayout implements OnClickListener {
private boolean mIsDeleteMode;
private OnTagCheckedChangedListener mOnTagCheckedChangedListener;
private OnTagClickListener mOnTagClickListener;
private int mTagViewBackgroundResId;
private int mTagViewTextColorResId;
private final List<Tag> mTags = new ArrayList<Tag>();
/**
* @param context
*/
public TagListView(Context context) {
super(context);
// TODO Auto-generated constructor stub
init();
}
/**
* @param context
* @param attributeSet
*/
public TagListView(Context context, AttributeSet attributeSet) {
super(context, attributeSet);
// TODO Auto-generated constructor stub
init();
}
/**
* @param context
* @param attributeSet
* @param defStyle
*/
public TagListView(Context context, AttributeSet attributeSet, int defStyle) {
super(context, attributeSet, defStyle);
// TODO Auto-generated constructor stub
init();
}
@Override
public void onClick(View v) {
if ((v instanceof TagView)) {
Tag localTag = (Tag) v.getTag();
if (this.mOnTagClickListener != null) {
this.mOnTagClickListener.onTagClick((TagView) v, localTag);
}
}
}
private void init() {
}
private void inflateTagView(final Tag t, boolean b) {
TagView localTagView = (TagView) View.inflate(getContext(),
R.layout.tag, null);
localTagView.setText(t.getTitle());
localTagView.setTag(t);
if (mTagViewTextColorResId <= 0) {
int c = getResources().getColor(R.color.blue);
localTagView.setTextColor(c);
}
if (mTagViewBackgroundResId <= 0) {
mTagViewBackgroundResId = R.drawable.tag_bg;
localTagView.setBackgroundResource(mTagViewBackgroundResId);
}
localTagView.setChecked(t.isChecked());
localTagView.setCheckEnable(b);
if (mIsDeleteMode) {
int k = (int) TypedValue.applyDimension(1, 5.0F, getContext()
.getResources().getDisplayMetrics());
localTagView.setPadding(localTagView.getPaddingLeft(),
localTagView.getPaddingTop(), k,
localTagView.getPaddingBottom());
localTagView.setCompoundDrawablesWithIntrinsicBounds(0, 0,
R.drawable.forum_tag_close, 0);
}
if (t.getBackgroundResId() > 0) {
localTagView.setBackgroundResource(t.getBackgroundResId());
}
if ((t.getLeftDrawableResId() > 0) || (t.getRightDrawableResId() > 0)) {
localTagView.setCompoundDrawablesWithIntrinsicBounds(
t.getLeftDrawableResId(), 0, t.getRightDrawableResId(), 0);
}
localTagView.setOnClickListener(this);
localTagView
.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
public void onCheckedChanged(
CompoundButton paramAnonymousCompoundButton,
boolean paramAnonymousBoolean) {
t.setChecked(paramAnonymousBoolean);
if (TagListView.this.mOnTagCheckedChangedListener != null) {
TagListView.this.mOnTagCheckedChangedListener
.onTagCheckedChanged(
(TagView) paramAnonymousCompoundButton,
t);
}
}
});
addView(localTagView);
}
public void addTag(int i, String s) {
addTag(i, s, false);
}
public void addTag(int i, String s, boolean b) {
addTag(new Tag(i, s), b);
}
public void addTag(Tag tag) {
addTag(tag, false);
}
public void addTag(Tag tag, boolean b) {
mTags.add(tag);
inflateTagView(tag, b);
}
public void addTags(List<Tag> lists) {
addTags(lists, false);
}
public void addTags(List<Tag> lists, boolean b) {
for (int i = 0; i < lists.size(); i++) {
addTag((Tag) lists.get(i), b);
}
}
public List<Tag> getTags() {
return mTags;
}
public View getViewByTag(Tag tag) {
return findViewWithTag(tag);
}
public void removeTag(Tag tag) {
mTags.remove(tag);
removeView(getViewByTag(tag));
}
public void setDeleteMode(boolean b) {
mIsDeleteMode = b;
}
public void setOnTagCheckedChangedListener(
OnTagCheckedChangedListener onTagCheckedChangedListener) {
mOnTagCheckedChangedListener = onTagCheckedChangedListener;
}
public void setOnTagClickListener(OnTagClickListener onTagClickListener) {
mOnTagClickListener = onTagClickListener;
}
public void setTagViewBackgroundRes(int res) {
mTagViewBackgroundResId = res;
}
public void setTagViewTextColorRes(int res) {
mTagViewTextColorResId = res;
}
public void setTags(List<? extends Tag> lists) {
setTags(lists, false);
}
public void setTags(List<? extends Tag> lists, boolean b) {
removeAllViews();
mTags.clear();
for (int i = 0; i < lists.size(); i++) {
addTag((Tag) lists.get(i), b);
}
}
public static abstract interface OnTagCheckedChangedListener {
public abstract void onTagCheckedChanged(TagView tagView, Tag tag);
}
public static abstract interface OnTagClickListener {
public abstract void onTagClick(TagView tagView, Tag tag);
}
}
这个类最要的部分还是inflateTagView这个方法,它将TagView解析出来出来,然后显示出TagListView所要显示的标签。
最后Activity的代码如下:
import java.util.ArrayList;
import java.util.List;
import com.niceapp.lib.tagview.widget.Tag;
import com.niceapp.lib.tagview.widget.TagListView;
import android.app.Activity;
import android.os.Bundle;
public class MainActivity extends Activity {
private TagListView mTagListView;
private final List<Tag> mTags = new ArrayList<Tag>();
private final String[] titles = { "安全必备", "音乐", "父母学", "上班族必备",
"360手机卫士", "QQ","输入法", "微信", "最美应用", "AndevUI", "蘑菇街" };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.select_tag_activity);
mTagListView = (TagListView) findViewById(R.id.tagview);
setUpData();
mTagListView.setTags(mTags);
}
private void setUpData() {
for (int i = 0; i < 10; i++) {
Tag tag = new Tag();
tag.setId(i);
tag.setChecked(true);
tag.setTitle(titles[i]);
mTags.add(tag);
}
}
}
真机显示效果如下:

当然,这个TagView的外观还是可以自己设置的,包括字体、背景等等。
项目代码下载地址:
http://download.csdn.net/detail/wangjinyu501/7673827
最后
以上就是现实果汁最近收集整理的关于Android 标签控件的全部内容,更多相关Android内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复