学习目标
熟悉标签常用属性
能在应用中正确使用标签
安卓应用里需要显示不变的信息,一般采用标签(TextView)。
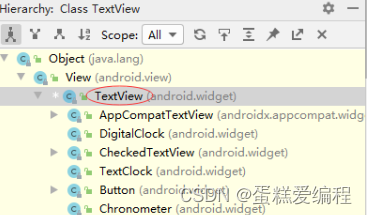
一继承关系图
TextView是View的子类

Button和EditText都是TextView的子类
二标签常用属性

三教学案例:标签演示
1、创建安卓应用
基于Empty Activity模板创建安卓应用 - TextViewDemo
单击【Finish】按钮
2、字符串资源文件
字符串资源文件strings.xml
标签演示 常规:Welcome to Android World 粗体:Welcome to Android World 斜体:Welcome to Android World 粗斜:Welcome to Android World 全大写:Welcome to Android World 勾股定理: 化学方程式: 安卓3、自定义边框配置文件
在drawable目录里创建自定义边框配置文件custom_border.xml

<corners android:radius="5dp" /> <!--圆角-->
<solid android:color="#dddddd" /> <!--填充色-->
<stroke
android:width="1dp"
android:color="#555555" /> <!--边界宽度及颜色-->
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp" /> <!--内边距-->
<gradient
android:centerColor="#ffff00"
android:endColor="#00ff00"
android:startColor="#aaaaaa" /> <!--渐变色-->
4、主布局资源文件
主布局资源文件 - activity_main.xml
<?xml version="1.0" encoding="utf-8"?><TextView
android:id="@+id/tv_normal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/normal"
android:textColor="@android:color/holo_blue_bright"
android:textSize="15sp"
android:textStyle="normal" />
<TextView
android:id="@+id/tv_bold"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/bold"
android:textColor="@android:color/holo_green_light"
android:textSize="15sp"
android:textStyle="bold" />
<TextView
android:id="@+id/tv_italic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/italic"
android:textColor="@android:color/holo_orange_light"
android:textSize="15sp"
android:textStyle="italic" />
<TextView
android:id="@+id/tv_bold_italic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/bold_italic"
android:textColor="@android:color/holo_purple"
android:textSize="15sp"
android:textStyle="bold|italic" />
<!--分割线-->
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:background="#aaaaaa" />
<TextView
android:id="@+id/tv_all_caps"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/all_caps"
android:textAllCaps="true"
android:textColor="#ffffff"
android:textSize="15sp"
android:textStyle="normal" />
<TextView
android:id="@+id/tv_theorem"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_marginTop="10dp"
android:gravity="center_vertical"
android:text="@string/theorem"
android:textColor="@android:color/holo_red_light"
android:textSize="20sp" />
<TextView
android:id="@+id/tv_equation"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_marginTop="10dp"
android:gravity="center_vertical"
android:text="@string/equation"
android:textColor="@android:color/holo_green_dark"
android:textSize="20sp" />
<!-- 分隔线 -->
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:background="#aaaaaa" />
<TextView
android:id="@+id/tv_web"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:autoLink="web"
android:text="网址:http://www.baidu.com"
android:textColor="@android:color/holo_orange_light"
android:textSize="15sp" />
<TextView
android:id="@+id/tv_email"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:autoLink="email"
android:text="邮箱:maths007@163.com"
android:textColor="@android:color/holo_green_light"
android:textSize="15sp" />
<TextView
android:id="@+id/tv_phone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:autoLink="phone"
android:text="电话:15892921170"
android:textColor="@android:color/holo_red_light"
android:textSize="15sp" />
<!-- 分隔线 -->
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:background="#aaaaaa" />
<TextView
android:id="@+id/tv_bordered_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="@drawable/custom_border"
android:text="带边框的文本:永不放弃的梦想"
android:textColor="#ff0000"
android:textSize="15sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="160dp"
android:gravity="center"
android:orientation="horizontal">
<!--图片标签-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableLeft="@mipmap/ic_launcher"
android:gravity="center"
android:text="@string/android"
android:layout_marginRight="10dp"
android:textColor="#ffffff"
android:textSize="18sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableTop="@mipmap/ic_launcher"
android:gravity="center"
android:text="@string/android"
android:layout_marginRight="10dp"
android:textColor="#ffffff"
android:textSize="18sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableBottom="@mipmap/ic_launcher"
android:gravity="center"
android:text="@string/android"
android:layout_marginRight="10dp"
android:textColor="#ffffff"
android:textSize="18sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableRight="@mipmap/ic_launcher"
android:gravity="center"
android:text="@string/android"
android:textColor="#ffffff"
android:textSize="18sp" />
</LinearLayout>
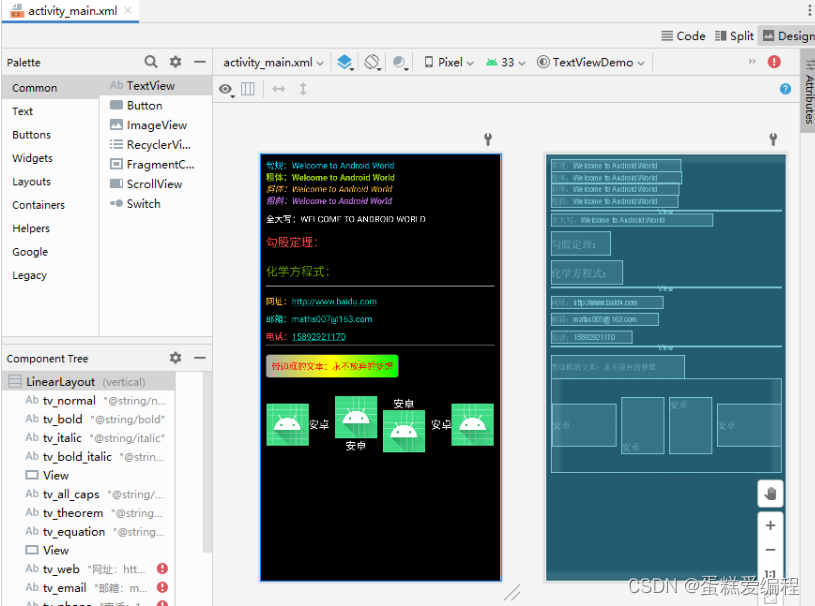
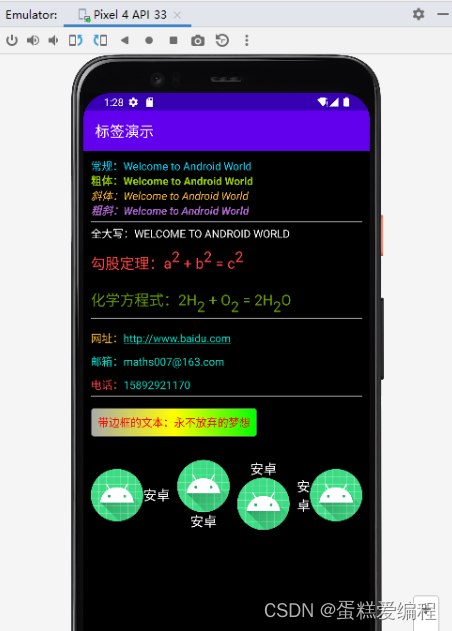
查看预览效果

5、主界面类实现功能
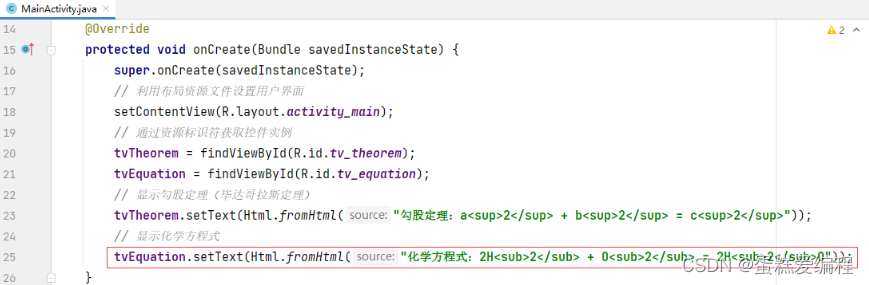
主界面类 - MainActivity

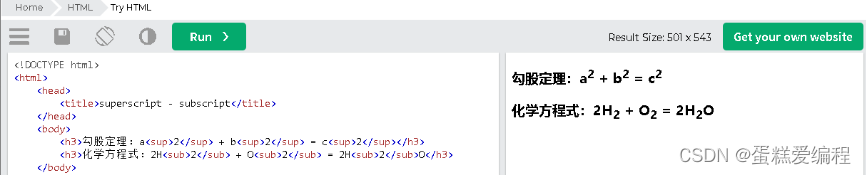
先看看网页里怎么实现上下标

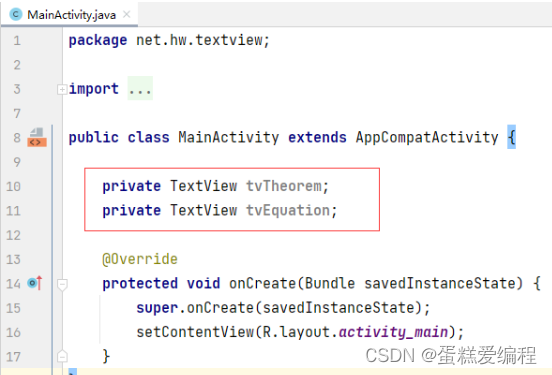
声明变量

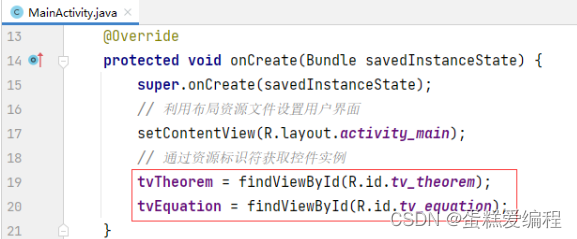
通过资源标识符获取控件实例

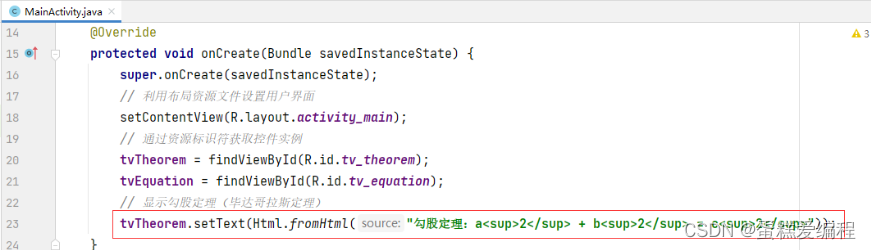
显示勾股定理

显示化学方程式

查看完整代码
package net.hw.textview;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.text.Html;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private TextView tvTheorem;
private TextView tvEquation;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
// 通过资源标识符获取控件实例
tvTheorem = findViewById(R.id.tv_theorem);
tvEquation = findViewById(R.id.tv_equation);
// 显示勾股定理(毕达哥拉斯定理)
tvTheorem.setText(Html.fromHtml("勾股定理:a<sup>2</sup> + b<sup>2</sup> = c<sup>2</sup>"));
// 显示化学方程式
tvEquation.setText(Html.fromHtml("化学方程式:2H<sub>2</sub> + O<sub>2</sub> = 2H<sub>2</sub>O"));
}
}
6、启动应用,查看效果
查看标签的各种显示效果

测试网址链接
测试邮箱链接
测试电话链接
最好是将应用部署到手机上运行,可以更好地测试网页链接、邮箱链接与电话链接。
最后
以上就是傲娇吐司最近收集整理的关于Android基础学习笔记16:标签学习目标一继承关系图二标签常用属性三教学案例:标签演示的全部内容,更多相关Android基础学习笔记16内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复