安卓常用控件---标签
- (一)标签常用属性
- (二)案例演示:
- 1、创建安卓应用
- 2、字符串资源文件
- 3、布局资源文件
- 4、自定义边框配置文件
- 5、主界面类实现功能
- 6、启动应用,查看效果
- (三)预览效果
(一)标签常用属性
| 属性 | 作用 |
|---|---|
| text | 标签文本内容(@string/username) |
| textColor | 标签文本颜色(#ff00ff、@color/red) |
| textSize | 标签文本字号(单位用sp) |
| textStyle | 标签文本样式(normal |
| autoLink | 自动链接(none、web、email、phone、map) |
| background | 背景(背景色、背景图片、背景图形) |
| textAllCaps | 字母全大写 |
| drawableTop | 图片在上 |
| drawableBottom | 图片在下 |
| drawableLeft | 图片在左 |
| drawableRight | 图片在右 |
(二)案例演示:
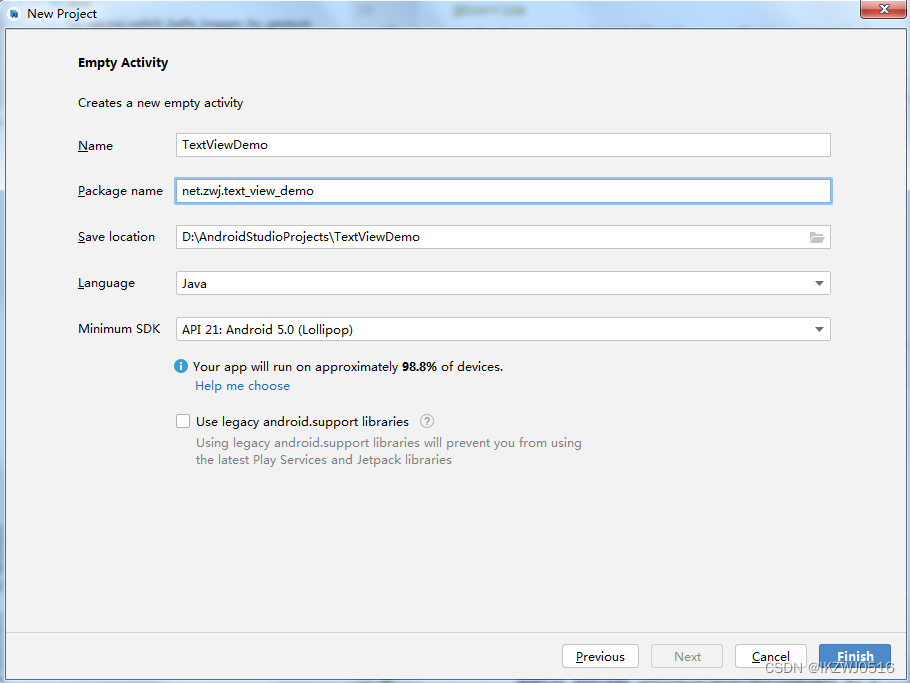
1、创建安卓应用
基于Empty Activity模板-创建安卓应用TextViewDemo
 单击【finish】按钮
单击【finish】按钮

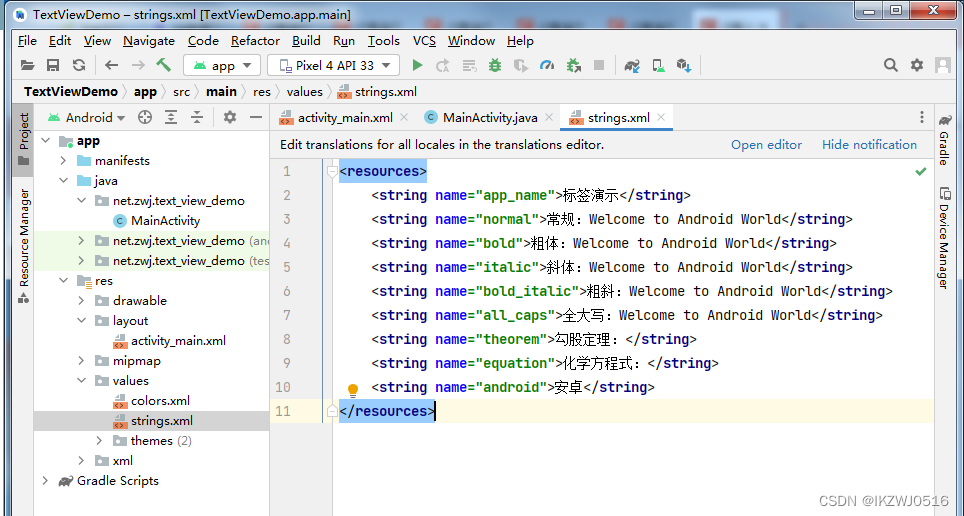
2、字符串资源文件
字符串资源文件strings.xml
 查看完整代码
查看完整代码
<resources>
<string name="app_name">标签演示</string>
<string name="normal">常规:Welcome to Android World</string>
<string name="bold">粗体:Welcome to Android World</string>
<string name="italic">斜体:Welcome to Android World</string>
<string name="bold_italic">粗斜:Welcome to Android World</string>
<string name="all_caps">全大写:Welcome to Android World</string>
<string name="theorem">勾股定理:</string>
<string name="equation">化学方程式:</string>
<string name="android">安卓</string>
</resources>
3、布局资源文件
布局资源文件activity_main.xml

查看完整代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000000"
android:orientation="vertical"
android:padding="10dp">
<TextView
android:id="@+id/tv_normal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/normal"
android:textColor="@android:color/holo_blue_bright"
android:textSize="15sp"
android:textStyle="normal" />
<TextView
android:id="@+id/tv_bold"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/bold"
android:textColor="@android:color/holo_green_light"
android:textSize="15sp"
android:textStyle="bold" />
<TextView
android:id="@+id/tv_italic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/italic"
android:textColor="@android:color/holo_orange_light"
android:textSize="15sp"
android:textStyle="italic" />
<TextView
android:id="@+id/tv_boldItalic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/bold_italic"
android:textColor="@android:color/holo_purple"
android:textSize="15sp"
android:textStyle="bold|italic" />
<!--分割线-->
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:background="#aaaaaa" />
<TextView
android:id="@+id/tv_allcaps"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/all_caps"
android:textAllCaps="true"
android:textColor="#ffffff"
android:textSize="15sp"
android:textStyle="normal" />
<TextView
android:id="@+id/tv_theorem"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:gravity="center_vertical"
android:layout_marginTop="10dp"
android:text="@string/theorem"
android:textColor="@android:color/holo_red_light"
android:textSize="20sp" />
<TextView
android:id="@+id/tv_equation"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_marginTop="10dp"
android:gravity="center_vertical"
android:text="@string/equation"
android:textColor="@android:color/holo_green_dark"
android:textSize="20sp" />
<!-- 分隔线 -->
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:background="#aaaaaa" />
<TextView
android:id="@+id/tv_web"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:autoLink="web"
android:text="网址:http://www.baidu.com"
android:textColor="@android:color/holo_orange_light"
android:textSize="15sp" />
<TextView
android:id="@+id/tv_email"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:autoLink="email"
android:text="邮箱:maths007@163.com"
android:textColor="@android:color/holo_green_light"
android:textSize="15sp" />
<TextView
android:id="@+id/tv_phone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:autoLink="phone"
android:text="电话:15892921170"
android:textColor="@android:color/holo_red_light"
android:textSize="15sp" />
<!-- 分隔线 -->
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:background="#aaaaaa" />
<TextView
android:id="@+id/tv_borderedtext"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="@drawable/custom_border"
android:text="带边框的文本:永不放弃的梦想"
android:textColor="#ff0000"
android:textSize="15sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="160dp"
android:orientation="horizontal"
android:gravity="center">
<!--图片标签-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableLeft="@mipmap/ic_launcher"
android:gravity="center"
android:text="@string/android"
android:layout_marginRight="10dp"
android:textColor="#ffffff"
android:textSize="18sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableTop="@mipmap/ic_launcher"
android:gravity="center"
android:layout_marginRight="10dp"
android:text="@string/android"
android:textColor="#ffffff"
android:textSize="18sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableBottom="@mipmap/ic_launcher"
android:gravity="center"
android:layout_marginRight="10dp"
android:text="@string/android"
android:textColor="#ffffff"
android:textSize="18sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableRight="@mipmap/ic_launcher"
android:gravity="center"
android:layout_marginRight="10dp"
android:text="@string/android"
android:textColor="#ffffff"
android:textSize="18sp" />
</LinearLayout>
</LinearLayout>
4、自定义边框配置文件
在drawable目录里自定义边框配置custom_boder.xml

<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="5dp" />
<solid android:color="#dddddd" />
<stroke
android:width="1dp"
android:color="#555555" />
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp" />
<gradient
android:centerColor="#ffff00"
android:endColor="#00ff00"
android:startColor="#aaaaaa" />
</shape>
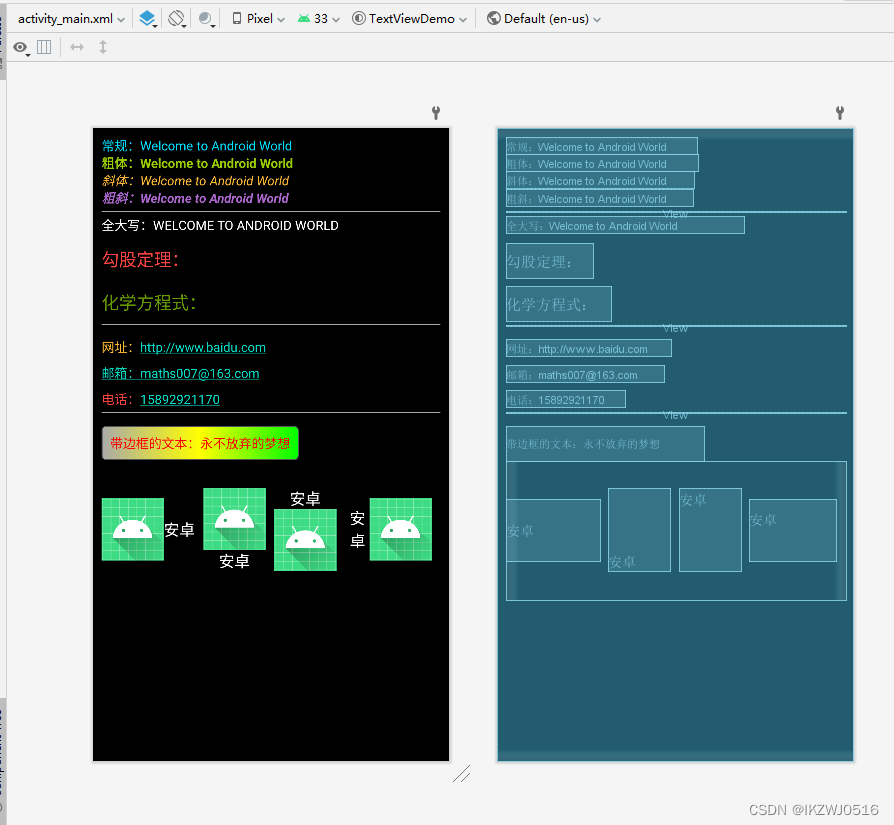
查看预览效果

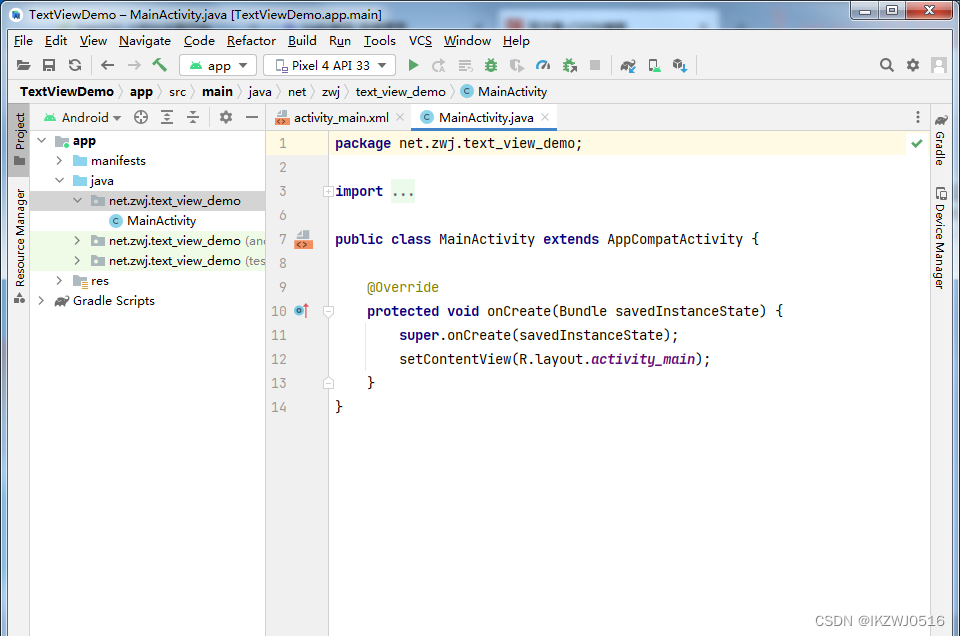
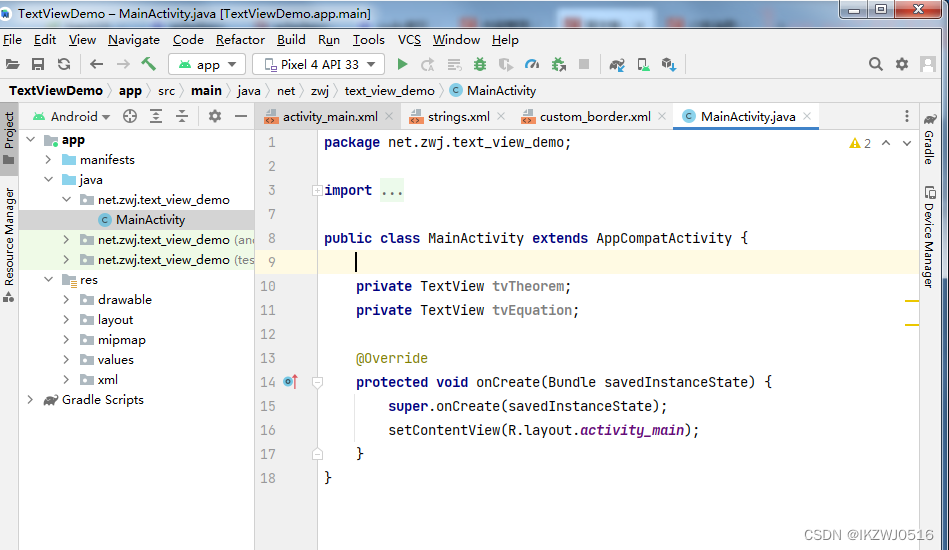
5、主界面类实现功能
主界面类 MainActivity
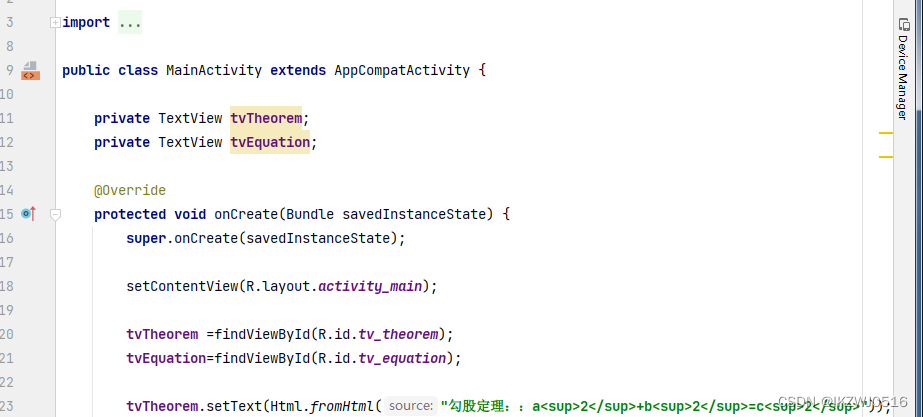
 声明变量
声明变量
 通过资源标识符获取空间实例
通过资源标识符获取空间实例
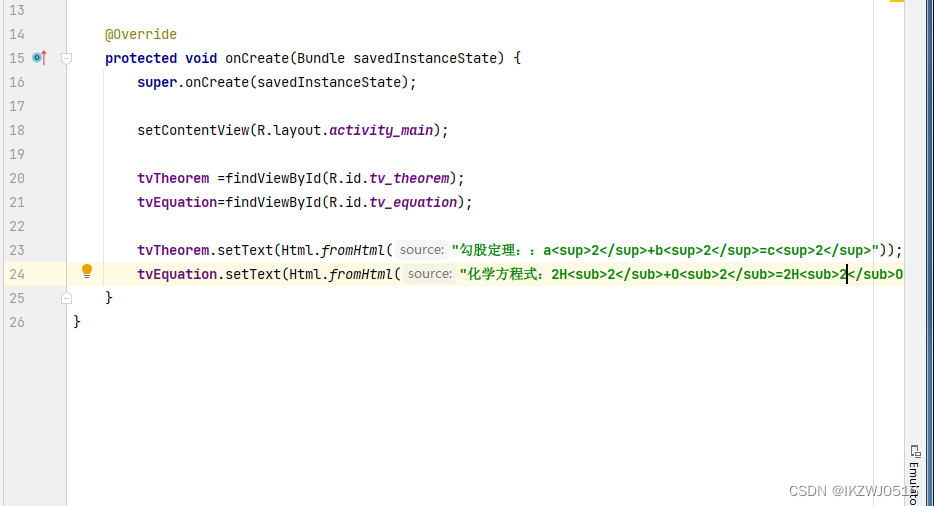
 显示勾股定理
显示勾股定理
 显示化学公式
显示化学公式
 完整代码
完整代码
package net.zwj.text_view_demo;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.text.Html;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private TextView tvTheorem;
private TextView tvEquation;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tvTheorem =findViewById(R.id.tv_theorem);
tvEquation=findViewById(R.id.tv_equation);
tvTheorem.setText(Html.fromHtml("勾股定理::a<sup>2</sup>+b<sup>2</sup>=c<sup>2</sup>"));
tvEquation.setText(Html.fromHtml("化学方程式:2H<sub>2</sub>+O<sub>2</sub>=2H<sub>2</sub>O"));
}
}
6、启动应用,查看效果

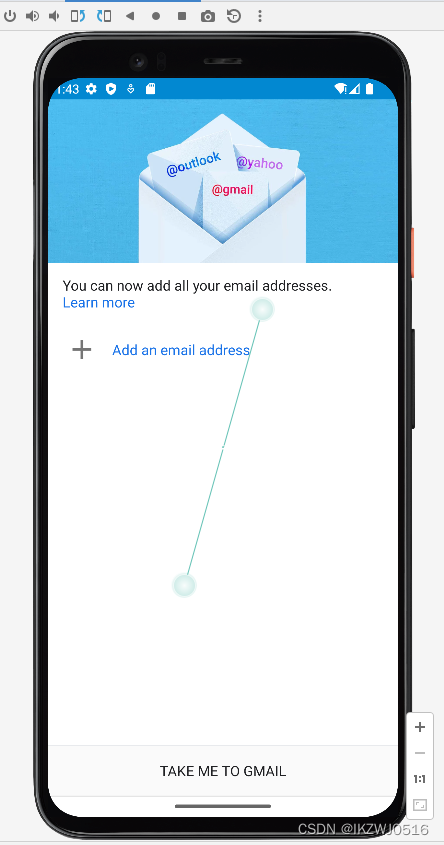
(三)预览效果
整体预览效果

打开邮箱

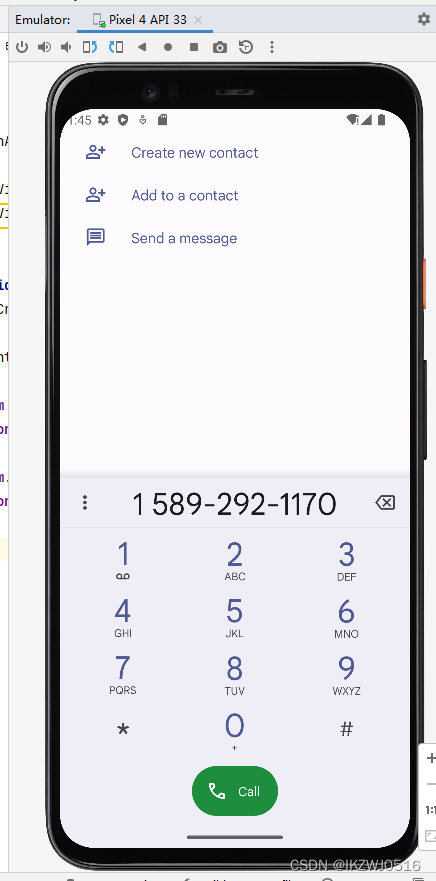
拨打电话

最后
以上就是懦弱哈密瓜最近收集整理的关于安卓常用控件---标签的全部内容,更多相关安卓常用控件---标签内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复