说明:点击下方供选标签,可以将标签内容添加到方框中,点击方框中的叉号可以移除标签,并且标签不能重复添加
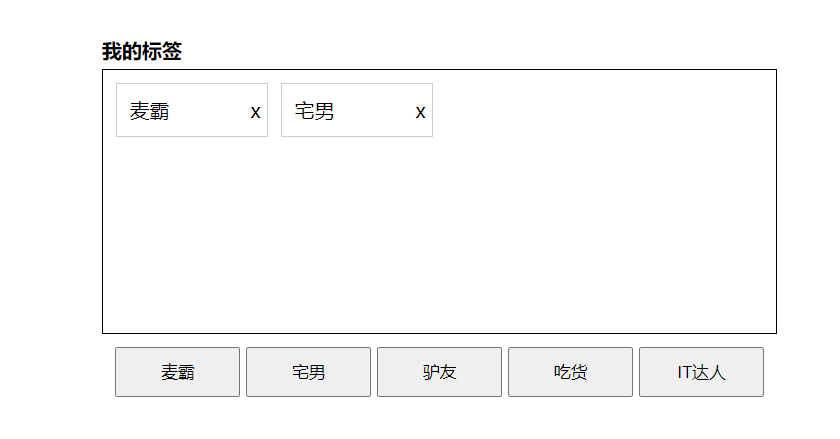
效果如图:

结构和样式部分
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{ margin: 0; padding: 0; } .main{ width: 540px; margin: 100px auto; } h4{ padding-bottom: 5px; } #box{ height: 200px; border: 1px solid #000; padding: 5px; } button{ width: 100px; height: 40px; margin-top: 10px; } #box p{ width: 100px; border: 1px solid #cccccc; float: left; padding: 10px; margin: 5px; position: relative; } span{ position: absolute; top: 10px; right: 5px; font-size: 16px; cursor: pointer; } </style></head><body> <div class="main"> <h4>我的标签</h4> <div id="box">
</div> <p style="text-align: center;"> <button type="button" data-type="type1">麦霸</button> <button type="button" data-type="type2">宅男</button> <button type="button" data-type="type3">驴友</button> <button type="button" data-type="type4">吃货</button> <button type="button" data-type="type5">IT达人</button> </p> </div> </body></html>js部分
<script> var btnList=document.querySelectorAll('button'); var objbox=document.querySelector('#box'); for(var i=0;i<btnList.length;i++){ btnList[i].onclick=function(){ var attr1=this.getAttribute('data-type'); var pList=document.querySelectorAll('#box p') // console.log(attr1) for(var j=0;j<pList.length;j++){ if(attr1===pList[j].getAttribute('data-type')){ alert('标签重复!!!'); return; } } var p=document.createElement('p'); p.setAttribute('data-type',attr1); p.innerHTML=this.innerHTML+'<span>x</span>' objbox.appendChild(p);
var closeBtn=objbox.querySelectorAll('span'); for(var i=0;i<closeBtn.length;i++){ closeBtn[i].onclick=function(){ objbox.removeChild(this.parentNode); } } } } </script>最后
以上就是优雅电话最近收集整理的关于实现一个添加标签的功能的全部内容,更多相关实现一个添加标签内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复