因项目需求(ui框架element-ui),需要实现图片的点击放大,还要能旋转以及上下切换。当时第一反应,element-ui好像没有这样的组件,就想过自己写,但是那个旋转翻页上下切换感觉有点麻烦,不甘心,就在GitHub找找找.........还真找到一个适合vue的插件,叫 viewerjs ,GitHub地址:https://github.com/fengyuanchen/viewerjs 。
说实话,它的功能还是很多很强大的,大家可以自己去看。主要使用的旋转、翻转、缩放、上下切换、键盘操作等功能都有。
1、首先是安装
npm install v-viewer --save
2、安装完引用(还要记得引用它的css样式)
import Vue from 'vue';
import Viewer from 'v-viewer'
import 'viewerjs/dist/viewer.css'3、vue注册调用,再调用setDefaults方法,根据自己项目需求配置。
Vue.use(Viewer);
Viewer.setDefaults({
'inline':true,
'button':true, //右上角按钮
"navbar": true, //底部缩略图
"title": true, //当前图片标题
"toolbar": true, //底部工具栏
"tooltip": true, //显示缩放百分比
"movable": true, //是否可以移动
"zoomable": true, //是否可以缩放
"rotatable": true, //是否可旋转
"scalable": true, //是否可翻转
"transition": true, //使用 CSS3 过度
"fullscreen": true, //播放时是否全屏
"keyboard": true, //是否支持键盘
"url": "data-source",
ready: function (e) {
console.log(e.type,'组件以初始化');
},
show: function (e) {
console.log(e.type,'图片显示开始');
},
shown: function (e) {
console.log(e.type,'图片显示结束');
},
hide: function (e) {
console.log(e.type,'图片隐藏完成');
},
hidden: function (e) {
console.log(e.type,'图片隐藏结束');
},
view: function (e) {
console.log(e.type,'视图开始');
},
viewed: function (e) {
console.log(e.type,'视图结束');
// 索引为 1 的图片旋转20度
if(e.detail.index === 1){
this.viewer.rotate(20);
}
},
zoom: function (e) {
console.log(e.type,'图片缩放开始');
},
zoomed: function (e) {
console.log(e.type,'图片缩放结束');
}
});为理解方便,配一张表格说明以及图片说明
表格说明:
| 名称 | 默认值 | 说明 |
|---|---|---|
| inline | false | 启用 inline 模式 |
| button | true | 显示右上角关闭按钮 |
| navbar | true | 显示缩略图导航 |
| title | true | 显示当前图片的标题 |
| toolbar | true | 显示工具栏 |
| tooltip | true | 显示缩放百分比 |
| movable | true | 图片是否可移动 |
| zoomable | true | 图片是否可缩放 |
| rotatable | true | 图片是否可旋转 |
| scalable | true | 图片是否可翻转 |
| transition | true | 使用 CSS3 过度 |
| fullscreen | true | 播放时是否全屏 |
| keyboard | true | 是否支持键盘 |
| url | src | 设置大图片的 url |
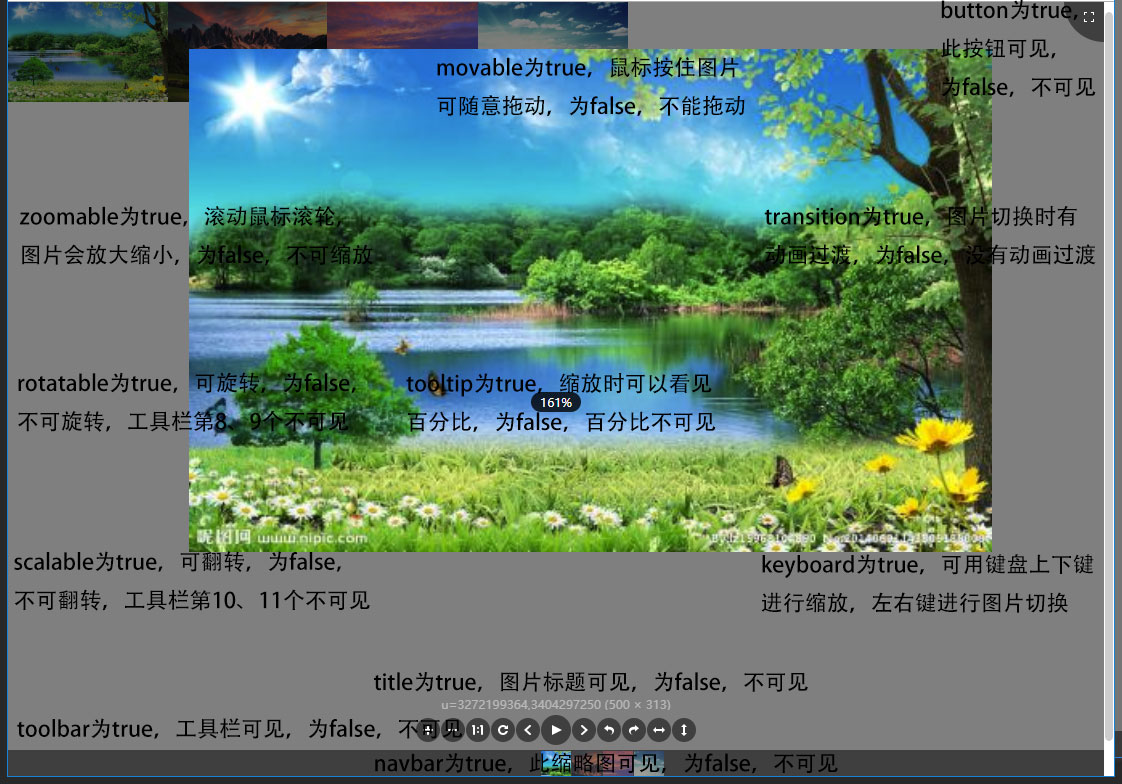
图片说明:

4、代码中使用
4.1、图片列表代码
<div>
<viewer :images="images" style="height: 800px;">
<img v-for="item in images" :src="item.src" :key="item.index" height="100">
</viewer>
</div>data() {
return {
images:[
{src:'https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3272199364,3404297250&fm=26&gp=0.jpg',index:1},
{src:'https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=3267295166,2381808815&fm=26&gp=0.jpg',index:2},
{src:'https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3429654663,2972188411&fm=26&gp=0.jpg',index:3},
{src:'https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=3597323878,2962972725&fm=26&gp=0.jpg',index:4},
]
}
}最终效果就是上面图片说明的样子,具体还需要小伙伴们自己多试验试验。
新增一张GIF看起来直观点(变形了,建议点击放大看)

最后
以上就是冷酷书本最近收集整理的关于vue点击图片预览放大(可旋转、翻转、缩放、上下切换、键盘操作)的全部内容,更多相关vue点击图片预览放大(可旋转、翻转、缩放、上下切换、键盘操作)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复