最近在使用element-ui库进行vue项目的开发,这个ui库对于一些后台管理项目的开发还是非常实用的,各种组件都比较齐全,而且文档也很详细。但是对于我这种初学者来说,部分组件的文档还需更加详细。
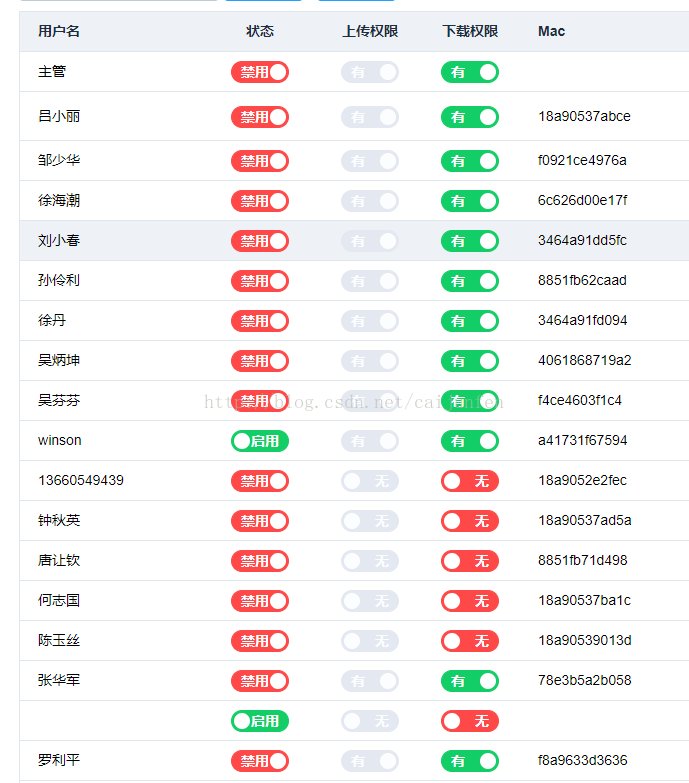
其中的switch开关组件,我在这就花费了不少时间才完成自己想要的效果。


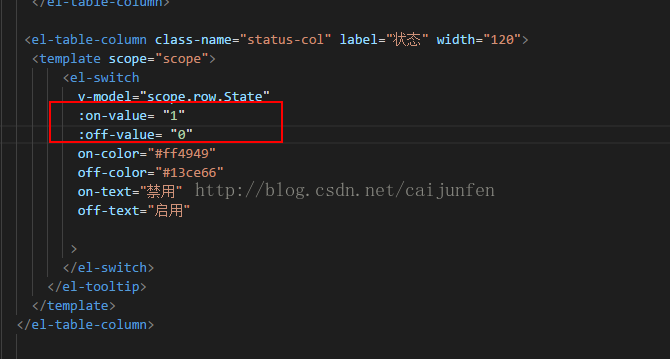
也就是说当value为Number类型的时候 on-value和off-value前边必须加:单项绑定一下才可以。
而on-value和off-value等号后边的值得引号是可有可无的。
:on-value= "1"
:off-value= "0"
最后
以上就是合适烤鸡最近收集整理的关于vue 开发中element-ui库的switch开关绑定number类型数据不成功问题 解决方法的全部内容,更多相关vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复