我是靠谱客的博主 忧心宝贝,这篇文章主要介绍vue3.0封装svg-icon组件并使用1.使用vue-cli3.0脚手架运行搭建一个项目2.components文件下新建SvgIcon组件3.将所需svg文件放置icons的svg文件夹下4.main.js中引入icons文件5.直接在组件中使用icon-class为svg名字的图标即可6.注意:转载相关的网站:,现在分享给大家,希望可以做个参考。
过程
- 1.使用vue-cli3.0脚手架运行搭建一个项目
- 2.components文件下新建SvgIcon组件
- 3.将所需svg文件放置icons的svg文件夹下
- 4.main.js中引入icons文件
- 5.直接在组件中使用icon-class为svg名字的图标即可
- 6.注意:
- 1.安装svg-sprite-loader,
- 2.在vue.config.js文件下配置svg-sprite-loader
- 转载相关的网站:
1.使用vue-cli3.0脚手架运行搭建一个项目

2.components文件下新建SvgIcon组件

index.vue的内容如下:
<template>
<svg :class="svgClass" aria-hidden="true" v-on="$listeners">
<use :xlink:href="iconName" />
</svg>
</template>
<script>
export default {
name: 'SvgIcon',
props: {
iconClass: {
type: String,
required: true
},
className: {
type: String,
default: ''
}
},
computed: {
iconName() {
return `#icon-${this.iconClass}`
},
svgClass() {
if (this.className) {
return 'svg-icon ' + this.className
} else {
return 'svg-icon'
}
}
}
}
</script>
<style scoped>
.svg-icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
3.将所需svg文件放置icons的svg文件夹下

icons文件下的index.js文件中的代码如下:
import Vue from 'vue'
import SvgIcon from '@/components/SvgIcon'// svg组件
// register globally
Vue.component('svg-icon', SvgIcon)
const req = require.context('./svg', false, /.svg$/)
const requireAll = requireContext => requireContext.keys().map(requireContext)
requireAll(req)
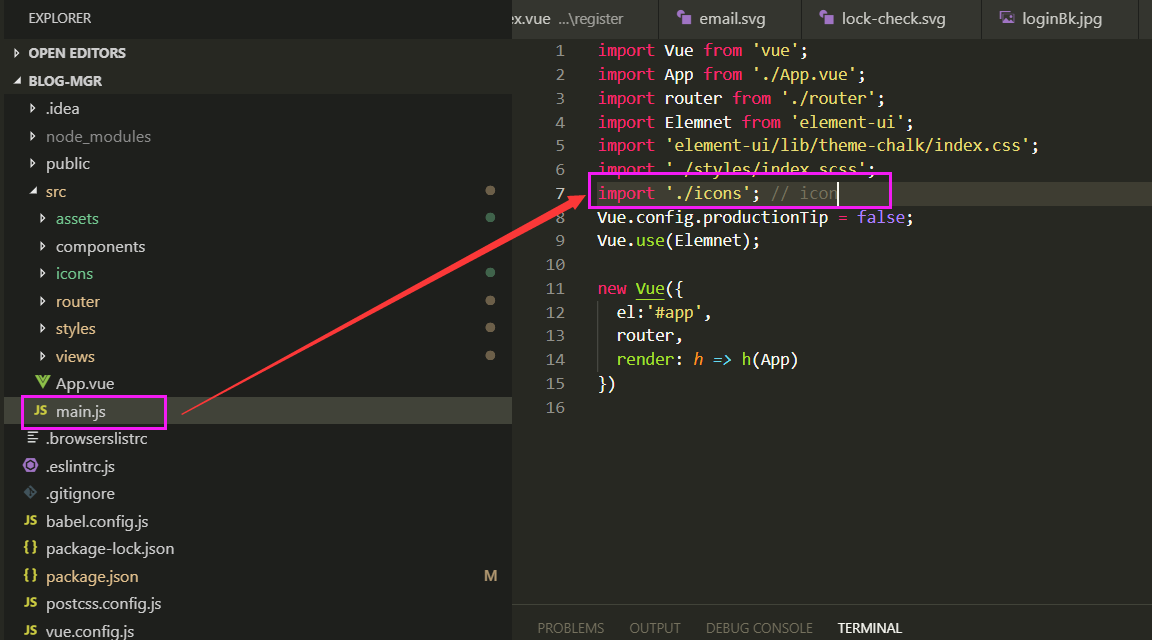
4.main.js中引入icons文件

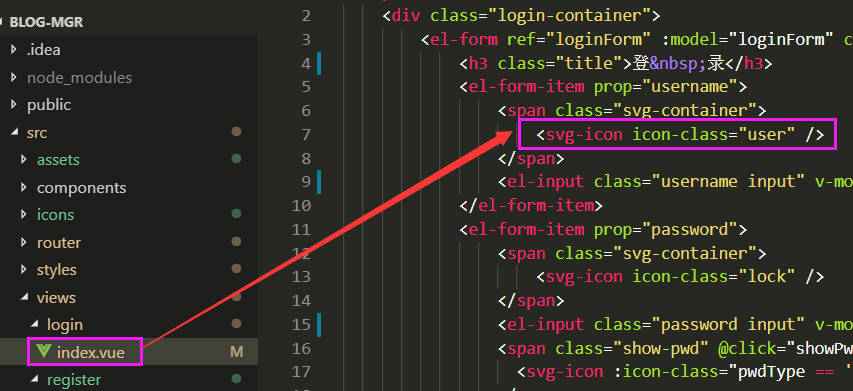
5.直接在组件中使用icon-class为svg名字的图标即可

6.注意:
1.安装svg-sprite-loader,
yarn add svg-sprite-loader -D
2.在vue.config.js文件下配置svg-sprite-loader
const path = require('path')
function resolve (dir){
return path.join(__dirname,dir)
}
module.exports = {
configureWebpack: {
resolve: {
//路径别名配置
alias: {
'@': resolve('src'),
'assets': resolve('@/assets'),
'common': resolve('@/common'),
'components': resolve('@/components'),
'network': resolve('@/network'),
'views': resolve('@/views'),
}
}
},
chainWebpack: (config) => {
//配置 svg-sprite-loader
// 第一步:让其他svg loader不要对src/icons进行操作
config.module
.rule('svg')
.exclude.add(resolve('src/icons/svg'))//注意:路径要具体到存放的svg的路径下,不然会报错
.end()
// 第二步:使用svg-sprite-loader 对 src/icons下的svg进行操作
config.module
.rule('icons')
.test(/.svg$/)
.include.add(resolve('src/icons/svg'))//注意:路径要具体到存放的svg的路径下,不然会报错
.end()
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
//定义规则 使用时 <svg class="icon"> <use xlink:href="#icon-svg文件名"></use> </svg>
.options({
symbolId: 'icon-[name]'
})
.end()
}
转载相关的网站:
https://www.cnblogs.com/lhjfly/p/10756650.html
https://zhuanlan.zhihu.com/p/139654735
https://panjiachen.github.io/vue-element-admin-site/zh/feature/component/svg-icon.html#%E4%BD%BF%E7%94%A8%E6%96%B9%E5%BC%8F
最后
以上就是忧心宝贝最近收集整理的关于vue3.0封装svg-icon组件并使用1.使用vue-cli3.0脚手架运行搭建一个项目2.components文件下新建SvgIcon组件3.将所需svg文件放置icons的svg文件夹下4.main.js中引入icons文件5.直接在组件中使用icon-class为svg名字的图标即可6.注意:转载相关的网站:的全部内容,更多相关vue3.0封装svg-icon组件并使用1.使用vue-cli3.0脚手架运行搭建一个项目2.components文件下新建SvgIcon组件3.将所需svg文件放置icons内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复