业务需求:
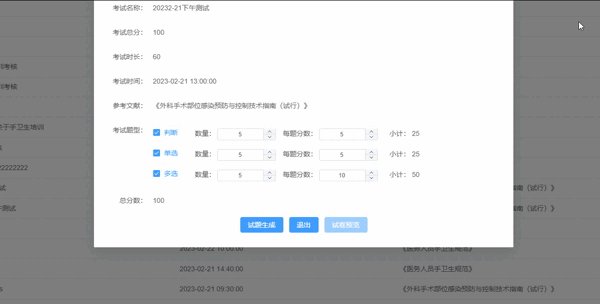
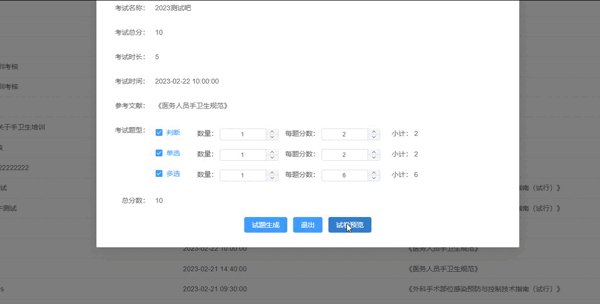
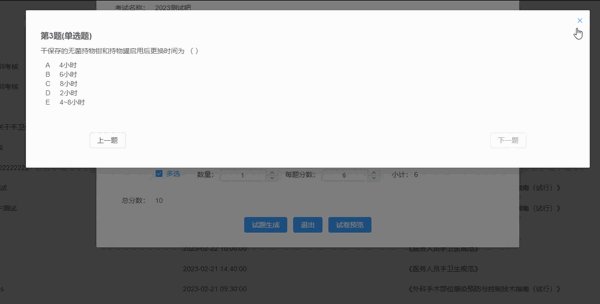
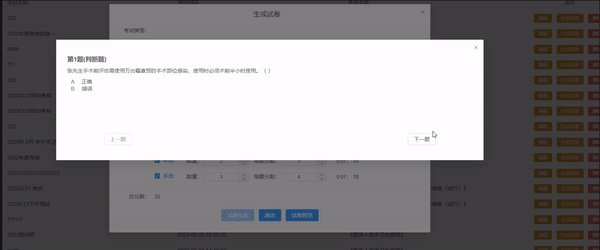
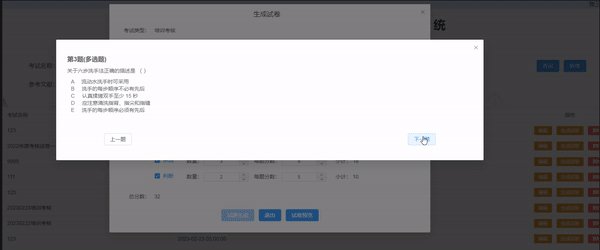
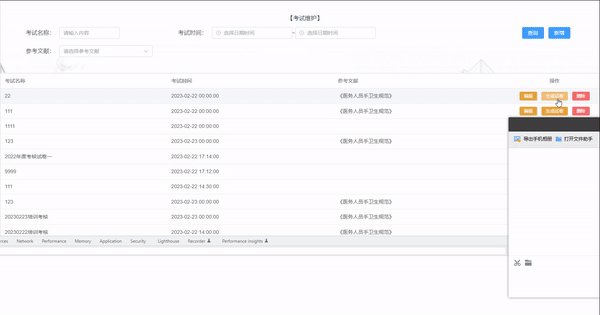
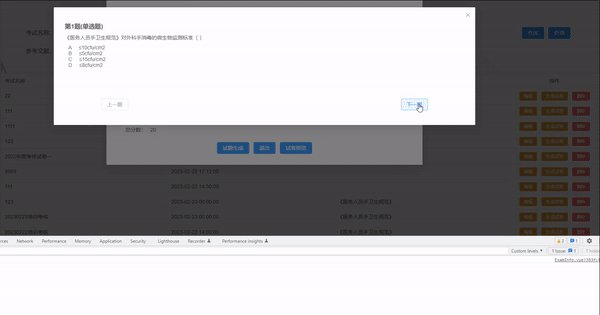
1、dialog框关闭后,数据会依然存在,这样会导致下一个题目的预览看不到实际题目,比如上一题预览到最后一题,直接关闭,但是由于没有清数据,所以再次打开下一套试卷的预览,会显示上一套试卷预览的最后一题。
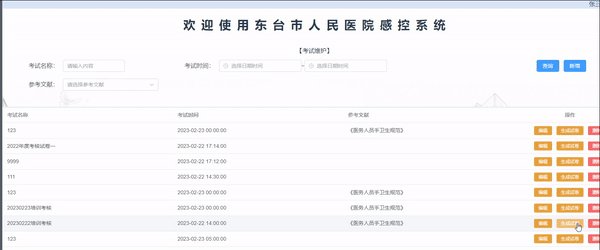
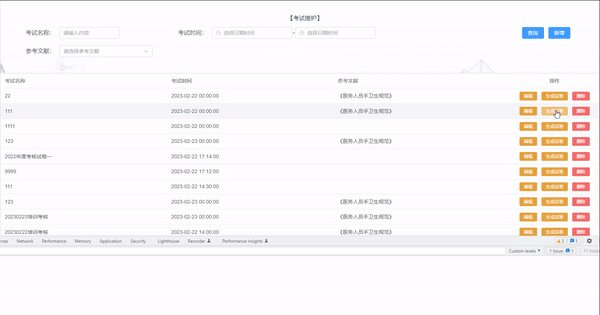
2、当我出完试卷预览过之后,会发现原来灰色的试题生成按钮又变成有颜色,又可以点击了,这样会导致用户重复生成试卷。
我想到的解决方法:找到官方文档,文档上写着可以用:destory-on-close,但是我发现就算写了也是没用的,数据根本清不掉,百度了一下说是一个坑,只能清掉表单里的数据。别的数据需要用v-if 来清除。我自己的想法是,就算使用v-if 清掉的也是试卷预览的数据并不能解决我的第二个问题,所以,我又百度了一下,让我找到了一篇直接销毁dialog底层数据的方法,这样就会直接把所有的dialog关掉并刷新页面。

具体实现代码:
<el-dialog v-model="examWinVisible" width="60%" height="1500px" :before-close="handleClose" draggable :close-on-click-modal="false" @close="closeDialog">methods:{
closeDialog() {
Object.assign(this.$data, this.$options.data())
this.GetTabData()
//参考文献
http.get("Exam/GetConsultList", {}).then(res => {
if ((res.data || []).length > 0) {
this.consults = [];
res.data.forEach(item => {
this.consults.push({ id: item.id, name: item.name });
});
}
});
},
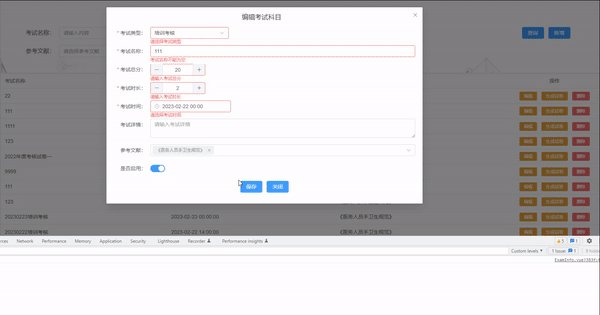
}这里有个小bug,当我销毁元素后,重复:打开试卷预览后再打开新增/编辑 会出现还没保存就校验的情况

代码实现:在会出现表单验证的地方用上 :destory-on-close="true"
<el-dialog :title="`${addForm.type == 'add' ? '添加' : '编辑'}考试科目`" v-model="addWinVisible" width="45%" :before-close="handleClose" :center="false" draggable :close-on-click-modal="false" :destroy-on-close="true" @close="closeDialog">加上这个属性后,再连续打开预览编辑就不会出现还未保存就验证的情况
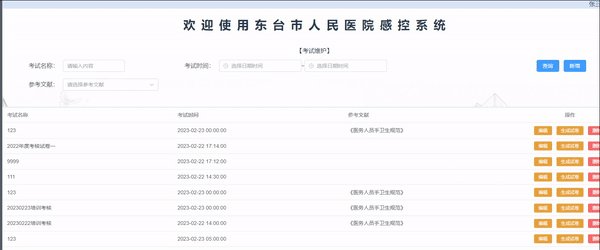
最终效果:

最后
以上就是单纯水池最近收集整理的关于Vue3+Element-Plus+el-dialog的关闭销毁元素的全部内容,更多相关Vue3+Element-Plus+el-dialog内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复