Vue的两个版本
在vue的中文文档里,可以看到

完整版是指vue.js或者没有注释的vue.min.js,只含运行时版本指runtime.js/runtime.min.js。这个两个版本引入时,注意区别后缀,不要引入错误。

这两个版本最大的区别是,完整版(vue.js)有compiler(编译器),非完整版(vue.runtime.js)没有compiler,所以完整版的体积比非完整版的体积大30%-40%。
完整版可以通过compiler把视图上的HTML转化为DOM节点,完整版的视图可以写在HTML里面或者template选项里面;非完整版中的HTML只是字符串,不能从HTML中获取视图,但是结合webpack引入vue-loader,就可把vue文件里的HTML转化为h函数,从而实现完整版的功能,又因为体积更小,能给用户更好的体验。
使用方法
完整版template使用方法,写在HTML或者js里
<template>
<div id ="app" >
{{n}}
<button @click="add">+1 </button>
</div>
</template>非完整版的render使用方法
new Vue( {
render(h) {
return h('div', this.hi)
}
})如何用 http://codesandbox.io 写 Vue 代码
https://codesandbox.io/codesandbox.io打开链接,注意,如果登录的话,每个账户最多创建50个项目;不登录可以创建无限个项目,所以推荐不不登录:)

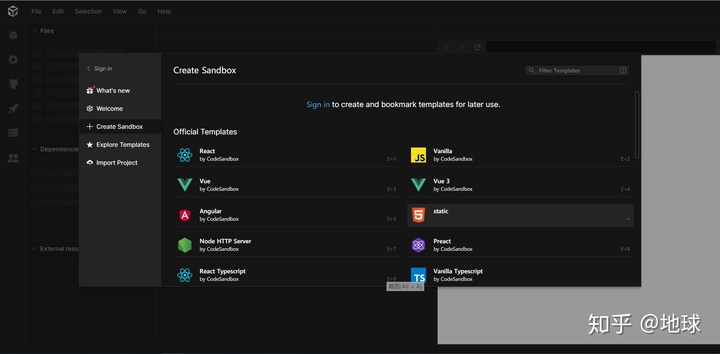
点击create sandbox之后,会出现大概如下的界面,然后选择vue

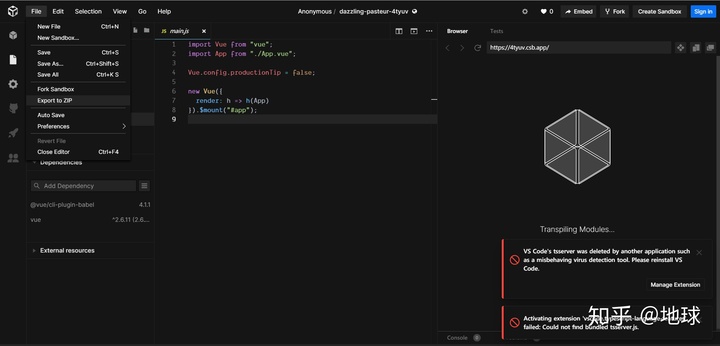
然后就可以开始快乐写代码了!
写完如果要导出的话,我只找到了EXPORT TO ZIP 这个方法

最后
以上就是迷你毛豆最近收集整理的关于vue div链接_Vue 两个版本的区别和使用方法的全部内容,更多相关vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复