一、从vue2.0过渡到vue3.0要重新搭建脚手架
共有两种方式
第一种 :vue-cli : 安装并执行 npm init vue@latest
选择项目功能时: 除了第一项的项目名字外,其他可以暂时No
cd <your-project-name>
npm install
npm run dev :运行
npm run build: 打包 (生成一个dist文件夹)
第二种: vite: 使用vite 体验更快速
npm init vite-app <project-name>
cd <your-project-name>
npm install
npm run dev
二、安装我们要使用的组件:
1.axios 2.echarts 3.element-plus 4.node-sass
安装方式 cnpm i element-plus axios vue-router@4 echarts@4 -s
查看package.json文档
{
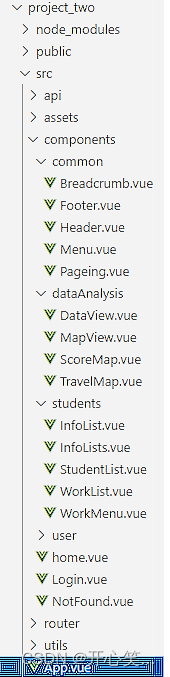
"name": "project_two",
"version": "0.0.0",
"scripts": {
"dev": "vite",
"build": "vite build"
},
"dependencies": {
"axios": "^1.3.3",
"echarts": "^4.9.0",
"element-plus": "^2.2.30",
"qs": "^6.11.0",
"vue": "^3.0.4",
"vue-router": "^4.1.6"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.0.0",
"font-awesome": "^4.7.0",
"node-sass": "^6.0.1",
"sass": "^1.58.1",
"sass-loader": "^10.4.1",
"vite": "^4.1.0"
}
}三、在main.js中全局引入
import { createApp } from 'vue'
import App from './App.vue'
import './index.css'
import aixos from 'axios'
import ElementPlus from 'element-plus'
import '../node_modules/element-plus/dist/index.css'
import "font-awesome/css/font-awesome.min.css";
//国际版(翻译)
import locale from '../node_modules/element-plus/es/locale/lang/zh-cn'
import router from './router'
import service from './api/service'
// import echarts from 'echarts'
const app = createApp(App);
app.config.globalProperties.$https = aixos;
app.config.globalProperties.service = service;
// app.config.globalProperties.echarts = echarts;
app.use(ElementPlus, { locale })
app.use(router)
app.mount('#app')
注:小编的echarts是在组件中引入的,所以就先注释到了
四、将vue.config.js文件重命名为vite.config.js
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
// resolve: {
// alias: {
// '@': fileURLToPath(new URL('./src', import.meta.url))
// }
// },
//服务
server: {
// 默认打开的端口和本地
// host: '0.0.0.0',
port: 3000,
// https: false, // 不支持https
proxy: {
'/api': {
target: 'http://1.116.64.64:5004/api2/', // 实际请求地址
changeOrigin: true, // 是否跨域
rewrite: (path) => path.replace(/^/api/, '') // 对什么类的服务器匹配
},
}
}
})
五、引入组件

在vue2.0中引入组件可以通过手写@自动查找组件路径位置
import {getToken} from '@/utils/setToken.js'
在vue3.0不支持@自动寻找组件路径位置
import {getToken} from '../../utils/setToken.js'
六、在组件中更改代码
<template>
<div class="data-view">
<el-card>
<div id="main1"></div>
</el-card>
<el-card>
<div id="main2"></div>
</el-card>
</div>
</template>
<script setup>
import {dataView} from '../../api/api.js';
import {onMounted} from 'vue';
import echarts from 'echarts'
let draw = function(leg,x_data,series_data){
let myCharts2 = echarts.init(document.getElementById('main2'));
myCharts2.setOption({
title:{text:'会话量'},
tooltip:{
trigger:'axis' //鼠标移入
},
legend:{
data:leg,
},
xAxis:{
type:'category',
data:x_data,
},
yAxis:{
type:'value',
},
series:series_data
});
}
dataView().then(res=>{
if(res.data.status === 200){
let{legend,xAxis,series} = res.data.data;
draw(legend,xAxis,series);
}
})
onMounted(()=>{
{
// 第一步:初始化echarts实例,并挂载到DOM容器中
// 初始化echarts实例,并挂载DOM容器中
let myChart = echarts.init(document.getElementById('main1'));
// 第二步:对照着需求,来逐个编写配置项(参考文档)和 接受数据
myChart.setOption({
title:{
text:'绘画量',
},
tooltip:{
trigger:'axis', //鼠标移入
},
legend:{
data:['销量'],
},
xAxis:{
type:'category', // 类目轴
data:['衬衫','羊毛衫','雪绒衫','裤子','高跟鞋','袜子'],
},
yAxis:{
type:'value',
},
series:[
{
name:'销量',
type:'bar',
data:[5,20,36,10,10,20]
}
],
});
// 第三步:将配置和数据添加到实例中
}
})
</script>
<style lang="scss">
.data-view{
width: 100%;
display: flex;
justify-content: space-around;
.el-card{
width: 50%;
#main1,#main2{
height: 500px;
}
}
}
</style>最后
以上就是忧心钢铁侠最近收集整理的关于从vue2.0更新到vue3.0的全部内容,更多相关从vue2内容请搜索靠谱客的其他文章。








发表评论 取消回复