对于新人官方文档坑太多,写的太囵囤,新手入门还是比较高。
1.说一下半天研究的成果
- main.js配置为全局,配置后在任意组件中都可以使用
- 需要添加样式的,官方文档没有,一顿调试,显示按钮不显示样式
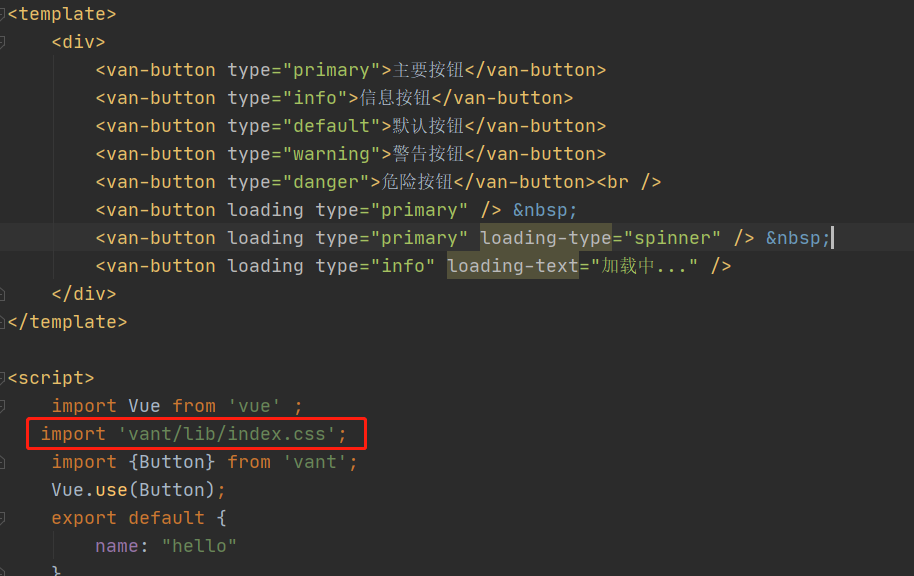
Hello.vue代码
下面代码:
<template>
<div>
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>
<van-button type="default">默认按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button><br />
<van-button loading type="primary" />
<van-button loading type="primary" loading-type="spinner" />
<van-button loading type="info" loading-text="加载中..." />
</div>
</template>
<script>
import Vue from 'vue' ;
import 'vant/lib/index.css';
import {Button} from 'vant';
Vue.use(Button);
export default {
name: "hello"
}
</script>
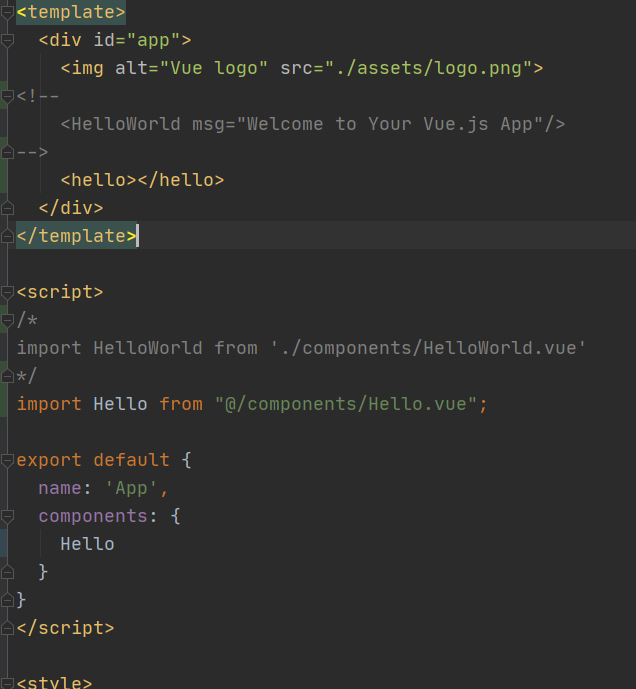
- app.vue引入

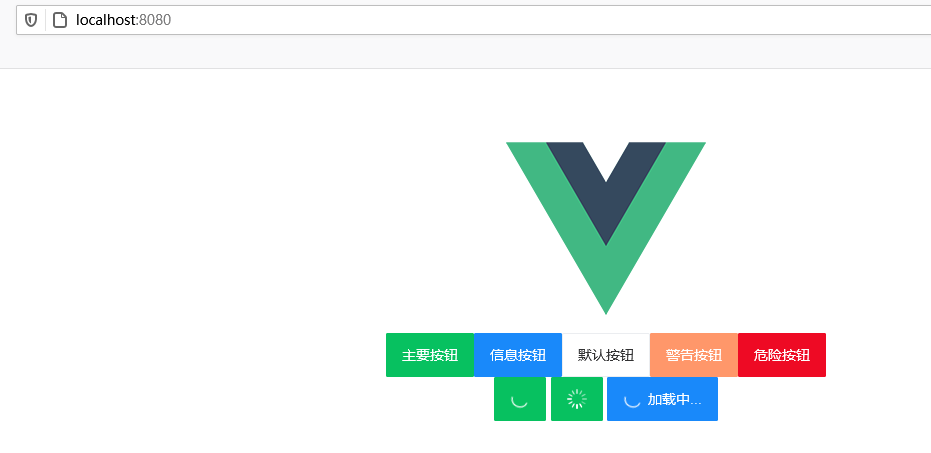
运行后:

推荐使用vs或者webStorm开发工具,省事不少,
最后
以上就是个性白猫最近收集整理的关于vant基础入门按钮样式展示的全部内容,更多相关vant基础入门按钮样式展示内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复