npm发布自己的组件包通过命令的方式生成
我们的目的是要自己封装一个vue组件,生成一个npm命令,打包发过到npm官网,这里我是对iview的弹窗做了一个二次封装
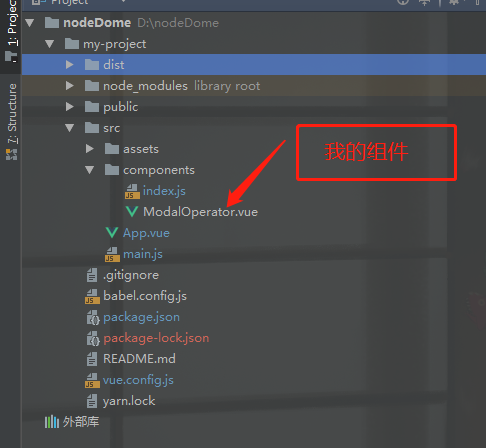
1,首先应该搭建一个vue脚手架,然后写自己的组件;
vue create my-project

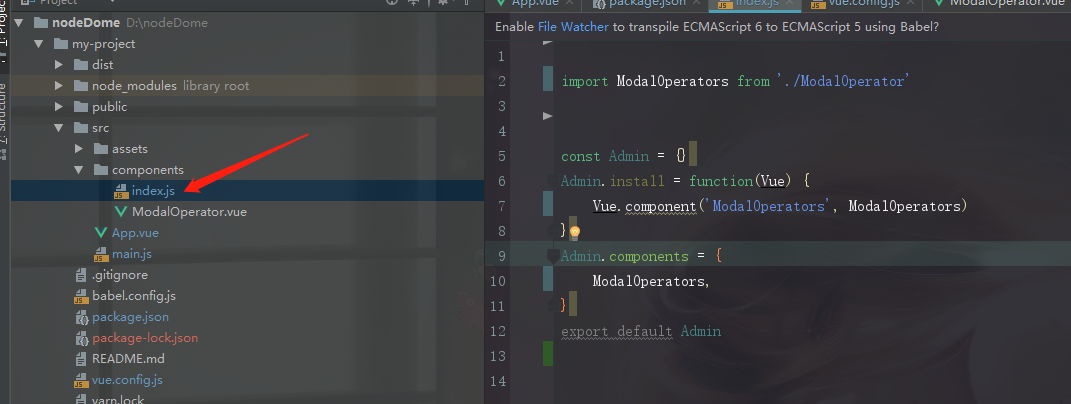
 通过index.js把组件引入并且全部注册
通过index.js把组件引入并且全部注册
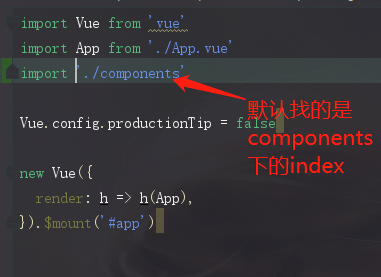
接下来就是再main.js引入index.js 然后使用

2.生成自己的脚手架后需要关联自己的GitHub仓库
要执行的git命令如下
在这里插入代码片
$ git init //初始化git仓库
$ git add README.md //添加git文件
$ git commit -m "将代码添加到本地库"
$ git branch -M main //创建main分支 并切换到该分支
$ git remote add origin ************* //和自己的远程git仓库关联
$ git push -u origin main //将代码推送到远程库
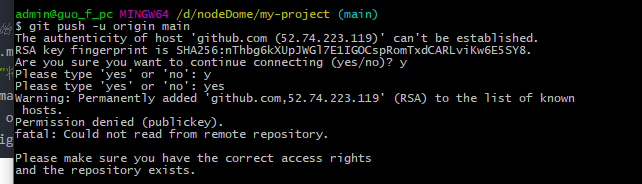
注意此刻推送会出现问题 是因为git密钥没有配置需要配置git密钥具体操作如下;现象如下

因为我之前沿用的公司的git账号 本次需要关联自己的git所以要重新配置git的用户名及邮箱;如果已经是自己的 git库的话不需要重新配置;
$ git config --global user.name 'name' //重新配置用户名
$ git config --global user.email 'email' //重新配置邮箱
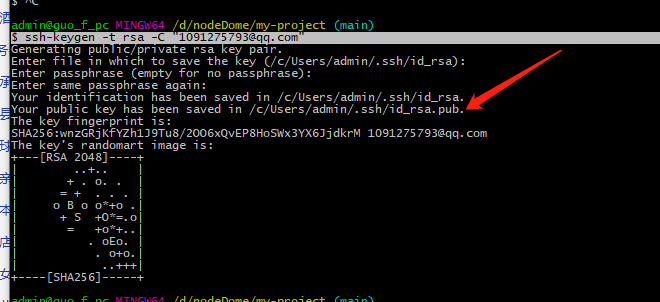
$ ssh-keygen -t rsa -C "email"//在本地创建ssh key
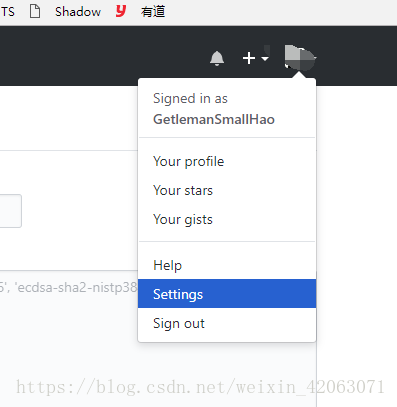
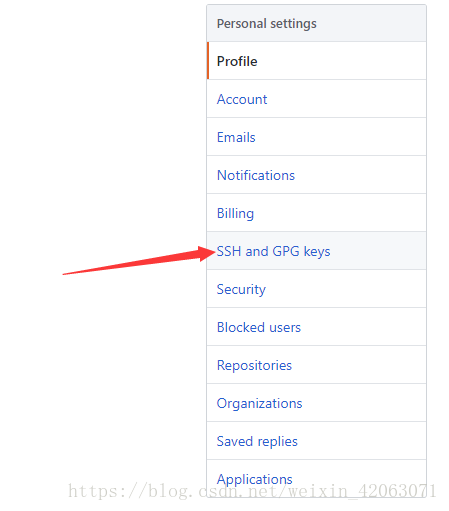
 创建密钥成功的话如下;需要把箭头指向的文件找到打开把里面的密钥复制,然后打开登录自己的git账号去配置详细如下:
创建密钥成功的话如下;需要把箭头指向的文件找到打开把里面的密钥复制,然后打开登录自己的git账号去配置详细如下:



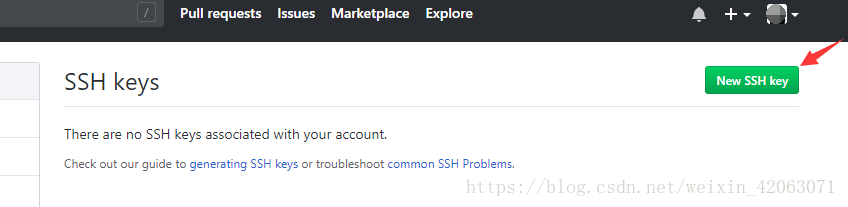
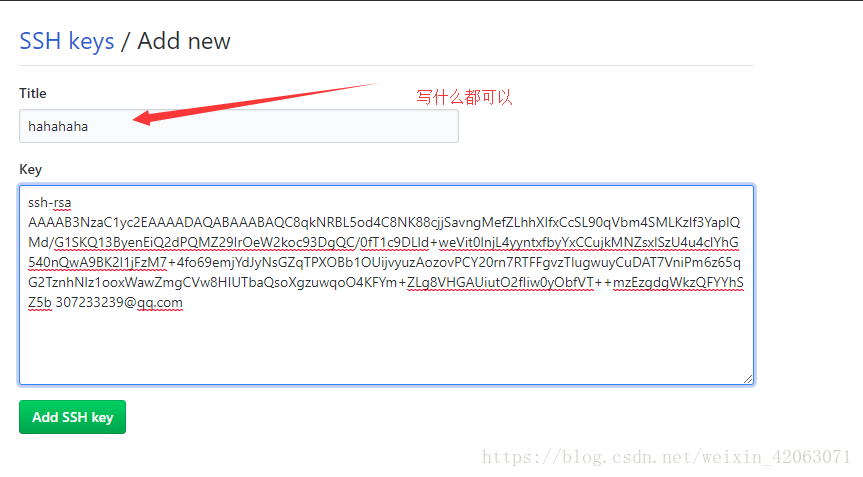
 这里key的内容就是刚才复制的内容直接粘贴
这里key的内容就是刚才复制的内容直接粘贴
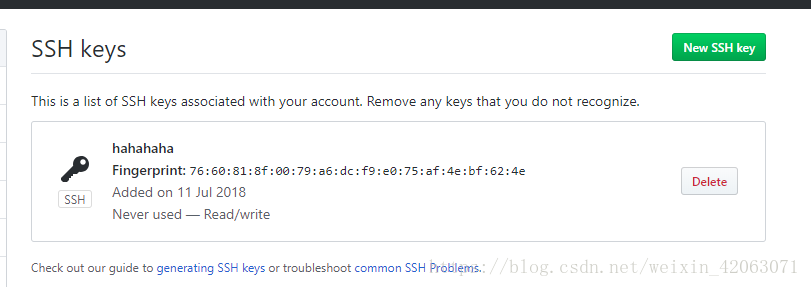
 此刻密钥已经配好再次推送
此刻密钥已经配好再次推送

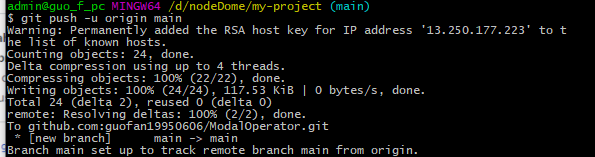
此刻已经把本地代码成功推送到远程库上了
接下来就要进入主题了怎么把自己的vue组件发布到npm官网划重点
首先要配置自己的package.json,详情如下
{
"name": "modal-operator",//打包发布后的名字 名字不能使用大写否则会报错
"version": "0.1.7",//打包后的版本
"description": "It is a running modal-operator component.",//项目描述
"main": "./dist/modal-operator.common.js",//入口文件生成后的路径
"module": "src/components/index.js",//自动重定向寻找components下的index.js这个配置很重要,没有配置会导致打包后的组件找不到components下的index
"private": false,//防止私人存储库意外发布的一种方法如果为true npm将拒绝发布
"author": "骑着猪的佩奇",//作者名字
"email": "gf13474365761@163.com",//作者的邮箱也是我自己的邮箱欢迎留言
"license": "ISC",//通用许可证
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"distribute": "vue-cli-service build --target lib --name modal-operator ./src/components/index.js"
},
"repository": {//配置自己的git
"type": "git",
"url": "git.url"
},
"bugs": {//提供给使用者上报 bugs的途径, 可以填一个email或者一个issue地址
"url": "email,git.url"
}
}
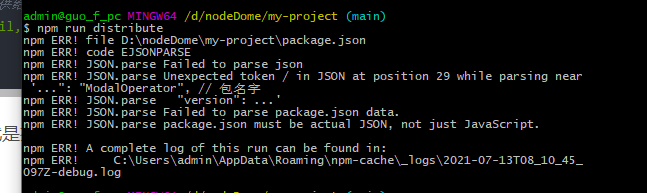
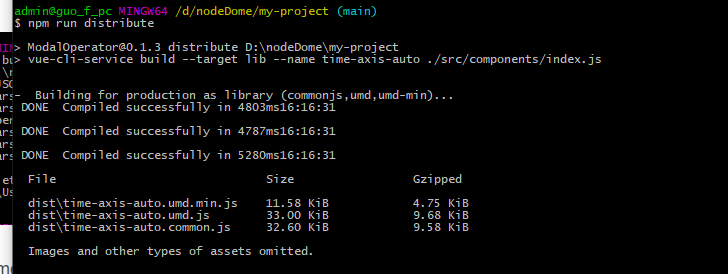
配置完成之后就是打包 第一次打包失败
命令如下
$ npm run distribute

这是因为我的name是有大写的
改完之后重新打包成功状态如下

打包完之后需要发布
发布需要注册一个npm的账号记住自己的用户名密码还有邮箱后续是要用的
$ npm adduser//添加npm用户
$ npm who am i//产看是否添加成功并登陆
$ npm login //登陆
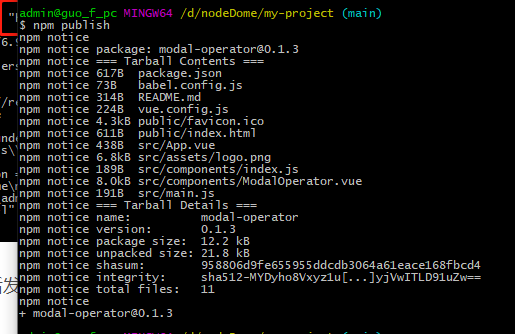
发包
$ npm publish//发包
$ npm unpublish//取消发包
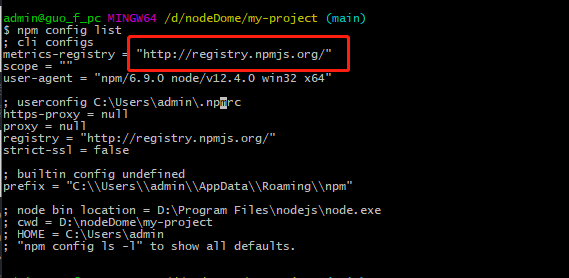
此时发包出现问题,原因是我关联的cnmp的网址 需要重新定向到npm的地址
$ npm config set proxy null //清除代理地址
$ npm config set https-proxy null//清楚https地址
$ npm config set registry http://registry.npmjs.org/ //重新定向set到npm官网地址
$ npm config list//查看set的地址
 此时已经证明地址重新定向成功 然后发包
此时已经证明地址重新定向成功 然后发包
 此时已证明发包成功 你的npm组件已经成功发包到npm官网上
此时已证明发包成功 你的npm组件已经成功发包到npm官网上
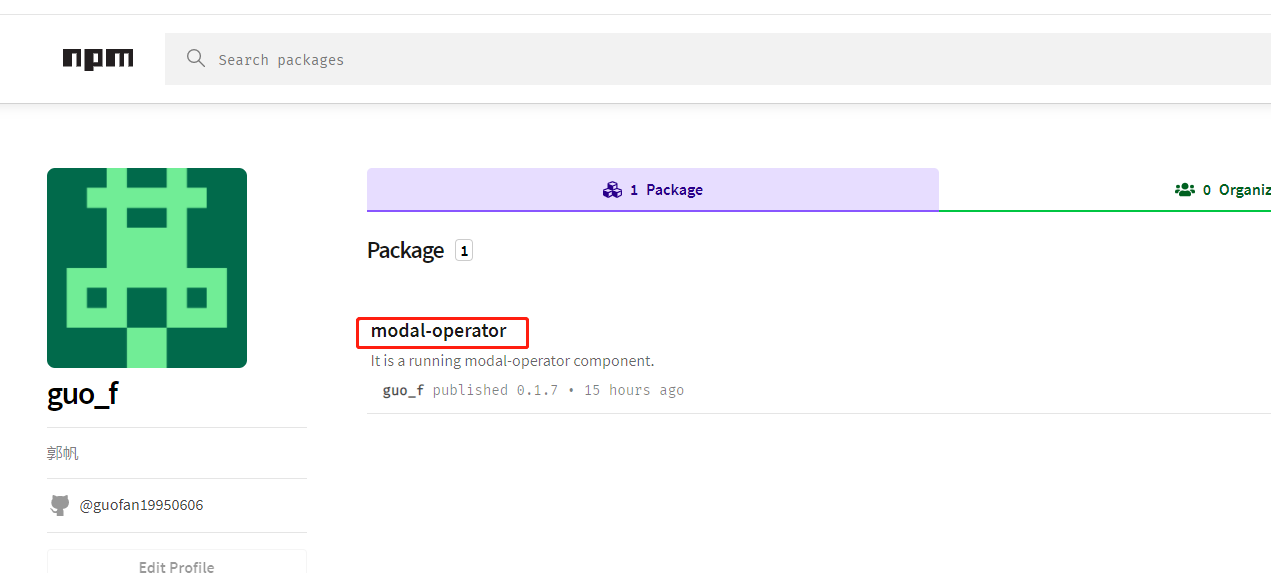
登录自己的npm账号就可以查看是否成功到线上

本地安装使用的话还是常规操作具体如下
npm install modal-operator --save
在main.js中引用并使用


此刻就可以使用命令的方式下载自己的npm包
然后就可以开开心心使用自己封装的组件
最后希望看到的大家点个赞,支持下老弟
最后
以上就是纯真仙人掌最近收集整理的关于npm发布自己的组件包通过命令的方式生成的全部内容,更多相关npm发布自己内容请搜索靠谱客的其他文章。








发表评论 取消回复