十二、封装成ui组件库
我们在前面已经将组件全部封装完毕了,现在我们要将组件打包成组件库,上传到github上。由于是模仿element-ui进行的组件封装,所以在发布时也是用element-ui的打包结构。
12.1目录调整
我们新建一个vue项目,并且在根目录创建两个文件夹就packages和examples。
- packages:用于存放所有的组件
- examples:用于进行测试,把src改为examples
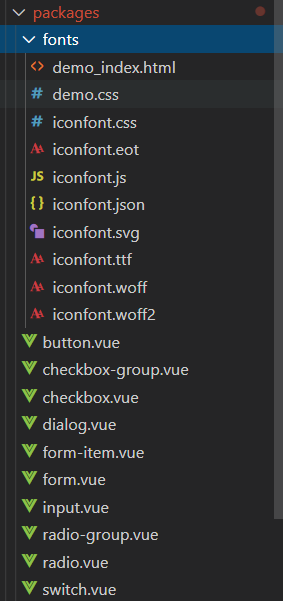
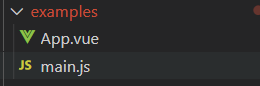
我们将之前写好的组件以及字体图标copy到新建项目的packages路径下,将App.vue和main.js放到examples路径下。其实一个单纯的组件库是不需要examples路径的,这样设计是为了以后我们封装新的组件时,便于测试。并且我们将原来的src文件删除。


12.2配置vue.config.js
我们在项目根目录下创建vue.config.js文件,并进行如下配置。
我们通过设置entry属性将入口文件设置为examps路径下的main.js文件
我们再通过chainWebpack对于项目进行配置,使用babel处理可以将高版本语法转成低版本语法,在我们封装组件库时,这部分配置可以直接复制使用。
const path = require('path')
module.exports = {
pages:{
index:{
// 修改项目入口文件
entry:'examples/main.js',
template:'public/index.html',
filename:'index.html'
}
},
// 扩展webpack配置,使webpages加入编译
chainWebpack: config => {
config.module
.rule('js')
.include.add(path.resolve(__dirname,'packages')).end()
.use('babel')
.loader('babel-loader')
.tap(options => {
return options
})
}
}12.3install方法
安装vue.js插件,如果插件使一个对象,那么必须提供install方法。
此时,我们需要在packages路径下,新建一个index.js文件,用于声明install对象。
- 我们将所有的组件和字体图标引入到index.js文件中
- 声明conpoments数组,将组件全部放到这个数组中
- 定义install方法,在Vue中注册所有的组件
- 判断是否直接引入了文件,如果引入了,则不需要调用Vue.use()方法
- 导出install对象
// 整个包的入口
// 统一导出
// 导出颜色选择器组件
import Button from './button'
import Dialog from './dialog'
import Input from './input'
import Checkbox from './checkbox'
import Radio from './radio'
import RadioGroup from './radio-group'
import Switch from './switch'
import CheckboxGroup from './checkbox-group'
import Form from './form'
import FormItem from './form-item'
import './fonts/iconfont.css'
const components = [
Button,
Dialog,
Input,
Checkbox,
Radio,
RadioGroup,
Switch,
CheckboxGroup,
Form,
FormItem
]
// 定义install方法
const install = function (Vue) {
// 注册所有的组件
components.forEach(component => {
Vue.component(component.name, component)
})
}
// 判断是否直接引入文件,如果是,就不用调用Vue.use()
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
}
// 导出install方法
export default {
install
}
12.4打包组件库
vue-cli给开发者提供了很多构建目标的命令,我们可以将我们的vue项目构建成应用、库或者Web Components组件。
我们需要构建成库,所以我们在vue-cli官方文档中找到相应命令:
vue-cli-service build --target lib所以我们在package.json文件中的script下加入该条指令,并且命名为lib,需要注意的是,我们需要在打包指令后面加上需要打包的路径,这里我们指定为 packages/index.js 。
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"lib":"vue-cli-service build --target lib packages/index.js"
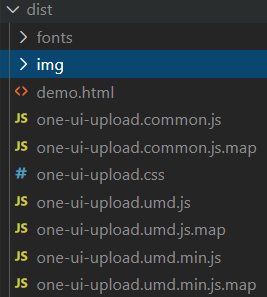
},然后我们在终端中使用lib(npm run lib)命令就可以对packages/index.js指定的组件进行打包了。打包完成后,会默认生成一个名为dist的路径,我们的打包文件就在这个路径下。

在dist路径下我们看到有多个js文件,这是因为打包生成了多种js规范的文件。
12.5组件库上传前的准备工作
1.将README.md文件中的内容进行处理,我的处理方式是将原来的内容全部删除,新增了项目介绍和个人介绍:
CSDN:
账号ID:weixiaowei_2016
用户名:耳鼻喉科魏主任
- 本项目仅作为vue组件封装的练习参考
- 初始化vue项目
vue created demo
- 安装组件库
npm add one-ui
- 全局导入
import OneUI form 'one-ui'
import 'one-ui/lib/one.css'
Vue.use(OneUI)2.在package.json文件中声明了个人信息
{
"name": "one-ui-weizhuren",
"version": "0.1.0",
"private": false,
"main": "dist/one-ui-upload.umd.min.js",
"author": {
"name": "weizhuren",
"CSDN": "耳鼻喉科魏主任",
"github":"https://github.com/weizhuren/one-ui"
},12.6github管理项目
我们使用github管理项目,首先要有一个github的账号,这部分不多做介绍了。
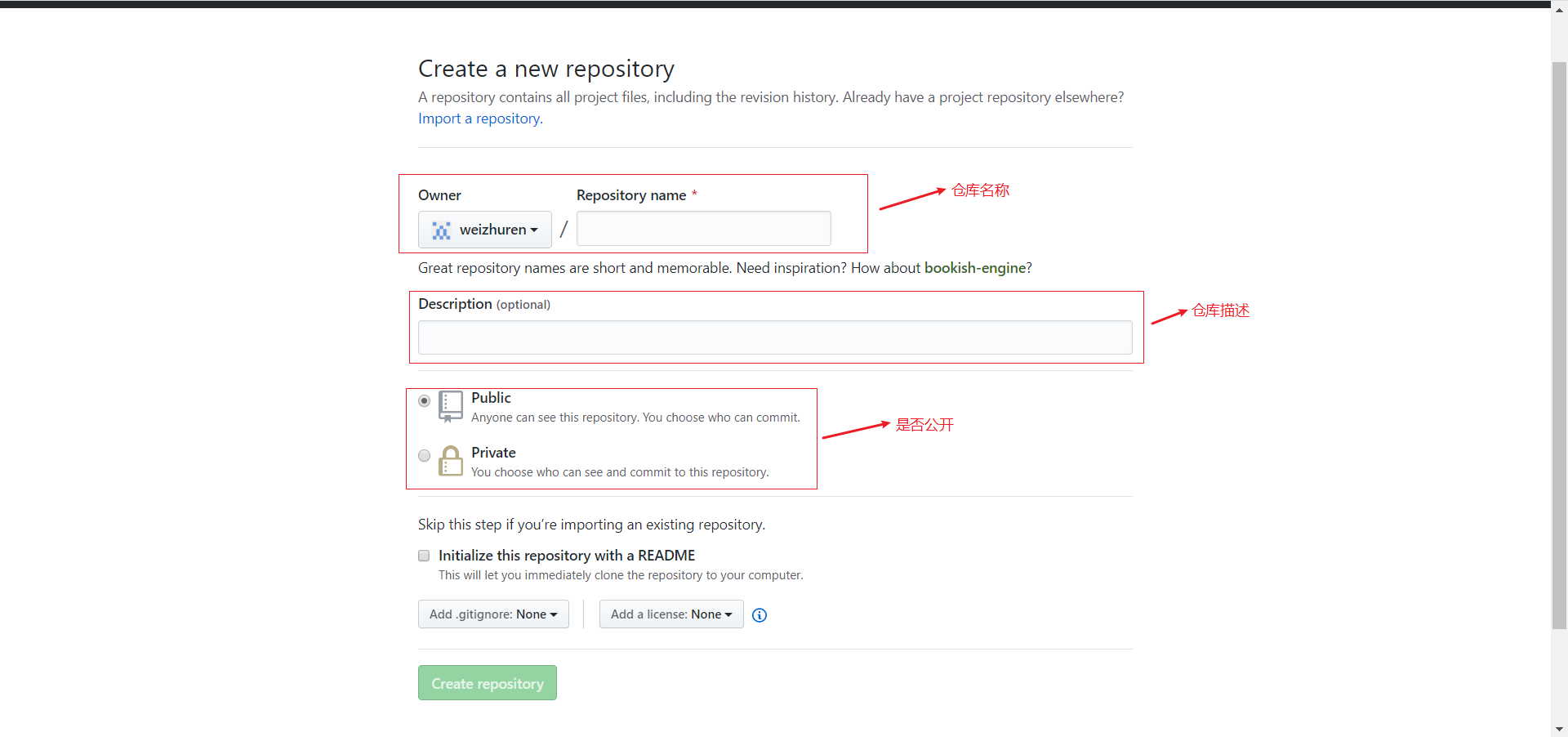
在有账号的情况下,我们到自己账号的仓库中新建一个仓库,来保存我们本次的项目代码。

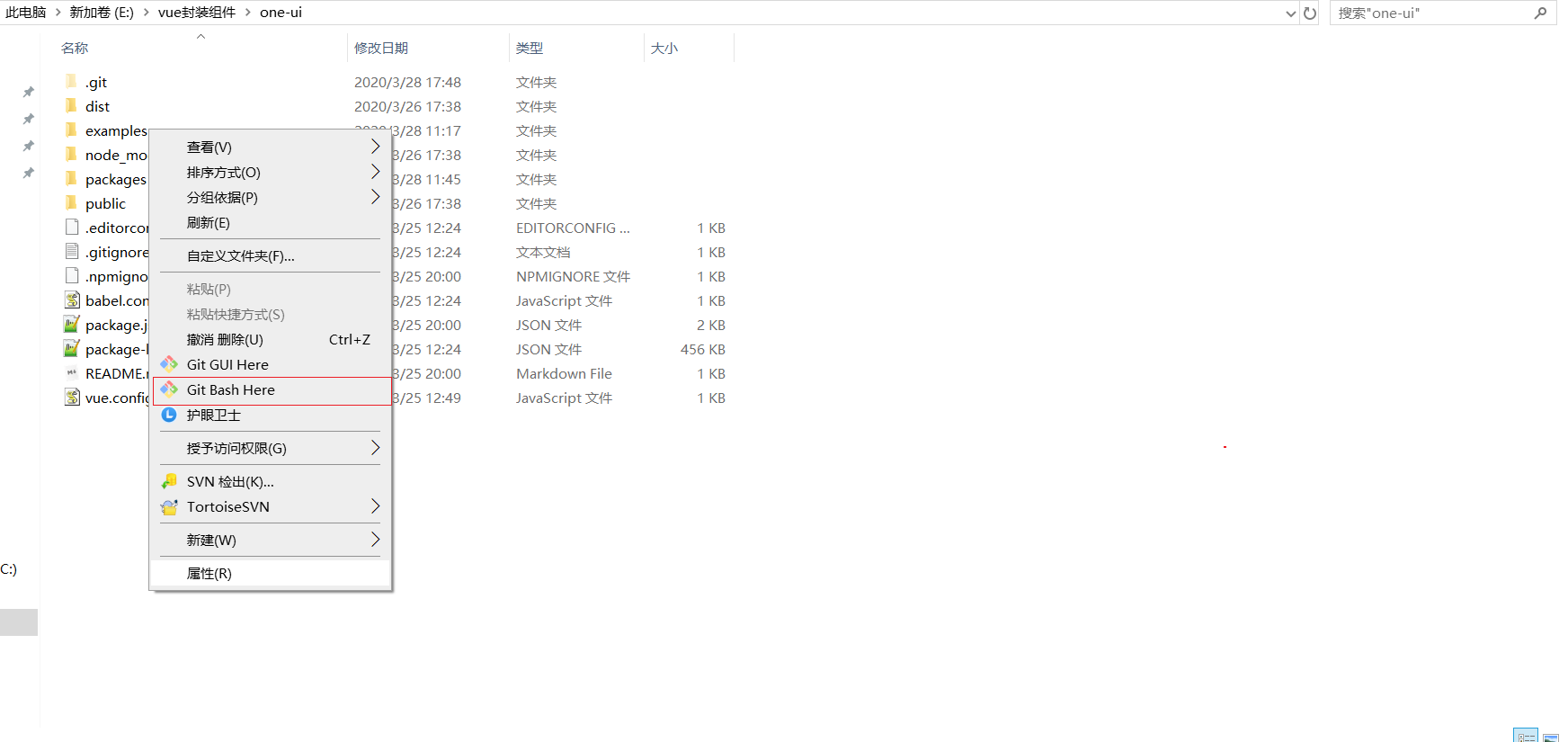
创建好项目库后,在本地项目中右键进入git指令页面。

第一步、使用git status命令查看git状态
第二步、使用git add命令提交路径下文件
第三步、 使用git commit -m '上传组件'命令填写上传描述
第四步、使用 git remote add origin git@github.com:weizhuren/one-ui.git把组件库上传到这个这个库中
第五步、使用git push -u origin master将代码上传
github项目地址:https://github.com/weizhuren/one-ui
12.7组件库上传到npm
第一步、设置package.json中的配置项
- 如果想把包发布到npm上,package.json中的private必须为fasle,我们需要将其设置位公有的包:"private": false,
- 并且name必须为npm上没有的包,否则不能上传
- 同时我们可以指定入口文件 "main": "dist/one-ui-upload.umd.min.js"
- 我们可以添加其他个人信息
"name": "one-ui-weizhuren",
"version": "0.1.0",
"private": false,
"main": "dist/one-ui-upload.umd.min.js",
"author": {
"name": "weizhuren",
"CSDN": "耳鼻喉科魏主任",
"github":"https://github.com/weizhuren/one-ui"
},第二步、根目录下增加一个.npmigore文件
这个文件的作用是将一些不需要上传到npm的路径、文件进行忽略,我们在上传到npm时就不会把这部分上传了。因为我们已经将项目打包好了,所以我们只用上传dist路径下的打包文件,不需要上传源码了。
# 忽略目录
examples/
packages/
public/
# 忽略指定文件
vue.config.js
babel.config.js
*.map第三步、上传到npm
1.如果安装了nrm,需要保证当前的源时是npm。
2.使用npm login 登录
这里需要注意的是,密码是密文,不会显示。
PS E:vue封装组件one-ui> npm login
Username: **********
Password:
Email: (this IS public) **********3.使用npm publish命令直接发布到npm上
12.8测试npm上传结果
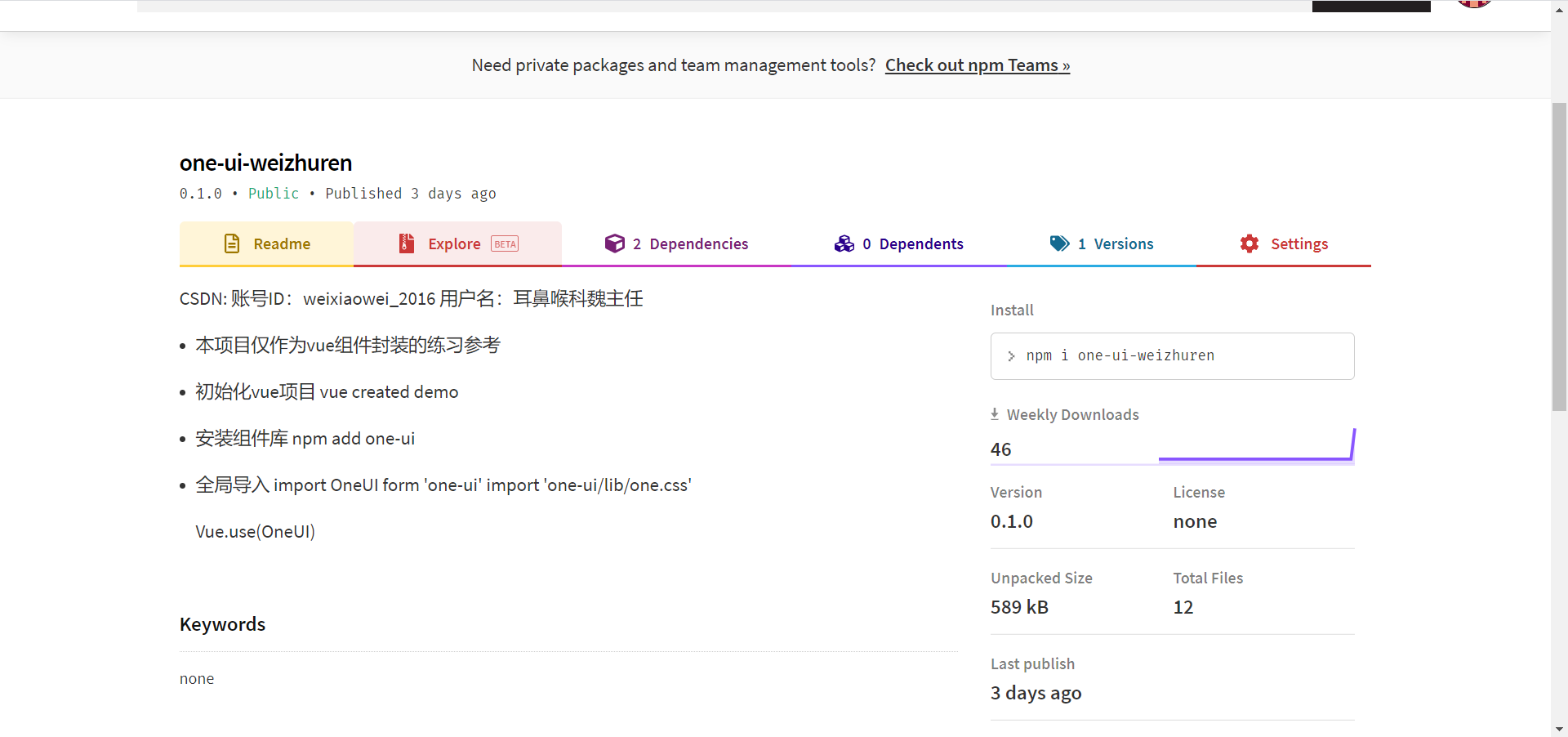
1.进入npm官网直接搜索name属性指定的包名就可以找到了

2.将组件库下载到本地项目中
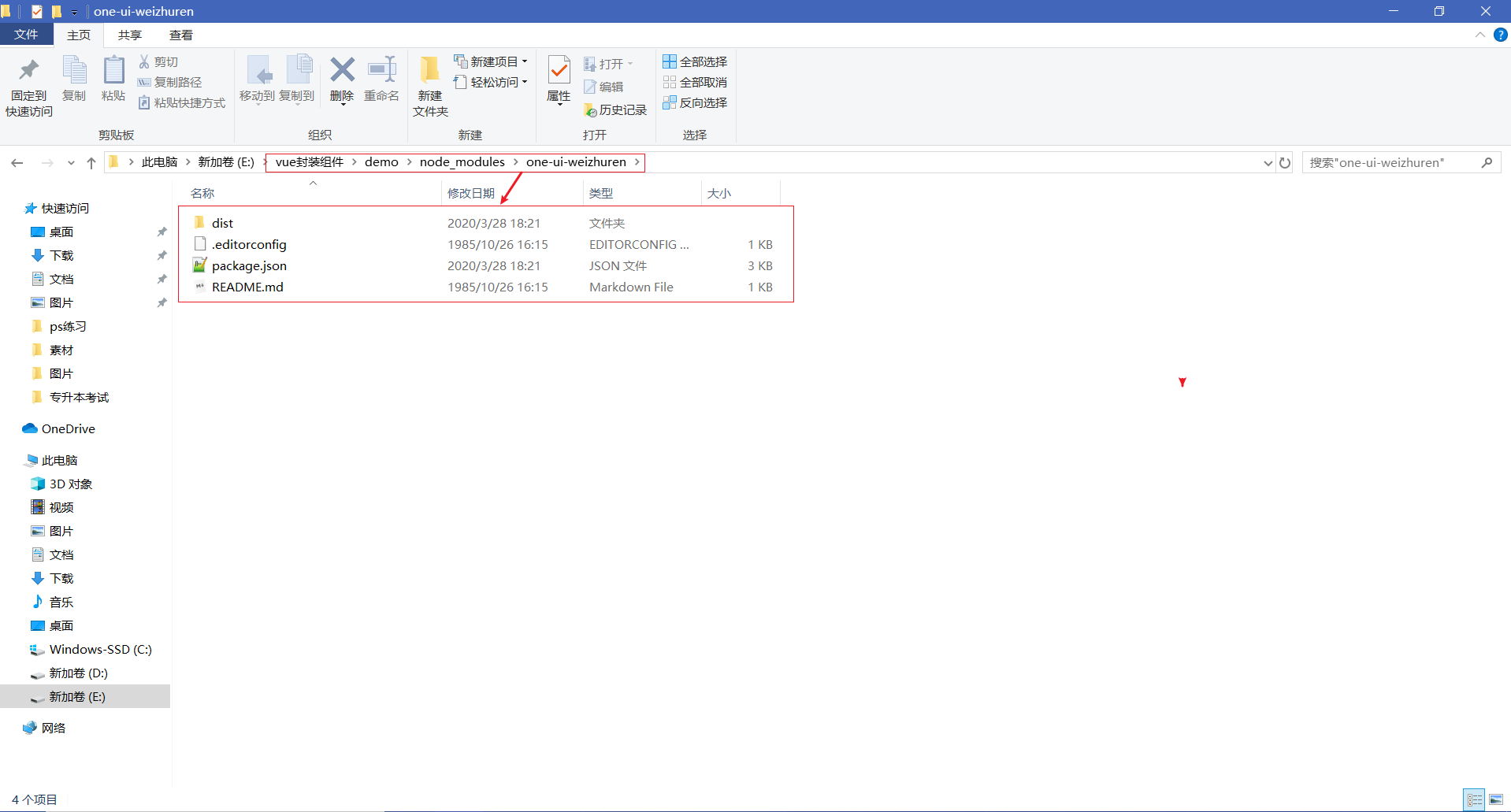
在项目路径下,终端中输入npm add one-ui-weizhuren,将我们上传的包下载下来我们就可以在项目的node——modules路径下找到这个包了。

3.使用one-ui
在main.js中导入组件和组件依赖的样式
import Vue from 'vue'
import App from './App.vue'
import OneUI from 'one-ui-weizhuren'
import 'one-ui-weizhuren/dist/one-ui-upload.css'
Vue.config.productionTip = false
Vue.use(OneUI)
new Vue({
render: h => h(App)
}).$mount('#app')
我们在App.vue中使用组件,查看是否可行
<template>
<div id="app">
<one-button type="primary">确认</one-button>
</div>
</template>
使用效果
--------------------------------------------------至此,组件封装内容完结-----------------------------------
最后
以上就是聪慧水蜜桃最近收集整理的关于模仿element-ui封装vue组件库(六)的全部内容,更多相关模仿element-ui封装vue组件库(六)内容请搜索靠谱客的其他文章。








发表评论 取消回复