[windows系统]vue+vant创建移动端项目工程
- 环境创建
- 1.创建vue工程
- ①首先系统安装vue框架
- ②创建vue项目
- 2.引入vant框架
- 3.引入vant组件【推荐使用自动按需引入组件方式】
- ①先对工程安装自动按需引入组件的插件
- ②工程里的.babelrc添加配置信息
- ③main.js引入需要组件
- ④修改helloworld.vue页面测试
环境创建
1.创建vue工程
默认已经安装了node.js和npm以及淘宝的cnpm
①首先系统安装vue框架
cnpm install -g @vue/cli
cnpm i -g @vue/cli-init
②创建vue项目
先创建一个文件夹(我在桌面创建了一个文件夹 guyunhe-front ),然后命令提示框指定到该文件夹
cd C:UsersycDesktopguyunhe-front
对项目包安装vue依赖
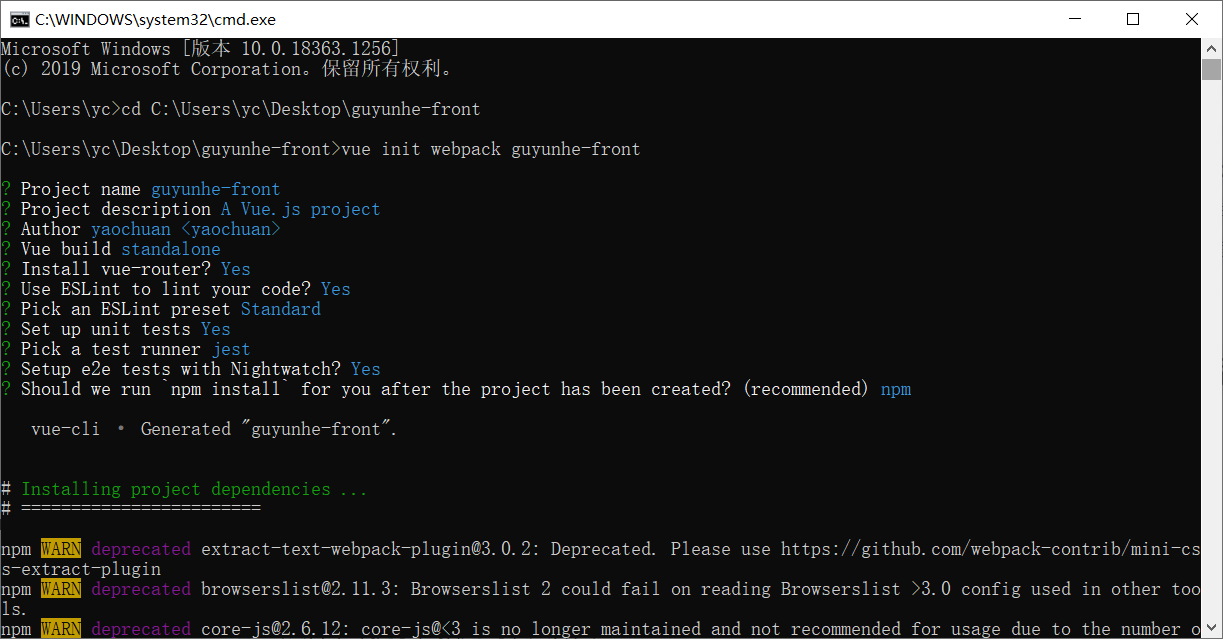
vue init webpack guyunhe-front
然后一路回车

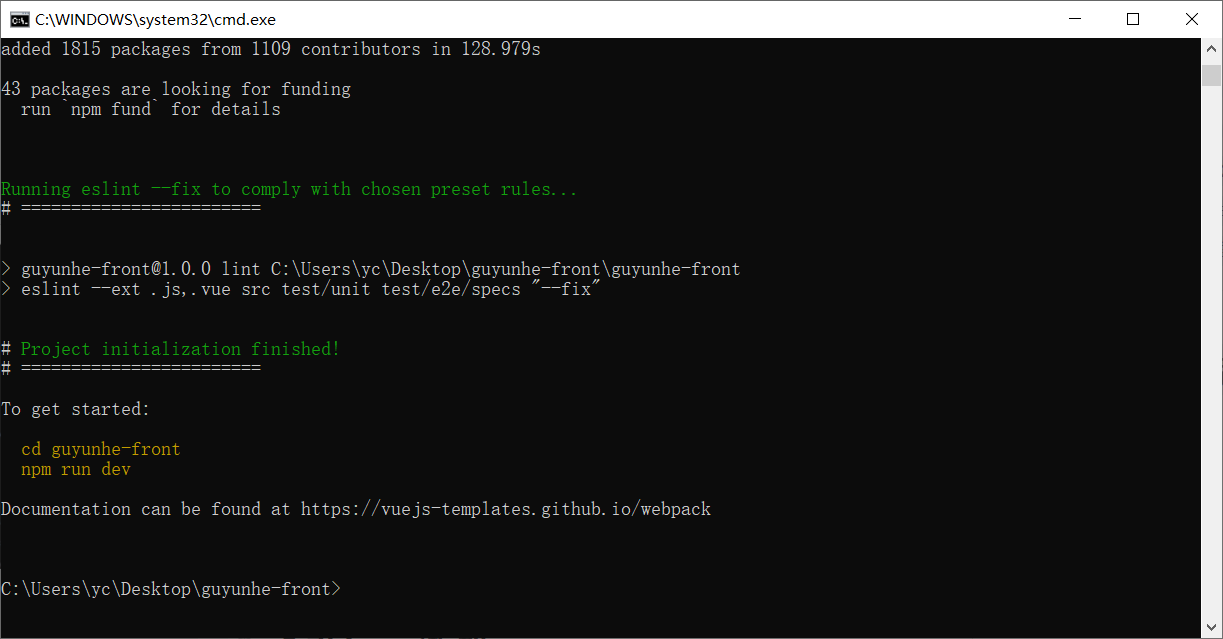
最后安装成功如图

坑:有时候vue init webpack 下载依赖会很慢或者卡住 可以先改下chromedriver的地址
cnpm config set chromedriver_cdnurl https://npm.taobao.org/mirrors/chromedriver
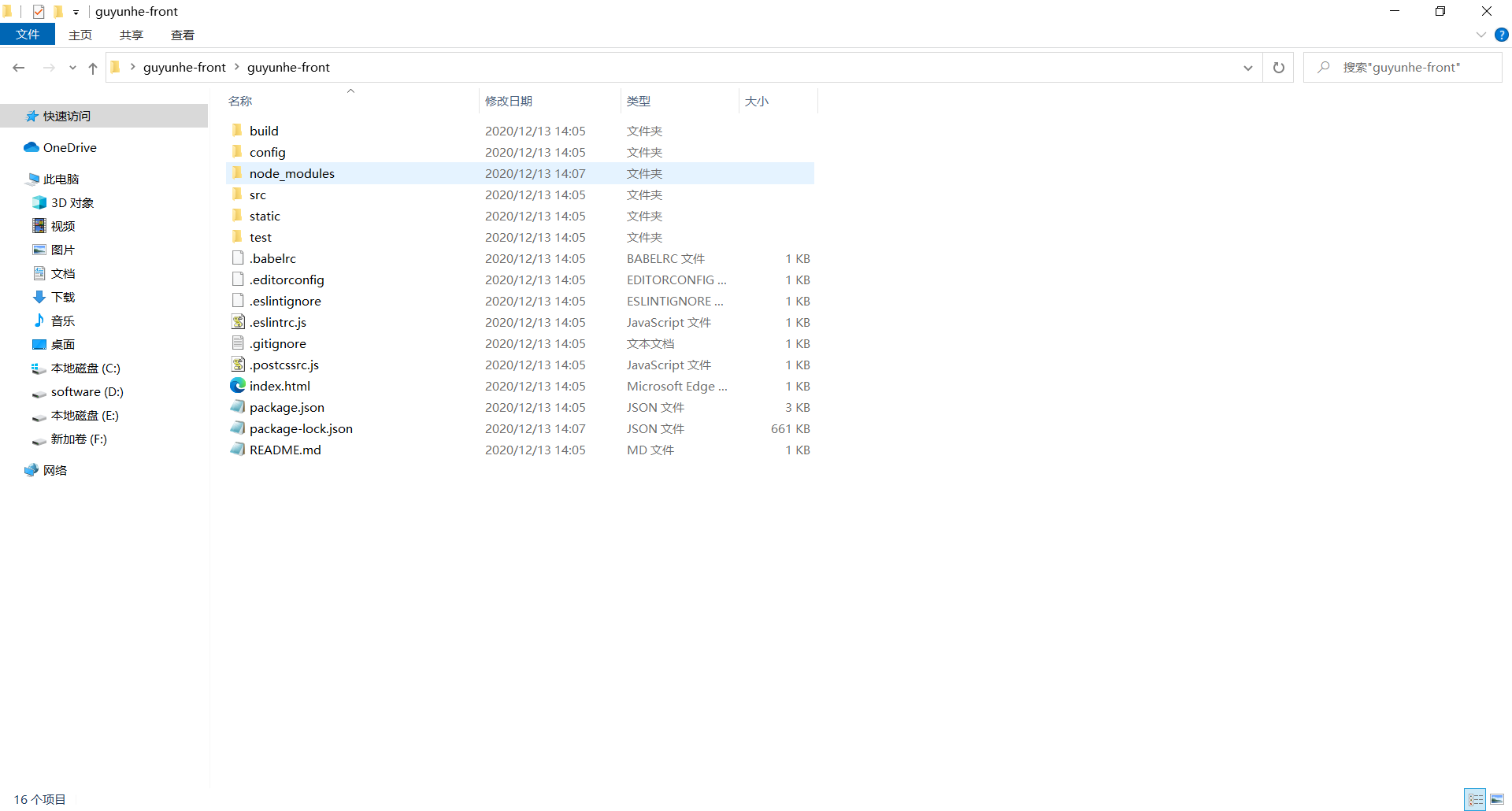
可以打开项目文件夹看下目录,一个完整的vue项目脚手架就已经搭建好了

2.引入vant框架
通过官方文档vant官网
可以看到vue引入vant的方式

这里我们通过cnpm的方式将vant框架引入项目工程
cnpm i vant -S

如上图显示引入成功
3.引入vant组件【推荐使用自动按需引入组件方式】
①先对工程安装自动按需引入组件的插件
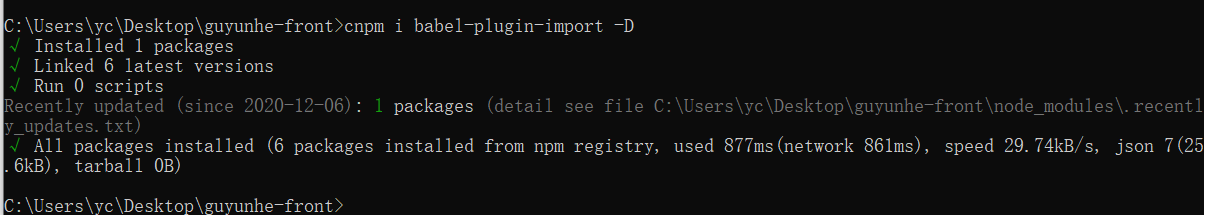
# 安装插件
cnpm i babel-plugin-import -D
如图显示安装成功

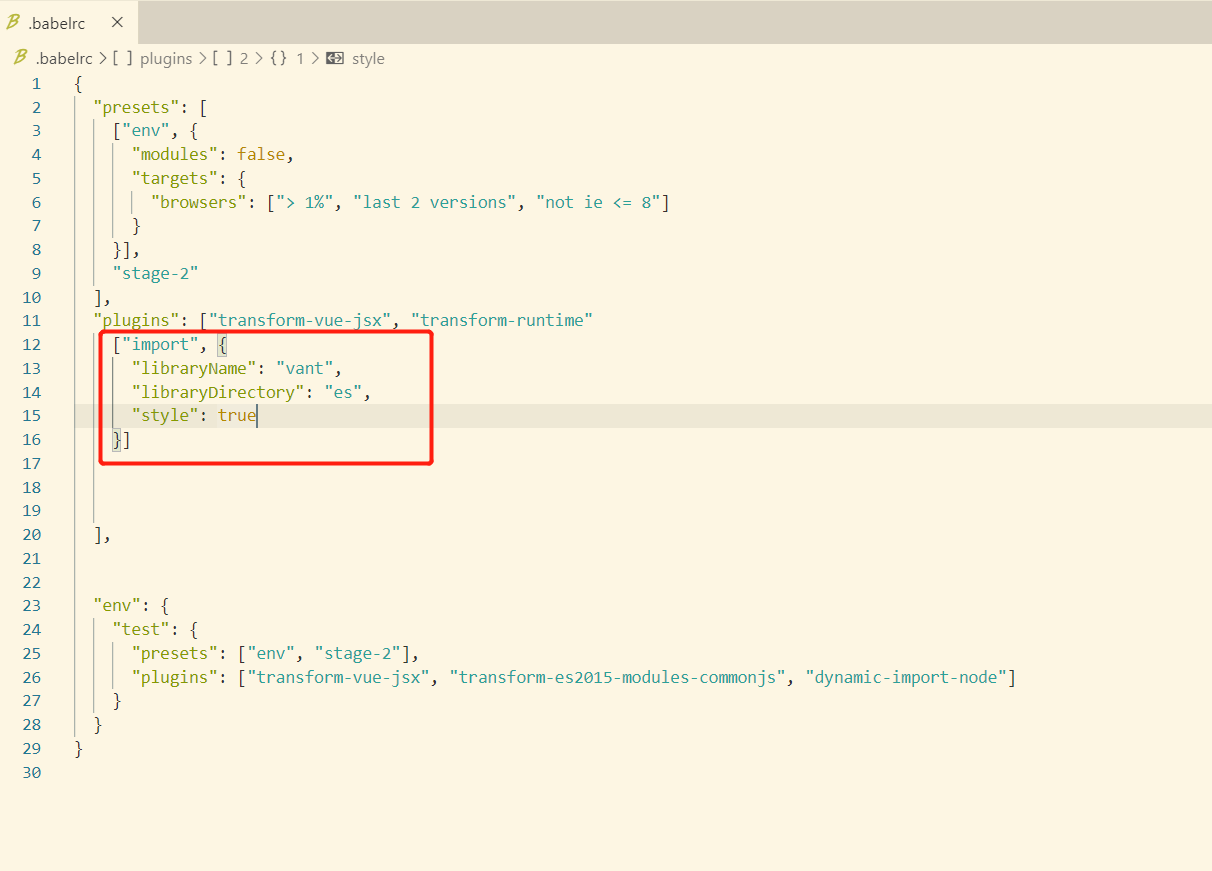
②工程里的.babelrc添加配置信息

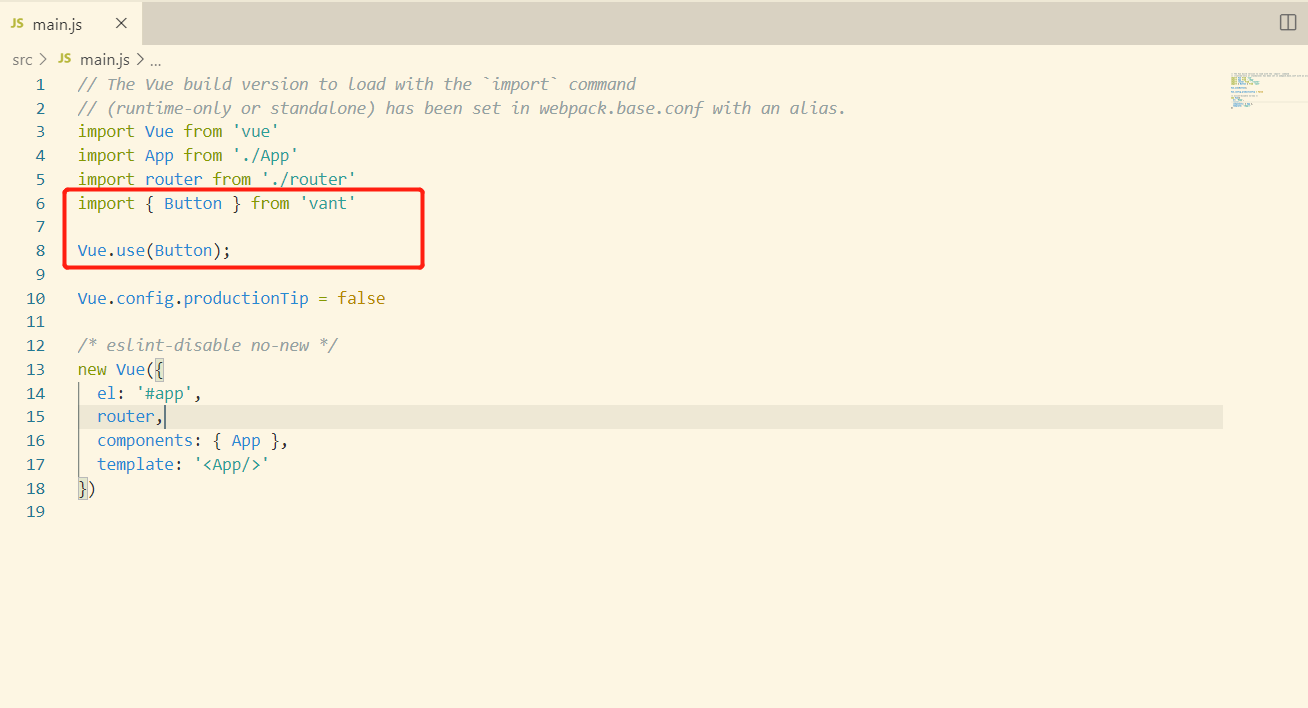
③main.js引入需要组件

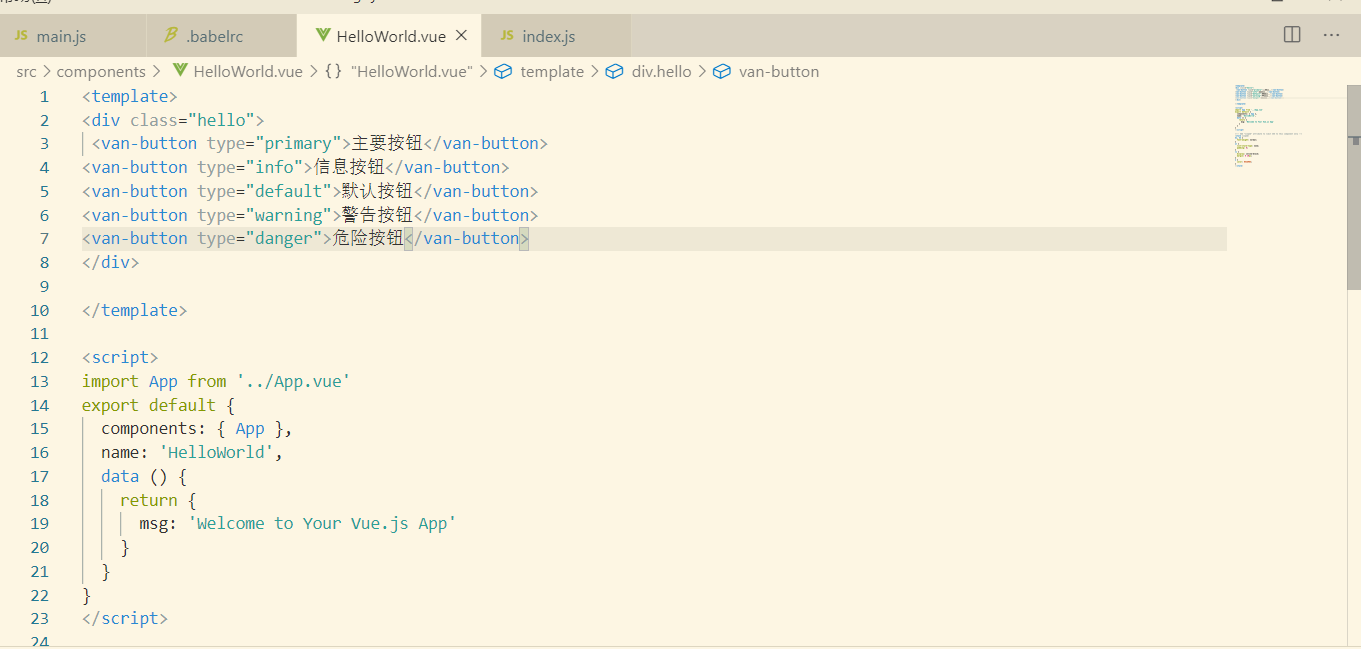
④修改helloworld.vue页面测试

如下效果

最后
以上就是优美爆米花最近收集整理的关于vue+vant创建移动端项目工程环境创建的全部内容,更多相关vue+vant创建移动端项目工程环境创建内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复