简介:
Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。
包含以下工具:
1.在 CSS 过渡和动画中自动应用 class
2.可以配合使用第三方 CSS 动画库,如 Animate.css(下篇文章我讲详解animate.css的用法)
3.在过渡钩子函数中使用 JavaScript 直接操作 DOM
4.可以配合使用第三方 JavaScript 动画库,如 Velocity.js
*vue提供了transition/transition-group组件,用来实现过渡动画,所谓的过渡其实就是css动画中淡入淡出的过程
语法格式
<transition name = "fade"> name属性名可以自己定义
<div></div>
</transition>
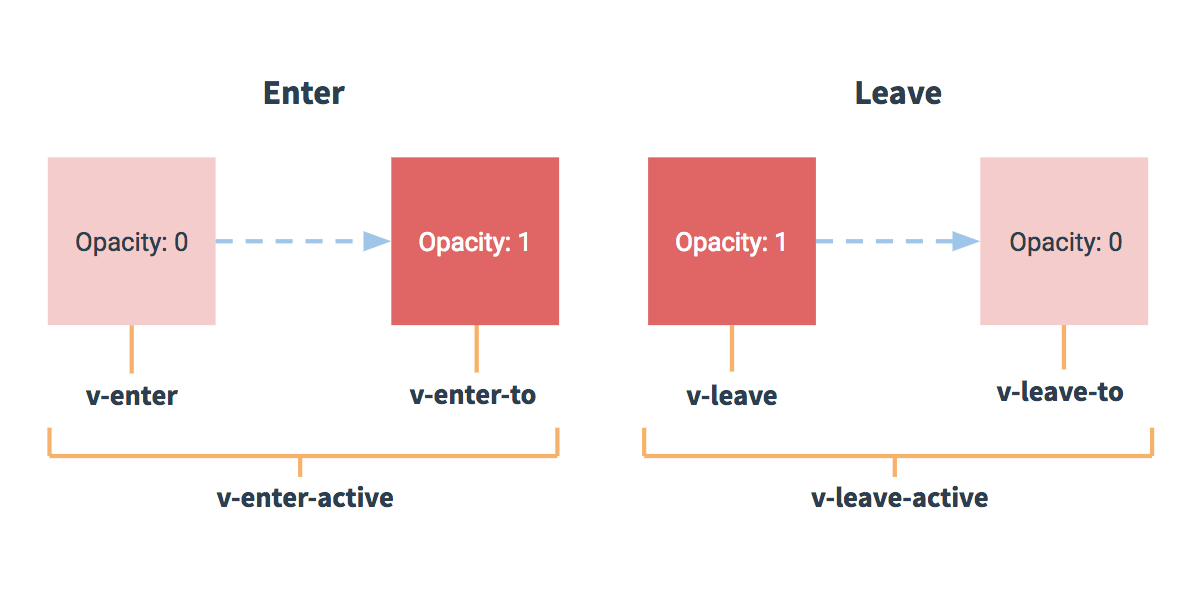
vue在过渡动画中提供了6个class(也可以理解为钩子函数)
- fade-enter 定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
- fade-enter-active 定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
- fade-enter-to 定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter 被移除),在过渡/动画完成之后移除。
- fade-leave 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
- fade-leave-active 定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
- fade-leave-to 定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave 被删除),在过渡/动画完成之后移除。
对于这些类名,都要加一个前缀,也就是设置的name属性值

下面看看菜鸟教程的这段代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<style>
/* 可以设置不同的进入和离开动画 */
/* 设置持续时间和动画函数 */
.slide-fade-enter-active {
transition: all .3s ease;
}
.slide-fade-leave-active {
transition: all .8s cubic-bezier(1.0, 0.5, 0.8, 1.0);
}
.slide-fade-enter, .slide-fade-leave-to
/* .slide-fade-leave-active 用于 2.1.8 以下版本 */ {
transform: translateX(10px);
opacity: 0;
}
</style>
</head>
<body>
<div id = "databinding">
<button v-on:click = "show = !show">点我</button>
<transition name="slide-fade">
<p v-if="show">菜鸟教程</p>
</transition>
</div>
<script type = "text/javascript">
new Vue({
el: '#databinding',
data: {
show: true
}
})
</script>
</body>
</html>
过渡钩子
<transition
v-on:before-enter="beforeEnter"
v-on:enter="enter"
v-on:after-enter="afterEnter"
v-on:enter-cancelled="enterCancelled"
v-on:before-leave="beforeLeave"
v-on:leave="leave"
v-on:after-leave="afterLeave"
v-on:leave-cancelled="leaveCancelled"
>
<!-- ... -->
</transition>
---------------------vue实例中编写-------------------
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
el.style.transformOrigin = 'left'
},
enter: function (el, done) {
Velocity(el, { opacity: 1, fontSize: '1.4em' }, { duration: 300 })
Velocity(el, { fontSize: '1em' }, { complete: done })
},
leave: function (el, done) {
Velocity(el, { translateX: '15px', rotateZ: '50deg' }, { duration: 600 })
Velocity(el, { rotateZ: '100deg' }, { loop: 2 })
Velocity(el, {
rotateZ: '45deg',
translateY: '30px',
translateX: '30px',
opacity: 0
}, { complete: done })
}
}
过渡列表
注意事项:
1.对于列表过渡,不能使用transition组件,必须使用transition-group组件包裹
2.vue实现列表都是通过v-for,必须加v-bind:key 绑定key值
3.tag属性 一般transition-group组件实现列表渲染,这个组件会被当成一个span标签,里面嵌套li不符合规范标准,所以有个tag属性,表示这个组件充当什么标签
4.其他和transition用法一样
语法规范
<transition-group name="flip-list" tag="ul">
<li v-for="item in items" v-bind:key="item">
{{ item }}
</li>
</transition-group>
最后
以上就是冷静书包最近收集整理的关于vue过渡动画的全部内容,更多相关vue过渡动画内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复