vue封装npm组件
- 初始化项目
- 页面结构
- 项目配置
- 本地联调
- 部署线上npm
- 项目使用
初始化项目
封装一个组件上传到npm上,页面需要只需要npm安装依赖就可
创建简易版本的vue项目——一下以封装form表单为例
vue init webpack-simple Form_Demo

页面结构

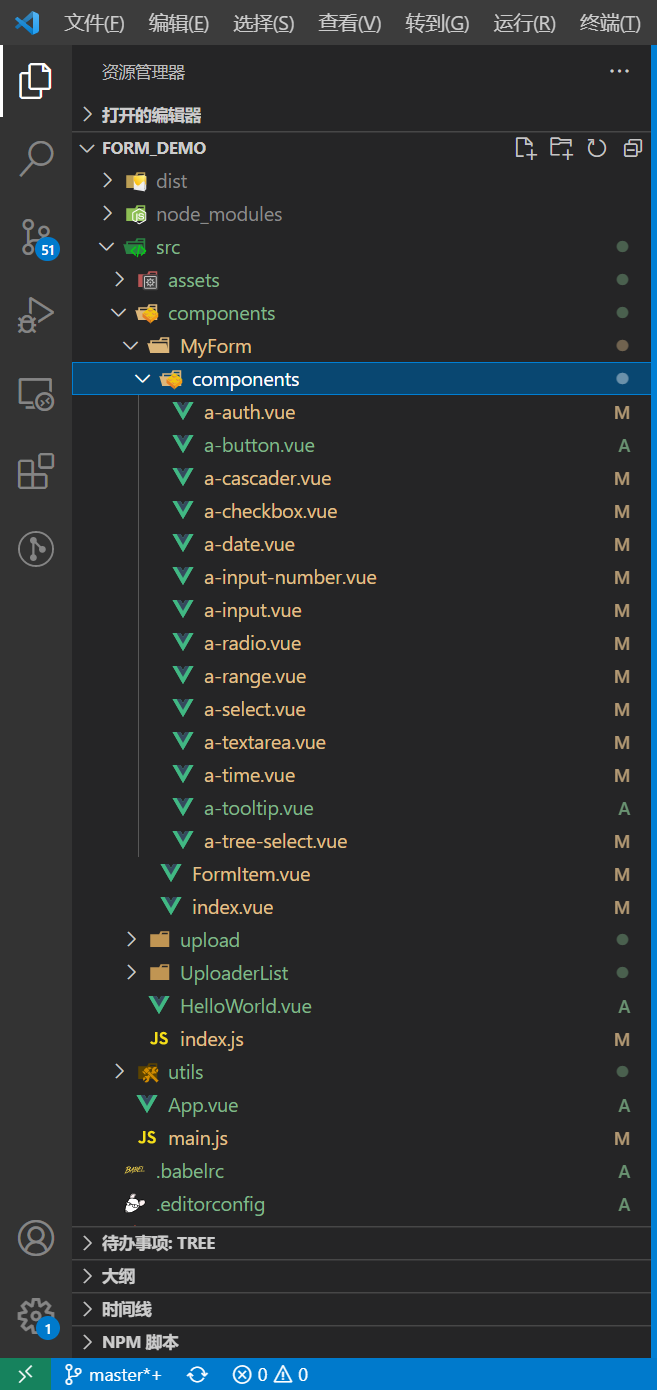
在src文件下新建components文件夹,里面的MyForm就是我们封装的表单组件
主要是components下的index.js文件,内容如下
// 插件对应组件的名字
import MyForm from './MyForm/index.vue'
import Auto from './MyForm/components/a-auth.vue'
import Button from './MyForm/components/a-button.vue'
import Cascader from './MyForm/components/a-cascader.vue'
import Checkbox from './MyForm/components/a-checkbox.vue'
import Date from './MyForm/components/a-date.vue'
import InputNumber from './MyForm/components/a-input-number.vue'
import Radio from './MyForm/components/a-radio.vue'
import Range from './MyForm/components/a-range.vue'
import Select from './MyForm/components/a-select.vue'
import Textarea from './MyForm/components/a-textarea.vue'
import Time from './MyForm/components/a-time.vue'
import Tooltip from './MyForm/components/a-tooltip.vue'
import TreeSelect from './MyForm/components/a-tree-select.vue'
export default MyForm
export {
Auto,
Button,
Cascader,
Checkbox,
Date,
InputNumber,
Radio,
Range,
Select,
Textarea,
Time,
Tooltip,
TreeSelect
}
此处我的封装为,导出全部form表单,和每个组件的单独导出。
至此组件封装完成,然后进行打包
npm run build
项目配置
webpack.config.js文件配置
一定要搞清你的项目文件位置
entry: './src/components/index.js',
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
filename: 'MyForm.js',
library:'MyForm',
libraryTarget:'umd',
umdNamedDefine: true
},
package.js文件配置
{
"name": "form_demo_vue", //这个名称就是你npm包的名称
"description": "A Vue.js project",
"version": "1.0.0", //此处为npm版本号
"author": "汪鑫 <>",
"license": "MIT",
"private": false, //这个要改为false
"main": "dist/MyForm.js", //npm run build 后生成的dist文件下的js
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot",
"build": "cross-env NODE_ENV=production webpack --progress --hide-modules"
}
}
本地联调
配置好,打包好的组件不着急发布,先在本地测试联调
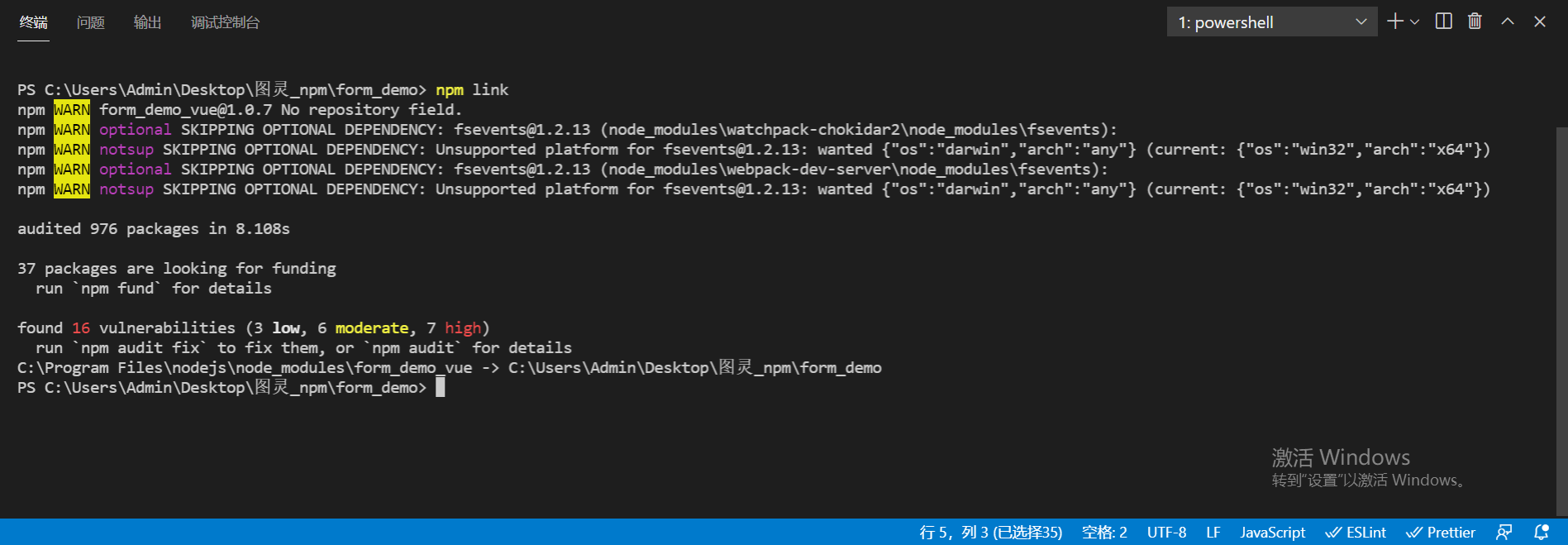
在组件项目Form_Demo下进行npm link生成本地测试地址

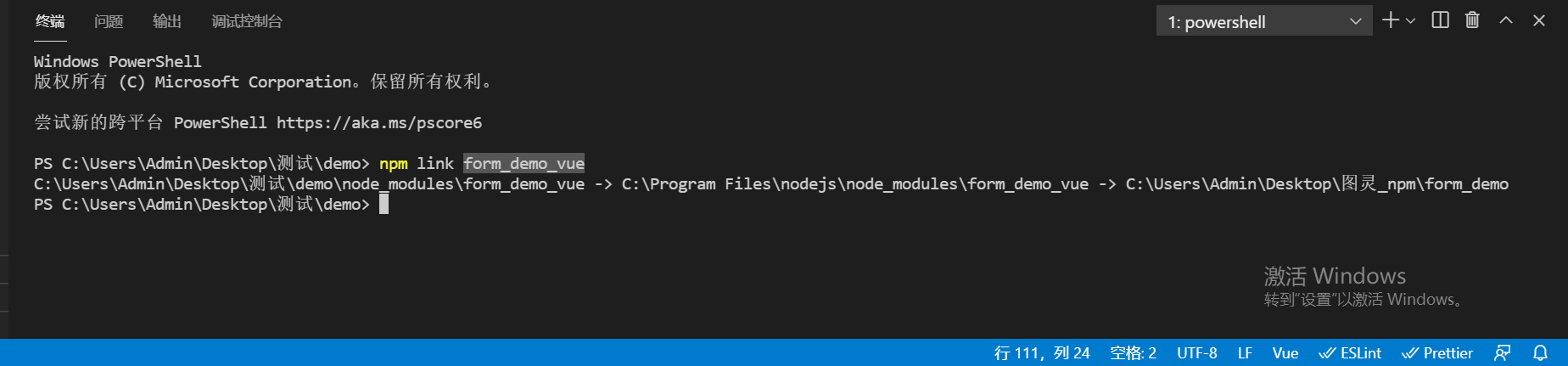
新建一项目npm link form_demo_vue 连接本地npm组件,form_demo_vue就是你npm包名

每次组件npm修改,直接npm run build 应用的demo项目中的npm组件就会更新
启动项目 直至调试无误
部署线上npm
1.在npm官网注册账号,地址:https://www.npmjs.com/
2.在组件npm项目npm logn 输入注册npm的用户名,密码,邮箱
3.npm publish发布
注:每次发布新版本都要更改版本号,否则会报错

项目使用
直接在项目中npm i form_demo_vue 使用即可
参考vue-swiper项目地址
最后
以上就是仁爱大白最近收集整理的关于vue封装npm组件的全部内容,更多相关vue封装npm组件内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复