1. 下只能有一个子元素


2.幽灵按钮 在普通按钮的基础上加上type= ghost
3.图标按钮及按钮形状**
通过设置icon属性在Button内嵌入一个Icon,或者直接在Button内使用Icon组件。
使用Button的icon属性,图标位置将在最左边,如果需要自定义位置,需使用Icon组件。
通过设置shape属性为circle,可将按钮置为圆的形状。
4.不可用状态
通过添加disabled属性可将按钮设置为不可用状态。
5.按钮组合
将多个Button放入ButtonGroup内,可实现按钮组合的效果。
通过设置ButtonGroup的属性size为large和small,可将按钮组尺寸设置为大和小,不设置size,则为默认(中)尺寸。
通过设置ButtonGroup的属性shape为circle,可将按钮组形状设置为圆角。
通过设置ButtonGroup的属性vertical,可以使按钮组纵向排列。
6.跳转
通过设置 to 可以实现点击按钮直接跳转,支持传入 vue-router 对象。
设置 replace 则不会保存历史记录。
设置 target,会跟 a 标签一样的行为。在新窗口打开
7.API #
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
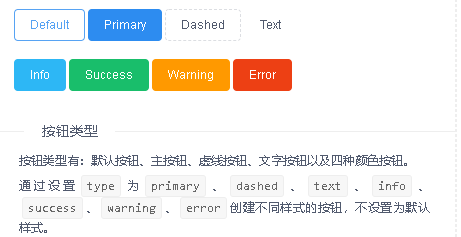
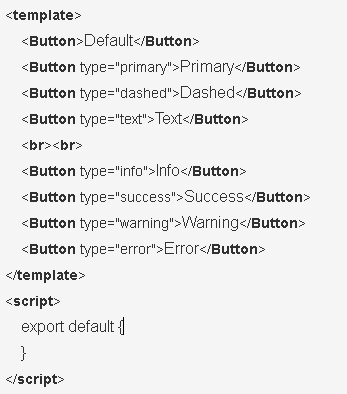
| type | 按钮类型,可选值为 default、primary、dashed、text、info、success、warning、error或者不设置 | String | default |
| ghost | 幽灵属性,使按钮背景透明 | Boolean | false |
| size | 按钮大小,可选值为large、small、default或者不设置 | String | default |
| shape | 按钮形状,可选值为circle或者不设置 | String | - |
| long | 开启后,按钮的长度为 100% | Boolean | false |
| html-type | 设置button原生的type,可选值为button、submit、reset | String | button |
| disabled | 设置按钮为禁用状态 | Boolean | false |
| loading | 设置按钮为加载中状态 | Boolean | false |
| icon | 设置按钮的图标类型 | String | - |
| custom-icon | 设置按钮的自定义图标 | String | - |
| to | 跳转的链接,支持 vue-router 对象 | String | Object | - |
| replace | 路由跳转时,开启 replace 将不会向 history 添加新记录 | Boolean | false |
| target | 相当于 a 链接的 target 属性 | String | _self |
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| size | 按钮组合大小,可选值为large、small、default或者不设置 | String | default |
| shape | 按钮组合形状,可选值为circle或者不设置 | String | - |
| vertical | 是否纵向排列按钮组 | Boolean | false |
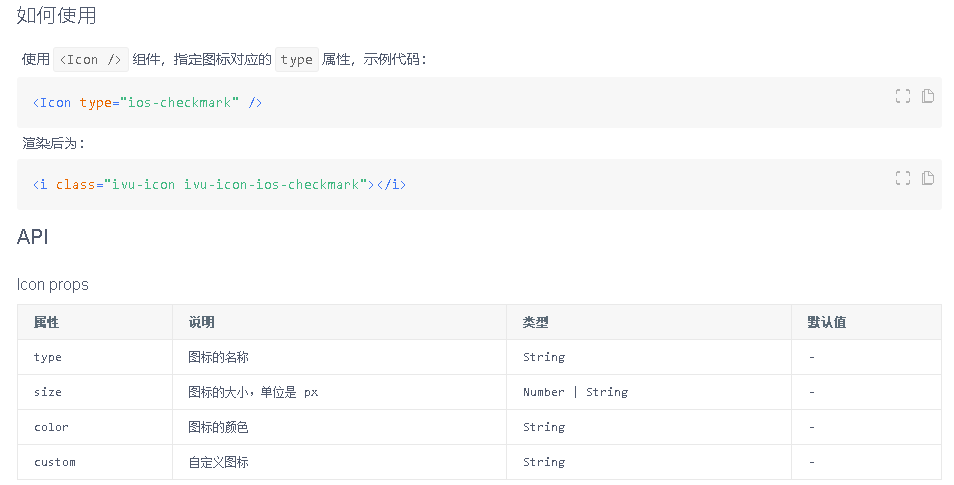
8.图标

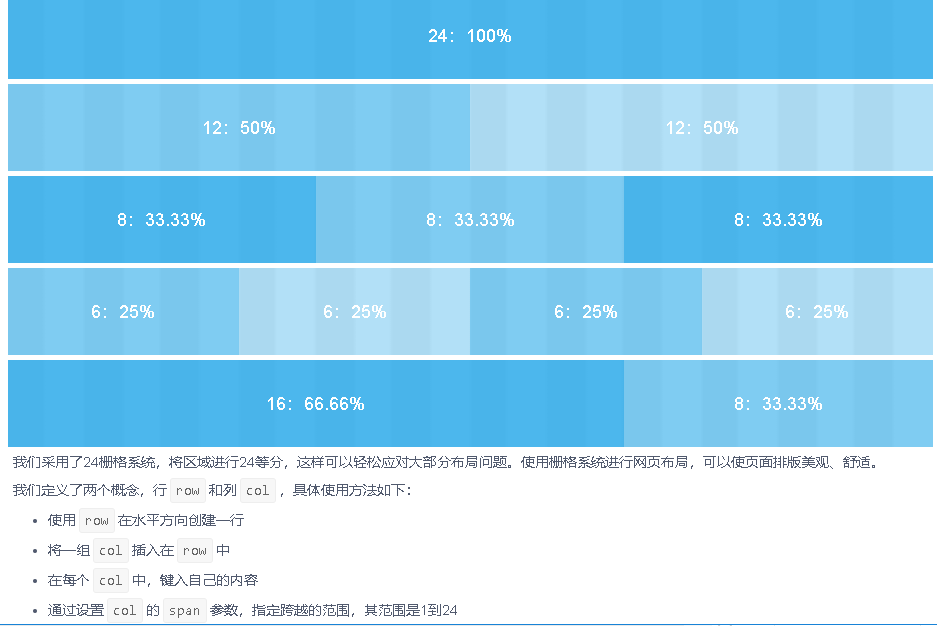
9.栅格

注意:非 template/render 模式下,需使用 i-col。
水平排列的布局。 col必须放在row里面。
通过给 row 添加 gutter 属性,可以给下属的 col 添加间距,推荐使用 (16+8n)px 作为栅格间隔。
布局

| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| gutter | 栅格间距,单位 px,左右平分 | Number | 0 |
| type | 布局模式,可选值为flex或不选,在现代浏览器下有效 | String | - |
| align | flex 布局下的垂直对齐方式,可选值为top、middle、bottom | String | - |
| justify | flex 布局下的水平排列方式,可选值为start、end、center、space-around、space-between | String | - |
| class-name | 自定义的class名称 | String | - |
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| span | 栅格的占位格数,可选值为0~24的整数,为 0 时,相当于display:none | Number | String | - |
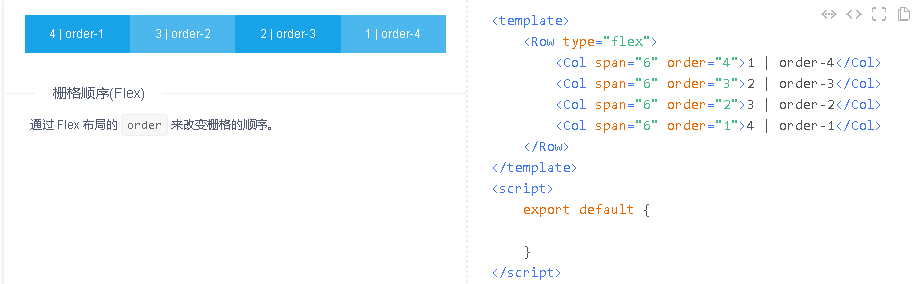
| order | 栅格的顺序,在flex布局模式下有效 | Number | String | - |
| offset | 栅格左侧的间隔格数,间隔内不可以有栅格 | Number | String | - |
| push | 栅格向右移动格数 | Number | String | - |
| pull | 栅格向左移动格数 | Number | String | - |
| class-name | 自定义的class名称 | String | - |
| xs | <576px 响应式栅格,可为栅格数或一个包含其他属性的对象 | Number | Object | - |
| sm | ≥576px 响应式栅格,可为栅格数或一个包含其他属性的对象 | Number | Object | - |
| md | ≥768px 响应式栅格,可为栅格数或一个包含其他属性的对象 | Number | Object | - |
| lg | ≥992px 响应式栅格,可为栅格数或一个包含其他属性的对象 | Number | Object | - |
| xl | ≥1200px 响应式栅格,可为栅格数或一个包含其他属性的对象 | Number | Object | - |
| xxl | ≥1600px 响应式栅格,可为栅格数或一个包含其他属性的对象 | Number | Object | - |
Layout:布局容器,其下可嵌套 HeaderSiderContentFooter或 Layout 本身,可以放在任何父容器中。
Header:顶部布局,自带默认样式,其下可嵌套任何元素,只能放在 Layout 中。
Sider:侧边栏,自带默认样式及基本功能,其下可嵌套任何元素,只能放在 Layout 中。
Content:内容部分,自带默认样式,其下可嵌套任何元素,只能放在 Layout 中。
Footer:底部布局,自带默认样式,其下可嵌套任何元素,只能放在 Layout 中。
最后
以上就是壮观冷风最近收集整理的关于1.iview初学小点的全部内容,更多相关1内容请搜索靠谱客的其他文章。








发表评论 取消回复