参考
微信小程序:
我的码云仓库地址:
列表循环:
- 当循环的是普通数组时使用这种写法,*this表示的是循环项
[1,2,3,21,4,66,3] , [‘22’,‘44’,‘7u7’]
wx:key="*this"
<view wx:for="{{arr}}" wx:for-item="item" wx:for-index="index" wx:key="*this" >
<view bindtap="EventTab" data-item="{{item}}"></view>
</view>
- 当循环的是 Array / Object :
如果只循环一次,小程序会默认将循环项和索引命名为item和index。所以wx:for-item="item" wx:for-index="index"在这种情况下可以省略。不写也不会报错。
wx:key="item"
<view wx:for="{{arr/Obj}}" wx:for-item="item" wx:for-index="index" wx:key="item">
<view bindtap="EventTab" data-item="{{item}}"></view>
循环和绑定事件并通过data-item传参
</view>
<view
class="weui-flex__item"
wx:for="{{navs}}"
wx:key="item">
此处就省略了item和index的写入,小程序会默认将选中项和索引命名为item和index。
<view class="placeholder"
bindtap="tabChange"
data-state="{{item.index}}"
>
{{item.title}}
</view>
</view>
- 当循环对象时,最好把item和index名称都修改一下。
wx:for-item=“value” wx:for-index=“item.id”
<view wx:for="{{对象}}" wx:for-item="value" wx:for-index="item.id"></view>
全局配置:
1,设置tabBar:
在app.json文件中,与pages同级,添加tabBar{}
"pages":[],
"window":{
"navigationBarBackgroundColor": "#0094ff", 导航头背景
"navigationBarTitleText": "来做个电商应用",
"navigationBarTextStyle":"white", 导航头文字颜色
"enablePullDownRefresh":true, 允许下拉刷新
"backgroundTextStyle":"dark", 下来刷新时小圆点的颜色
"backgroundColor":"#efefef" 下拉刷新时盒子背景颜色
},
"tabBar": { 设置导航头部和footer
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "icons/icons/shouye.png",
"selectedIconPath": "icons/themeicons/shouye.png"
},
{
"pagePath": "pages/sort/sort",
"text": "分类",
"iconPath": "icons/icons/zengjia.png",
"selectedIconPath": "icons/themeicons/zengjia.png"
},
{
"pagePath": "pages/shop/shop",
"text": "购物车",
"iconPath": "icons/icons/shoucang.png",
"selectedIconPath": "icons/themeicons/shoucang.png"
},
{
"pagePath": "pages/mine/mine",
"text": "我的",
"iconPath": "icons/icons/ertongpiao.png",
"selectedIconPath": "icons/themeicons/ertongpiao.png"
}
],
"color":"#0094aa",
"selectedColor":"#ff94aa",
"backgroundColor":"#eee",
"position":"bottom"
},
微信小程序的常用标签
block标签:
属于占位符标签。页面渲染时,小程序会自动将该标签移除。个人理解:类似于template
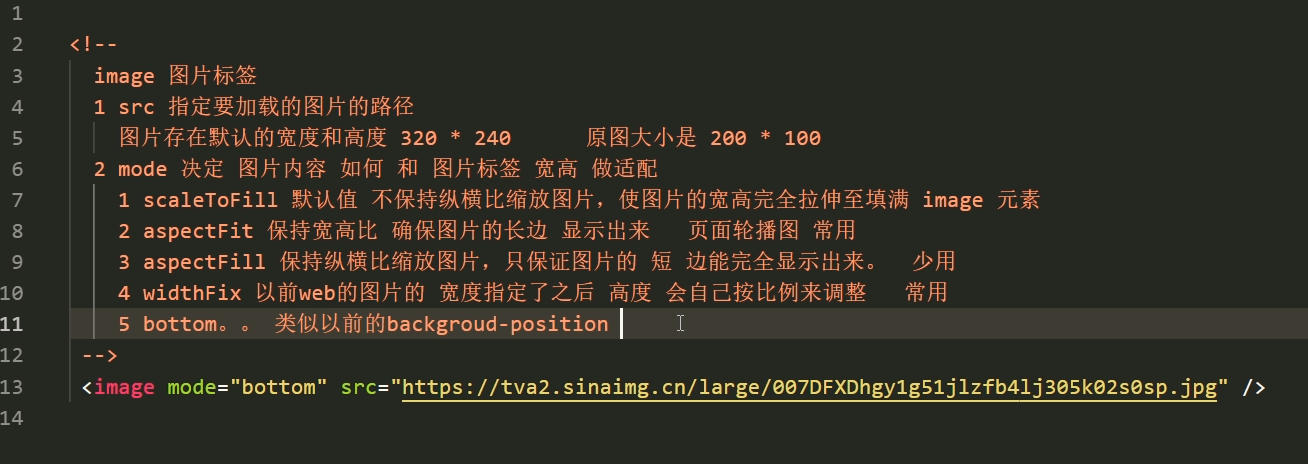
image标签:
lazy-load属性 。图片懒加载

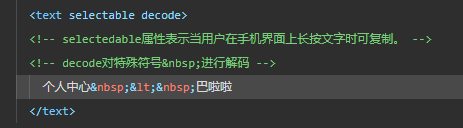
text标签:

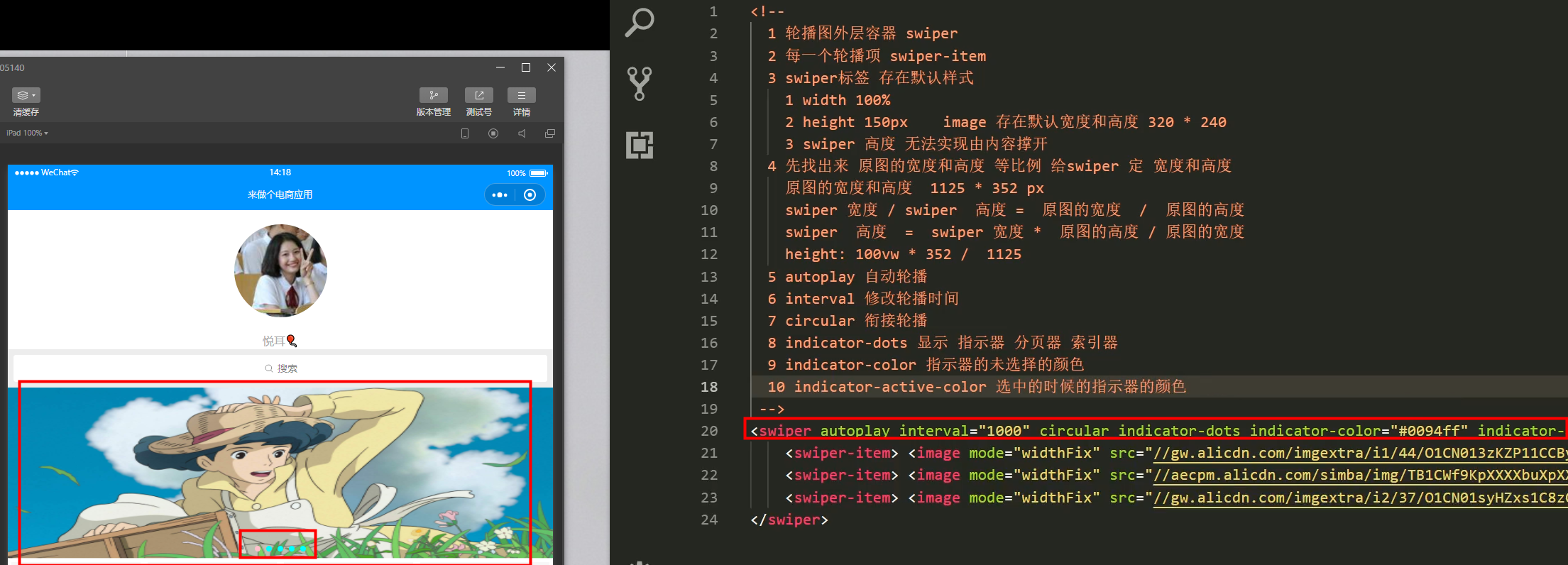
swiper标签:

previewImage:预览大图
<view>
<swiper autoplay interval="1000" circular indicator-dots indicator-color="aqua" indicator-active-color="pink">
<swiper-item wx:for="{{scrollList}}" wx:key="item" bindtap="handlePreviewImage" data-imgdata="{{scrollList}}">
<image src='{{item.src}}' mode="widthFix"></image>
</swiper-item>
</swiper>
</view>
<script>
handlePreviewImage(e) {//在新页面中全屏预览图片,预览过程中用户可以进行保存图片和分享给朋友等操作 wx.previewImage(Object object)
const data = e.currentTarget.dataset.imgdata;
const urls = data.map(v => v.src);
const index = ?//当前点击的轮播图片的索引
wx.previewImage({
current:urls[index],//当前限时图片的http链接
urls: urls,//需要预览的图片的http链接列表
})
}
</script>
给轮播图绑定点击事件,点击轮播图可以预览大图并且可以左右滑动 previewImage
navigator标签:
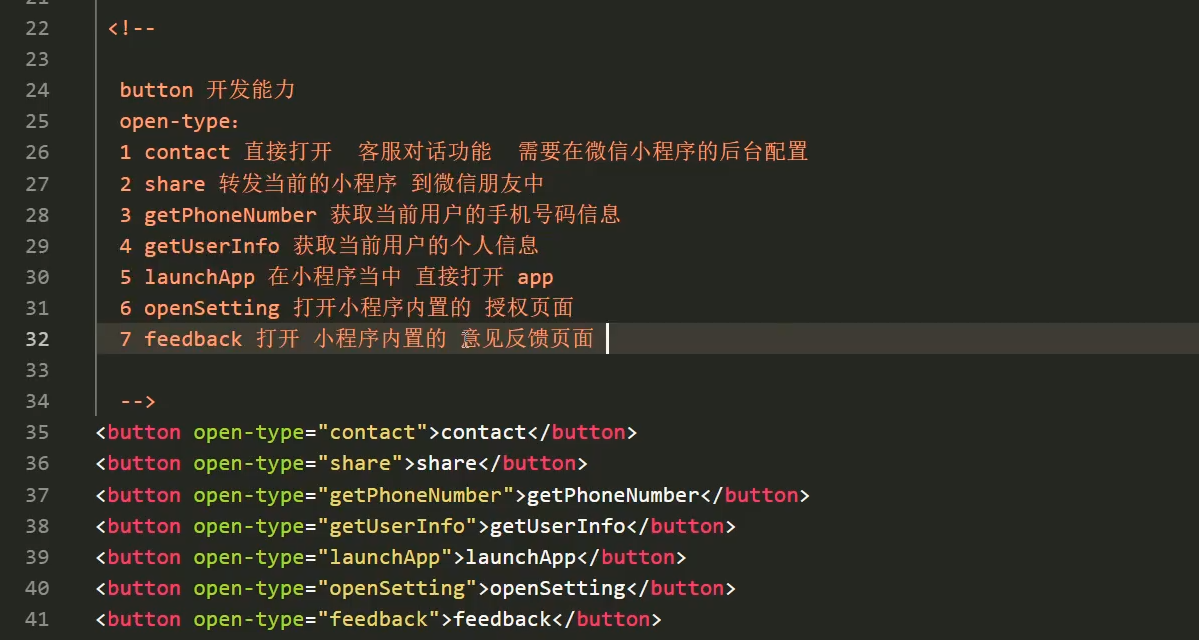
button标签:

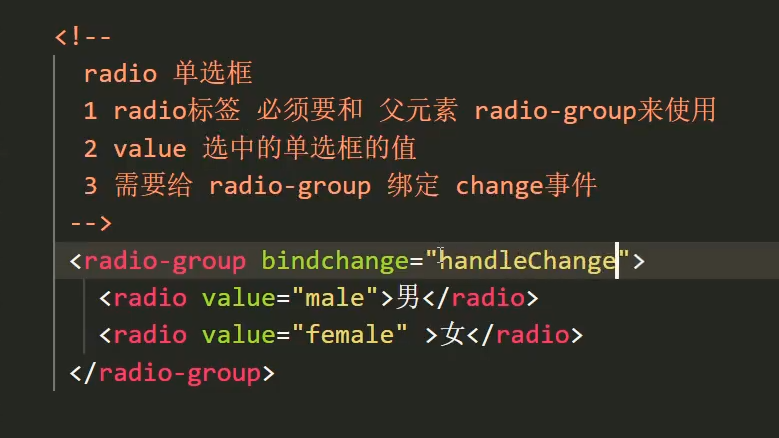
radio标签:

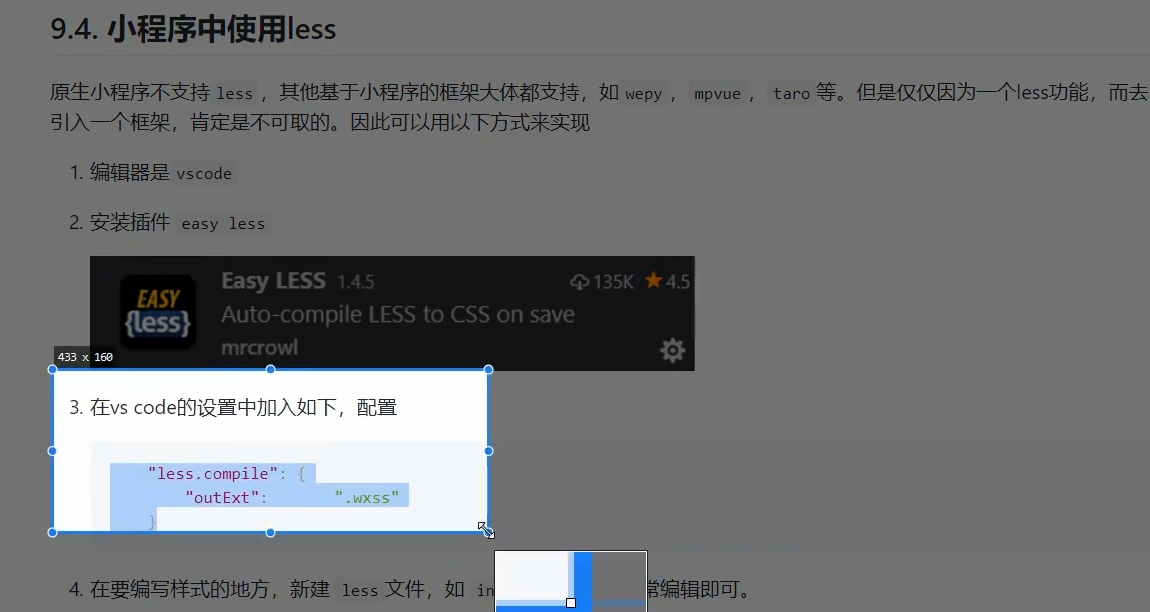
less语法:
微信小程序原生并不支持less语法。vscode可以按照插件easy less。
"less.compile":{
"outExt": ".wxss"
}

微信小程序条件渲染:
if... if...
<view wx:if="{{true}}">显示</view>
<view wx:if="{{false}}">隐藏</view>
if... else if... else...
<view wx:if="{{true}}">显示</view>
<view wx:elif="{{false}}">隐藏</view>
<view wx:else>888</view>
微信小程序hidden属性:控制标签显隐。不要和display属性结合使用。否则hidden会失效
在标签傻瓜直接添加hidden属性,默认值true。
wx:if和hidden的区别相当于vue的v-if和v-show的区别。
当需要频繁切换时使用hidden和v-show。当不需要频繁切换时使用 wx:if 和 v-if。
微信小程序的事件绑定
- bindinput input实现双向绑定
<input type="text" bindinput="handleInput" />
<script>
Page({
data:{
num:0
},
handleInput(e) {
let value = e.detail.value;//这就是用户在输入框输入的值
this.setData({//通过this.setData给data重新赋值
num: value
})
}
})
</script>
- bindtap 点击事件 。通过自定义属性进行传参。data-name=" " e.currentTarget.dataset.name
<button bindtap="handletap" data-item="{{77}}" >按钮</button>
<script>
Page({
data:{
str:''
},
handletap(e) {
let val = e.currentTarget.dataset.item;
this.setData({
str:this.data.str + val;
})
}
})
</script>
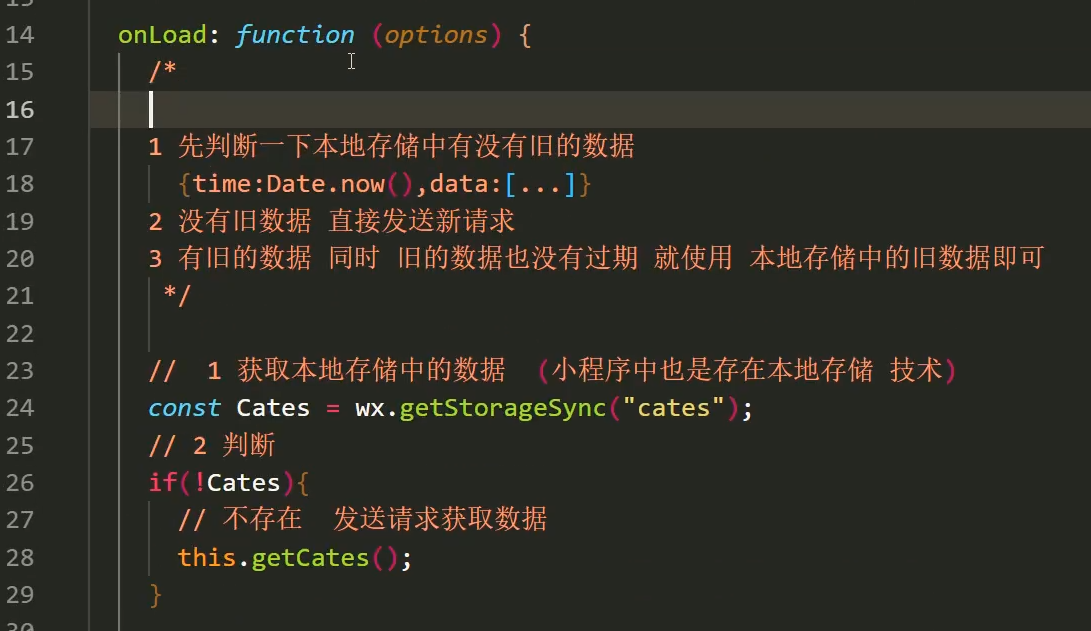
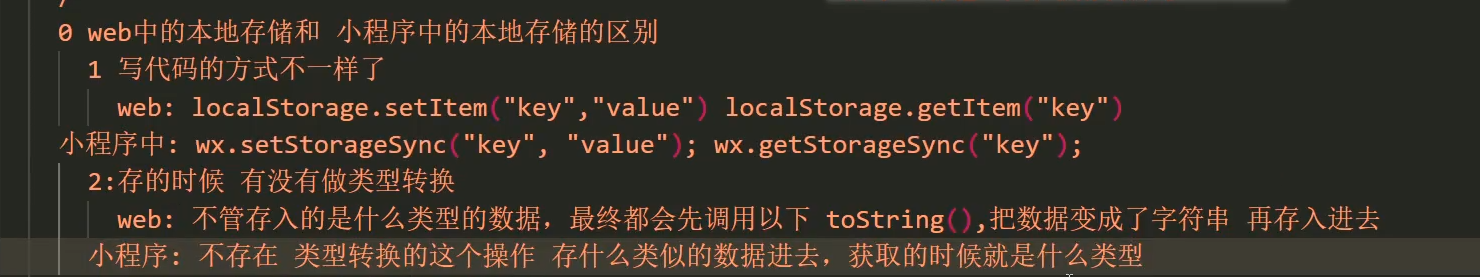
微信小程序的本地存储:
wx.setStorageSync('name',{})
wx.getStorageSync('name')


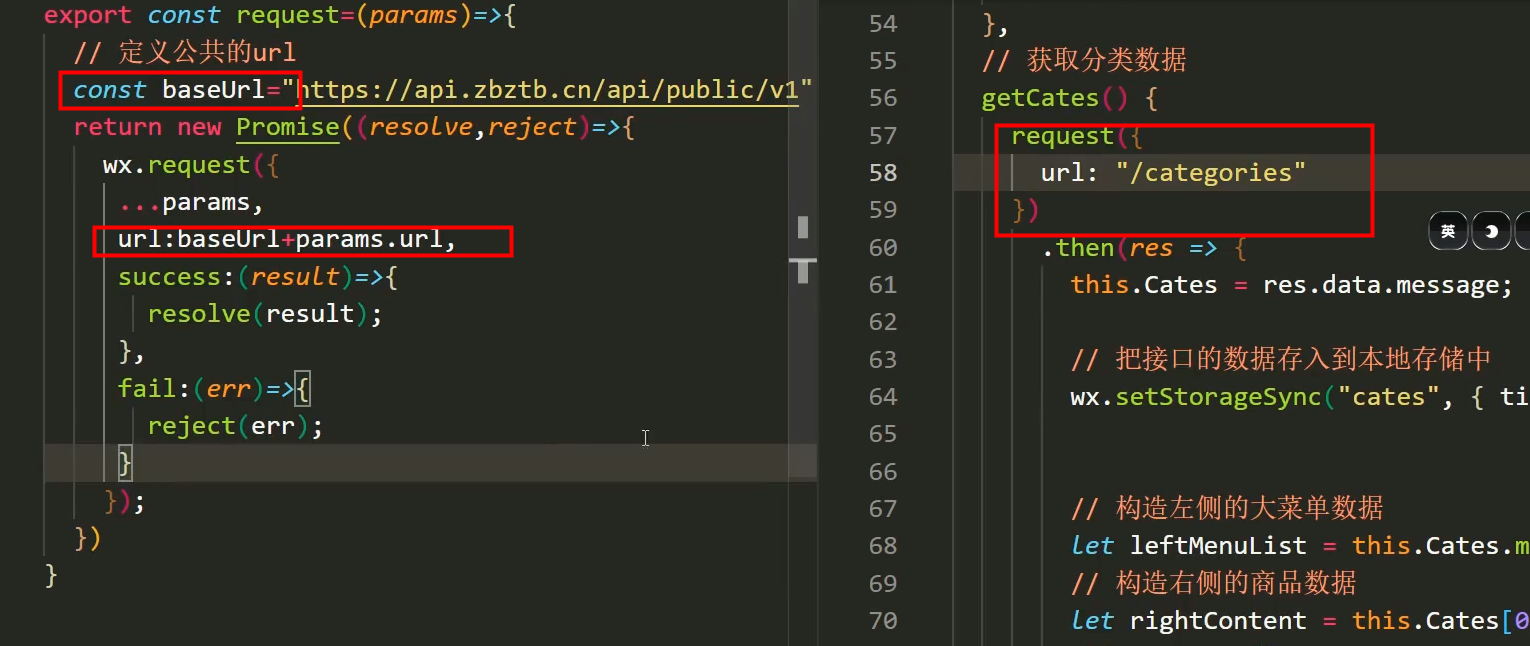
如何提取接口的公共路径:

小程序的父子组件之间传值:
- 父==> 子:
<!-- tabs="{{tabs}}"表示父组件给子组件传值 -->
<!-- bindtabsItemChange表示监听子组件向父组件传值,方法名tabsItemChange是自定义的 -->
<tabs tabs="{{tabs}}" bindtabsItemChange="handlegetTabsItem"></tabs>
子组件中js通过properties接收数据
properties: {//接收父元素传递的数据
tabs:{
type:Array,
value:[]
}
},
- 子组件传给父组件:
父组件xml:
<!-- bindtabsItemChange表示监听子组件向父组件传值,方法名tabsItemChange是自定义的 -->
<tabs tabs="{{tabs}}" bindtabsItemChange="handlegetTabsItem"></tabs>
子组件js:通过this.triggerEvent向父组件传值
methods: {
handleChangeTitle(e) {
const index = e.currentTarget.dataset.index;
console.log(index);
// 子组件向父组件传值
this.triggerEvent('tabsItemChange',index);
}
}
父组件js:通过e.detail获取子组件传给父组件的参数
handlegetTabsItem(e) {//子组件向父组件传值触发的事件 接收子组件数据
console.log(e);
const index = e.detail;//e.detail获取子组件传给父组件的参数
const data = this.data.tabs;
data.forEach((val,i) => i==index?val.isActive=true:val.isActive=false);
this.setData({
tabItem:this.data.tabs[index].children,
tabs:data
})
},
应用生命周期:
// app.js
App({
onLaunch() {
// 展示本地存储能力
const logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
this.globalData.userInfo = res.userInfo
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
}
})
}
}
})
},
onShow() {//应用呗用户看到时触发
//对应用数据或者页面效果进行重置
},
onHide() {//应用被隐藏时触发
//暂停或清除定时器
},
onError() {
//应用代码发生报错时触发
},
onPageNotFound() {
//应用第一次启动并找不到入口页面时触发
},
globalData: {
userInfo: null
}
})
页面生命周期:
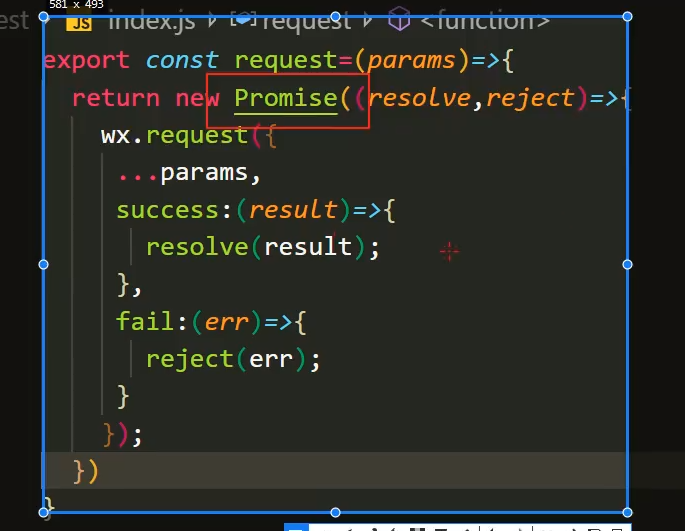
微信小程序发送请求使用promise:

最后
以上就是高挑大雁最近收集整理的关于微信小程序的 tabbar设置 + 列表循环 + 条件渲染 + 事件绑定 + 微信小程序的常用标签的全部内容,更多相关微信小程序的内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复