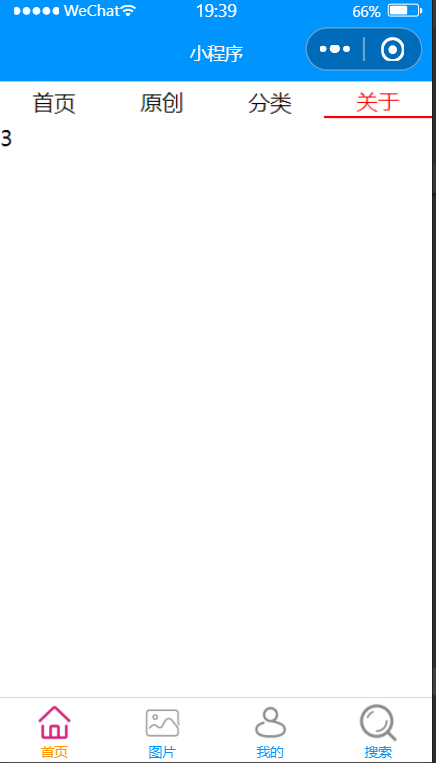
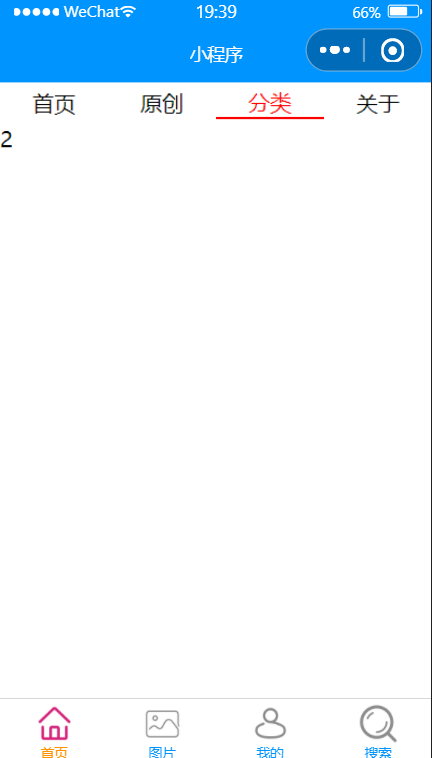
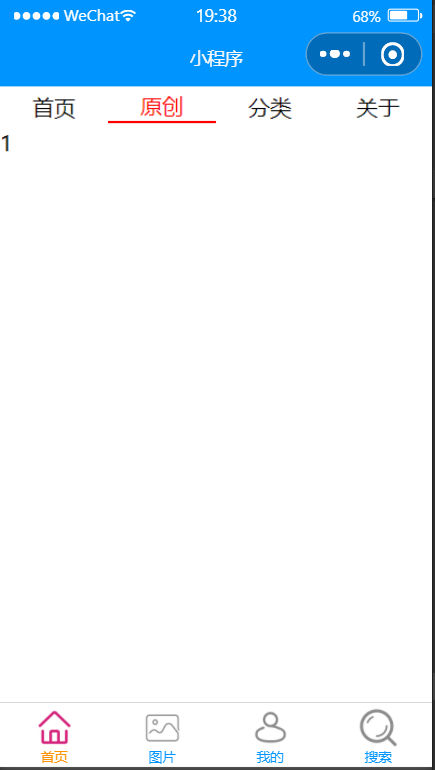
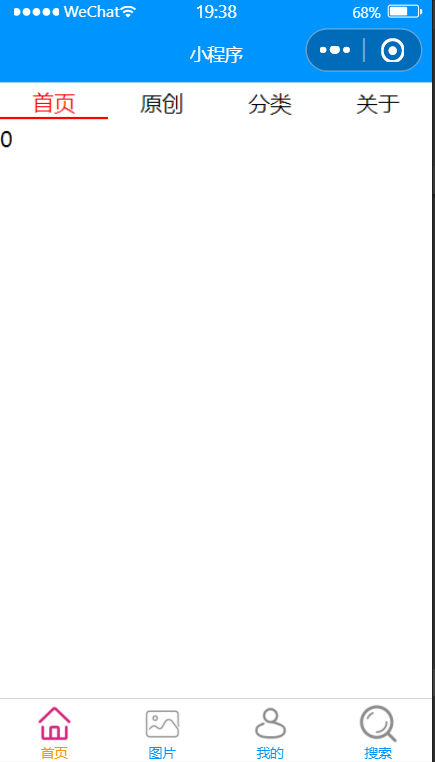
首先展示一下要显示的功能:`




首先需要在开发者工具中新建一个文件夹(components),分别在文件夹中新建.js .json .wxml .wxcss四个文件(可以右键文件夹,选择新建新建(component)。创建的这个文件我们称为子组件。
然后在开发者工具中再新建一个页面,这个页面称为父组件。
下面我们看一下子组件中的代码:
.wxml
<view class="tabs">
<view class="tabs_title">
<view
wx:for="{{tabs}}"
wx:key="id"
class="title_item {{item.isActive?'active':''}}"
bindtap="handleItemTap"
data-index="{{index}}"
>
{{item.name}}</view>
</view>
<view class="tabs_content">
<slot></slot>
</view>
</view>
.wxss
.tabs_title{
display: flex;
padding: 10rpx 0;
}
.title_item{
flex: 1;
display: flex;
justify-content: center;
align-items: center;
}
.active{
color: red;
border-bottom: 5rpx solid currentColor;
}
.js
Component({
/**
* 存放要从父组件中接收的数据
*/
properties: {
//要接收的数据的名称
// aaa:{
// //type 标书要接收的数据类型
// type:String,
// //value 默认值
// value:""
// }
tabs:{
type:Array,
value:[]
}
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 页面js存放回调函数存放在data同层级下
组件的js文件中存放时间的回调函数必须存放在method中
*/
methods: {
handleItemTap(e){
// 绑定点击事件。 获取被点击的索引 获取原数组
// 对数组循环(给每一个循环项 选中属性改为false 给当前索引的项添加激活选中效果)
//获取索引
const {index}=e.currentTarget.dataset;
// ("父组件自定义事件名称"要传递的参数)
this.triggerEvent("itemChange",{index});
//获取data中的数组
// let {tabs}=this.data; //let tabs=this.data.tabs; 一样
//循环数组
//[].forEach 遍历数组 遍历数组的时候修改了v 也会导致原数组被修改
// tabs.forEach((v,i)=>i===index?v.isActive=true:v.isActive=false);
// this.setData({
// tabs
// })
}
}
})
下面是父组件的代码:
.wxml
<!-- 父组件向子组件传递数据 通过标签属性的方式来传递的
在子组件上进行接收
把这个数据当成data中的数据直接用-->
<Tabs tabs="{{tabs}}" binditemChange="handleItemChange">
<block wx:if="{{tabs[0].isActive}}">0</block>
<block wx:elif="{{tabs[1].isActive}}">1</block>
<block wx:elif="{{tabs[2].isActive}}">2</block>
<block wx:else>3</block>
</Tabs>
.js
Page({
/**
* 页面的初始数据
*/
data: {
tabs:[
{
id:0,
name:"首页",
isActive:true
},
{
id:1,
name:"原创",
isActive:false
},
{
id:2,
name:"分类",
isActive:false
},
{
id:3,
name:"关于",
isActive:false
}
]
},
handleItemChange(e){
const {index}=e.detail;
let {tabs}=this.data;
tabs.forEach((v,i)=>i===index?v.isActive=true:v.isActive=false);
this.setData({
tabs
})
}
})
.json
{
"usingComponents": {
"Tabs":"../../compoents/Tabs/Tabs" //子组件的位置
}
}
以上就是实现页面内容切换功能的具体代码,下面简单讲解一下:
在父组件的js文件的data中建立tabs数组,在父组件wxml文件中将数组传给子组件(),通过子组件的js文件中的properties来接收数组(tabs:{ type:Array, value:[]}),然后在子组件的wxml文件中进行使用,并且展示到页面,子组件的wxss对页面进行美化。
在子组件中建立点击事件 bindtap="handleItemTap
handleItemTap(e){//这个方法用来获取索引,并且将索引传给父组件
const {index}=e.currentTarget.dataset;
this.triggerEvent(“itemChange”,{index});
接着在父组件页面的tabs标签中加入自定义事件让他等于回调函数(binditemChange=“handleItemChange”)
**handleItemChange(e){//自定义事件,用来接收子组件的数据
const {index}=e.detail;
let {tabs}=this.data;
tabs.forEach((v,i)=>i===index?v.isActive=true:v.isActive=false);
//判断如果i=index 就修改isActive的值为true。
this.setData({
tabs
})
}**
最后利用
<slot></slot>和
<block wx:if="{{tabs[0].isActive}}">0</block>
<block wx:elif="{{tabs[1].isActive}}">1</block>
<block wx:elif="{{tabs[2].isActive}}">2</block>
<block wx:else>3</block>
让页面分别显示不同的内容。
以上就是本人的简单讲解,欢迎大家进行指正!
最后
以上就是斯文小兔子最近收集整理的关于微信小程序开发4——利用自定义组件实现页面内容切换功能的全部内容,更多相关微信小程序开发4——利用自定义组件实现页面内容切换功能内容请搜索靠谱客的其他文章。








发表评论 取消回复