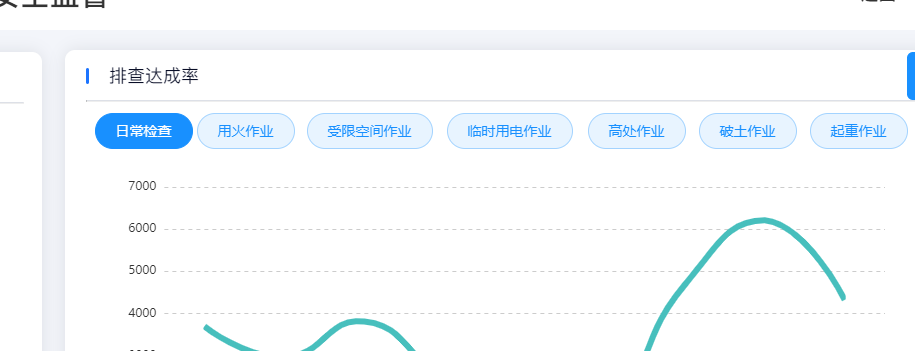
1.今天再写前端页面本来想页面初始化显示这样的效果

没想到显示的居然是这个样子

我查看了element的教程文档发现要使用

然而,我用了之后发现依旧没有解决问题
最后
<el-button type="primary" autofocus="true" v-focus round plain>日常检查</el-button>directives: {
focus: {
inserted: function(el) {
el.focus();
}
}
},上面的方法就可以达到我开始想要的效果
最后
以上就是友好电灯胆最近收集整理的关于element-ui 中autofocus失效问题的全部内容,更多相关element-ui内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复