文章目录
- Emits Component Option自定义事件
Emits Component Option自定义事件
vue3中组件发送的自定义事件需要定义在emits选项中:
原
- 若自定义的事件和原生事件重名则会触发两次,比如click
- 更好的指示组件工作方式
- 对象形式事件校验
比如:
//子组件
<template>
<div @click="$emit('my-click')">//将定义的事件发送给父组件
<h3>自定义事件</h3>
</div>
</template>
<script>
export default {
emits: ['my-click']//这里需要写出定义的事件名
}
</script>
//父组件
<template>
<h1>{{ msg }}</h1>
<p>{{ counter }}</p>
<p>{{ doubleCounter }}</p>
<p>{{ message }}</p>
<p ref="desc"></p>
<ModelButton></ModelButton>
<emits @my-click="onclick"> </emits>
</template>
<script>
import {
reactive,
computed,
onMounted,
onUnmounted,
ref,
toRefs,
watch,
} from "vue";
import ModelButton from "./ModelButton.vue";
import Emits from "./Emits.vue";
export default {
name: "HelloWorld",
props: {
msg: String,
},
components: {
ModelButton,
Emits,
},
methods: {
onclick(){
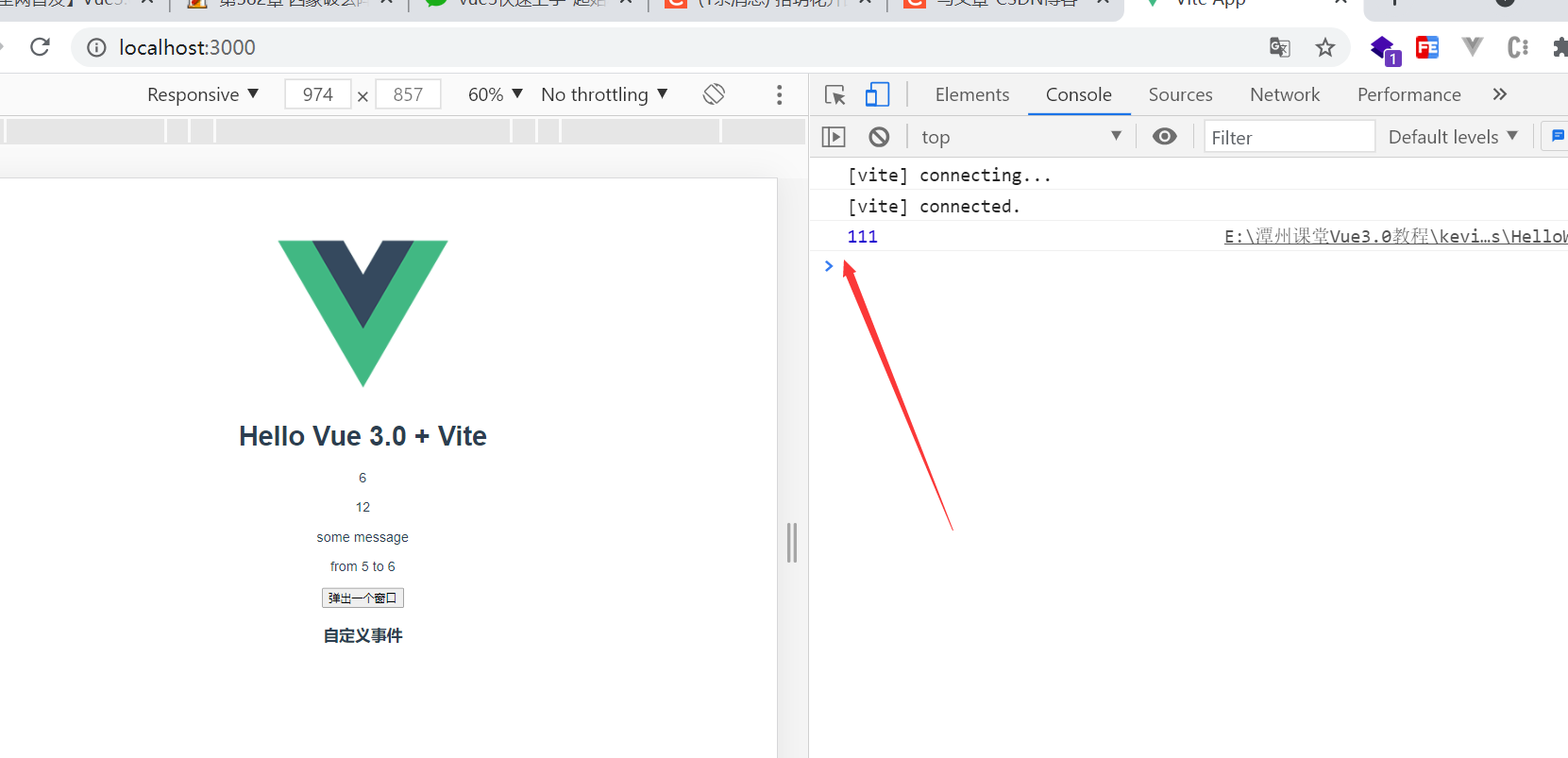
console.log(111);
}
},
setup() {
const { counter, doubleCounter } = user();
const message = ref("some message");
const desc = ref(null);
watch(counter, (val, oldval) => {
const p = desc.value;
p.textContent = `from ${oldval} to ${val}`;
});
return { counter, doubleCounter, message, desc };
},
};
function user() {
const obj = reactive({
counter: 1,
doubleCounter: computed(() => obj.counter * 2),
});
let timer;
onMounted(() => {
timer = setInterval(() => {
obj.counter++;
}, 1000);
});
onUnmounted(() => {
clearInterval();
});
return toRefs(obj);
}
</script>
若定义的事件名称和原生事件名称一样,控制台就会执行两次事件。

最后
以上就是迷你冬天最近收集整理的关于Vue3的Emits Component Option和自定义渲染器的全部内容,更多相关Vue3的Emits内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复