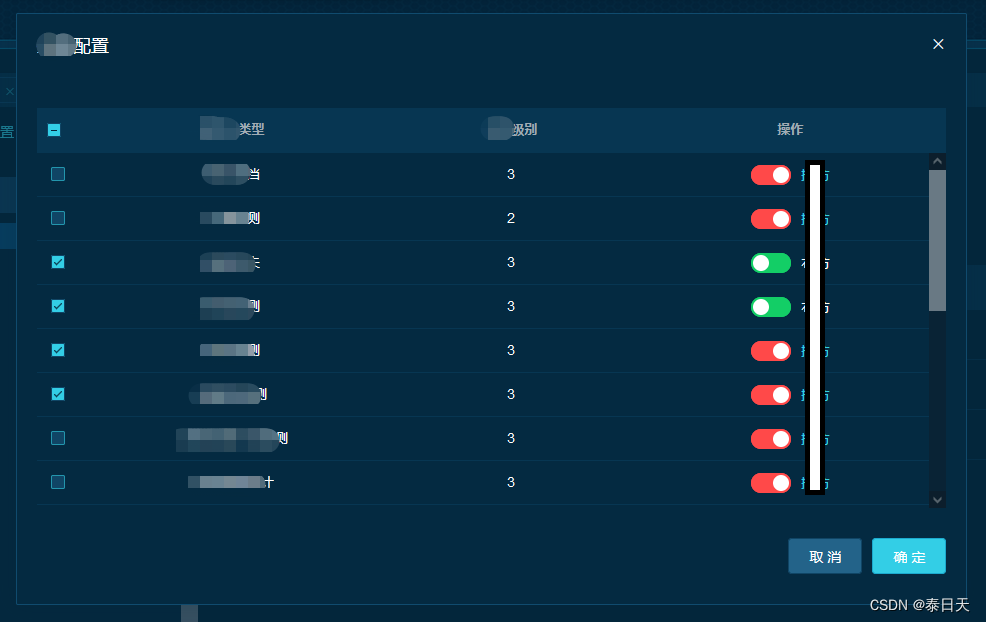
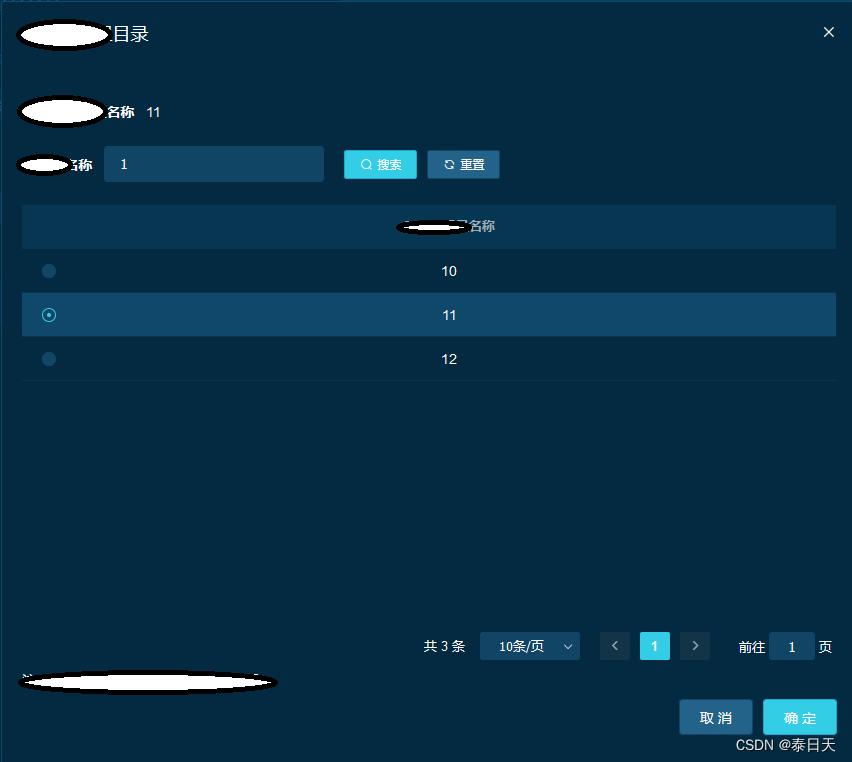
目前在下封装好的组件里面包含的表单、搜索、重置、表格数据展示、表格单选、表格多选、表格中按钮插槽自定义、分页等功能,诸君也可以自己改造
以下是已经封装好了的成品组件
22-9-27:新增表单验证
<template>
<div>
<!-- 表单 -->
<el-form
v-if="formList.length !== 0"
ref="formTableRef"
:model="formTableList"
:inline="true"
:rules="rules"
@submit.native.prevent
>
<el-form-item v-for="(item, index) of formList" :key="index">
<!-- 输入框 -->
<el-form-item
v-if="item.type === 'input'"
:label="item.label"
:prop="item.prop"
>
<el-input
:maxlength="item.maxlength"
v-model="formTableList[item.model]"
:placeholder="$t('public.inputPlaceholder') + item.label"
class="w220"
@keyup.enter.native="handleQuery"
></el-input>
</el-form-item>
<!-- 下拉单选框 -->
<el-form-item
v-if="item.type === 'select'"
:label="item.label"
:prop="item.prop"
>
<el-select
v-model="formTableList[item.model]"
:placeholder="$t('public.selectPlaceholder') + item.label"
class="w220"
>
<el-option
v-for="val in item.option"
:key="val.value"
:label="val.label"
:value="val.value"
></el-option>
</el-select>
</el-form-item>
</el-form-item>
<!-- 表单按钮 -->
<el-form-item v-show="formBtn">
<el-button
type="primary"
icon="el-icon-search"
size="mini"
@click="handleQuery"
>{{ $t('public.searchText') }}</el-button
>
<el-button icon="el-icon-refresh" size="mini" @click="resetQuery">{{
$t('public.resetText')
}}</el-button>
</el-form-item>
</el-form>
<!-- 表格 -->
<el-table
v-loading="props.tableLoading"
:data="tableList"
ref="singleTable"
height="400"
:highlight-current-row="!props.choose"
@current-change="handleCurrentChange"
@selection-change="selectionChange"
@row-click="clickRow"
>
<!-- 多选 -->
<el-table-column v-if="props.choose" type="selection" width="55">
</el-table-column>
<!-- 单选 -->
<el-table-column width="40" v-if="!props.choose">
<template scope="scope">
<el-radio
:label="scope.row.id"
v-model="radio"
@change.native="getCurrentRow(scope.row)"
style="padding-left: 10px"
></el-radio>
</template>
</el-table-column>
<!-- 表格展示字段 -->
<el-table-column
v-for="(item, index) of tableLable"
:key="index"
:prop="item.prop"
:label="item.label"
:align="item.align"
>
</el-table-column>
<!-- 插槽表格按钮 -->
<el-table-column
v-if="props.tableBtn"
:label="$t('public.tableOperate')"
align="center"
>
<template slot-scope="scope">
<slot name="slotTableBtn" :row="scope.row"></slot>
</template>
</el-table-column>
</el-table>
<!-- 分页数据 -->
<pagination
v-show="props.formTableTotal > 0"
:total="props.formTableTotal"
:page.sync="queryParams.pageNum"
:limit.sync="queryParams.pageSize"
@pagination="pagingFun"
/>
</div>
</template>
<script>
export default {
props: {
// 动态表单
formList: {
type: Array,
default: [
{
type: 'input',
option: null,
model: 'name1',
name1: '',
label: '测试',
value: null,
maxlength: 15,
prop: 'name1'
}
]
},
// 表单按钮
formBtn: {
type: Boolean,
default: true
},
// 表单验证
rules: {
type: Object,
default: {
name1: [{ required: true, message: '请输入活动名称', trigger: 'blur' }]
}
},
// 表格数据
tableList: {
type: Array,
default: []
},
// 动态表格展示的模板
tableLable: {
type: Array,
default: [
{
prop: 'catalogName',
label: '用户组目录名称',
align: 'center'
}
]
},
// 表格选中数据
tableCheckData: {
type: Object,
default: {}
},
// 其他模板参数-作为选中的参数
props: {
type: Object,
default: {
choose: false, // true 多选 false 单选
checkParams: 'id',
tableLoading: false, //表格加载标识
formTableTotal: 0, //表格的分页数据
tableBtn: false //是否有插槽
}
}
},
data() {
return {
// 表单
formTableList: {},
// 表单重置时用到
form: {},
// 分页表单
queryParams: {
pageNum: 1,
pageSize: 10
},
// 单选
radio: null
}
},
watch: {
tableCheckData: {
immediate: true,
handler(val) {
if (val) {
this.radio = val[this.props.checkParams]
}
}
},
formTableList(val) {
if (val) {
this.form = JSON.parse(JSON.stringify(val))
}
},
// 通过数据反推出表单
formList: {
handler(val) {
if (val) {
let obj = {}
val.map((i) => {
let obj1 = {
[i.model]: i[i.model]
}
obj = Object.assign(obj, obj1)
})
// 重置时用到
this.form = JSON.parse(JSON.stringify(obj))
this.formTableList = obj
// console.log('表单==>', obj)
}
},
immediate: true
}
},
created() {},
mounted() {},
methods: {
// 点行选中
clickRow(row) {
if (this.props.choose && row) {
// console.log('表格的多选--》》', val)
this.$emit('clickRow', row)
}
},
row(row) {
this.$refs.singleTable.toggleRowSelection(row)
},
// 表格的多选
selectionChange(val) {
if (this.props.choose && val) {
// console.log('表格的多选--》》', val)
this.$emit('checkChange', val)
}
},
// 表格的单选
handleCurrentChange(val) {
if (!this.props.choose && val) {
// console.log('表格的单选--》》', val)
this.$emit('checkChange', val)
}
},
// 单选的
getCurrentRow(row) {
// console.log('单选的', row)
},
// 分页操作
pagingFun() {
let params = Object.assign(this.formTableList, this.queryParams)
this.$emit('pagingFun', params)
},
/** 搜索按钮操作 */
handleQuery() {
this.queryParams.pageNum = 1
// console.log('表单', this.formTableList)
let params = Object.assign(this.formTableList, this.queryParams)
this.$emit('queryList', params)
},
/** 重置按钮操作 */
resetQuery() {
// this.resetForm('formTableRef')
this.formTableList = this.form
this.handleQuery()
},
// 多选的默认选中
multiple(val) {
// console.log('多选的默认选中==',val,this.tableList)
this.$nextTick(() => {
this.$refs.singleTable.toggleRowSelection(val, true)
})
},
// 增加的表单验证
formValidation(back) {
this.$refs.formTableRef.validate((valid) => {
if (valid) {
back(true)
} else {
return false
}
})
}
}
}
</script>
<style lang="scss" scoped>
</style>
引用的组件场景展示


父组件的
data() {
return {
// 动态表单数据
formList: [],
//表单验证数据
rules: {},
// 动态表格数据
tableList: [],
// 动态表格的模板
tableLable: [],
// 动态表格选中数据
tableCheckData: {},
// 动态组件的配置文件
props: {
choose: false,// true 多选 false 单选
checkParams:'id',
tableLoading: false,
formTableTotal: 0,
},
}
},
created() {
this.initForm()
},
methods: {
initForm() {
this.formList = [
{
type: 'input',
option: null,
model: 'name1',
name1: '',
label: '名称1',
value: null,
maxlength: 15,
prop:'name1',
},
{
type: 'select',
option: [
{ value: 1, label: '1*1' },
{ value: 2, label: '2*2' },
{ value: 3, label: '3*2' },
{ value: 4, label: '3*3' },
{ value: 5, label: '4*4' }
],
model: 'name2',
name2: 2,
label: '名称2',
value: null,
maxlength: 15,
prop:'name2',
},
]
//自定义验证
var vname1 = (rule, value, callback) => {
if (!value) {
callback(
new Error(
'请输入' + '名称'
)
)
return
}
callback()
return
}
this.rules = {
name1: [{ required: true, validator: vname1, trigger: 'blur' }],
name2: [{ required: true, message: '请选择', trigger: 'change' }],
}
this.tableLable = [
{
prop:'name1',
label: '名称1',
align: 'center',
},
{
prop:'name2',
label: '名称2',
align: 'center',
},
]
},
// 校验是否通过
submit() {
//formTableRef 此处的为父组件引入的ref
this.$refs.formTableRef.formValidation( back => {
console.log('返回结果==》》',back)
})
},
}
最后
以上就是鳗鱼月光最近收集整理的关于vue+element form+table 组件封装的全部内容,更多相关vue+element内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复