一、手动配置对webpack进行相关的配置
参考我的上一篇文章:
https://editor.csdn.net/md/?articleId=110011301
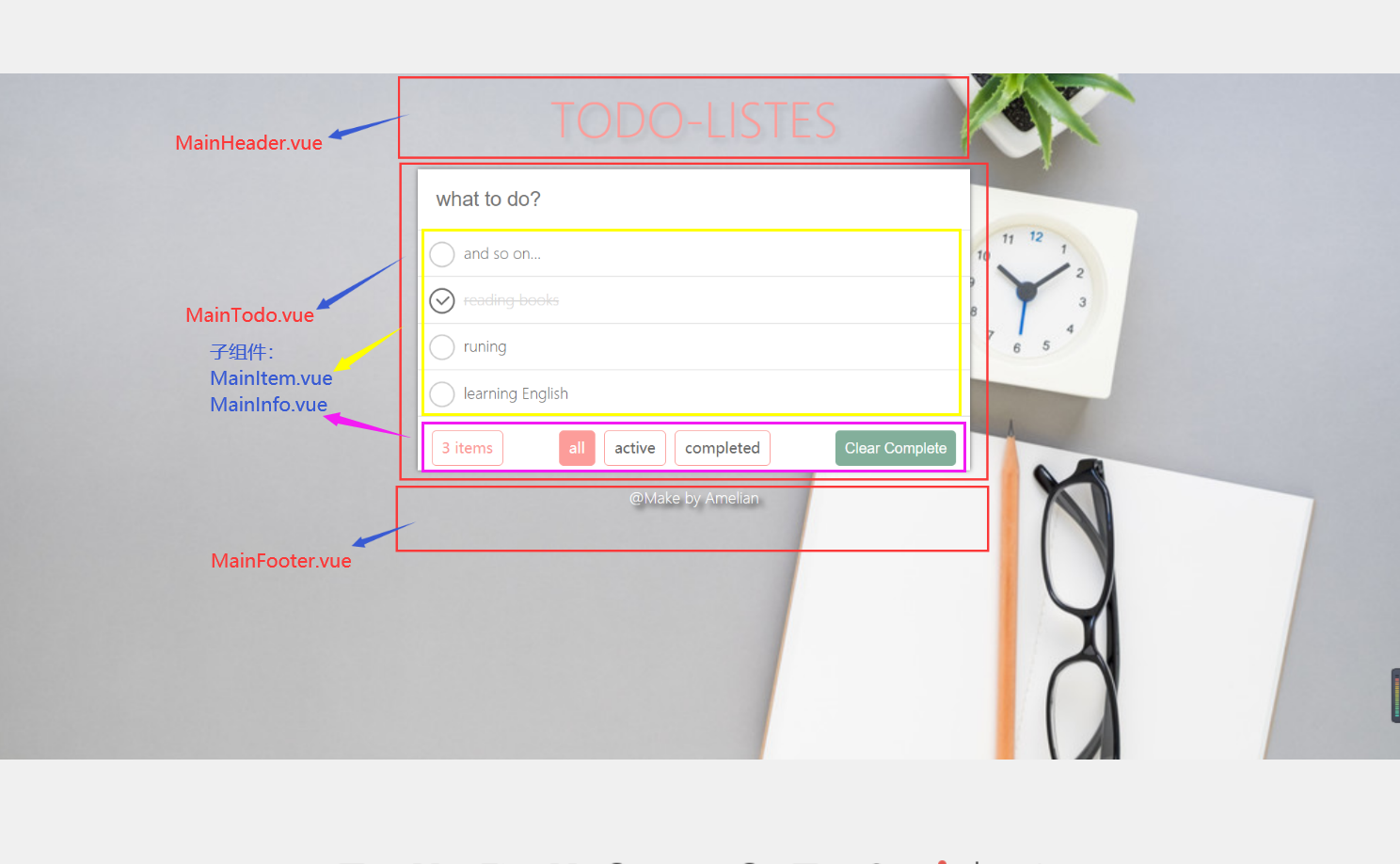
1.实现页面

2.实现技术:
-
组件模块化思想
-
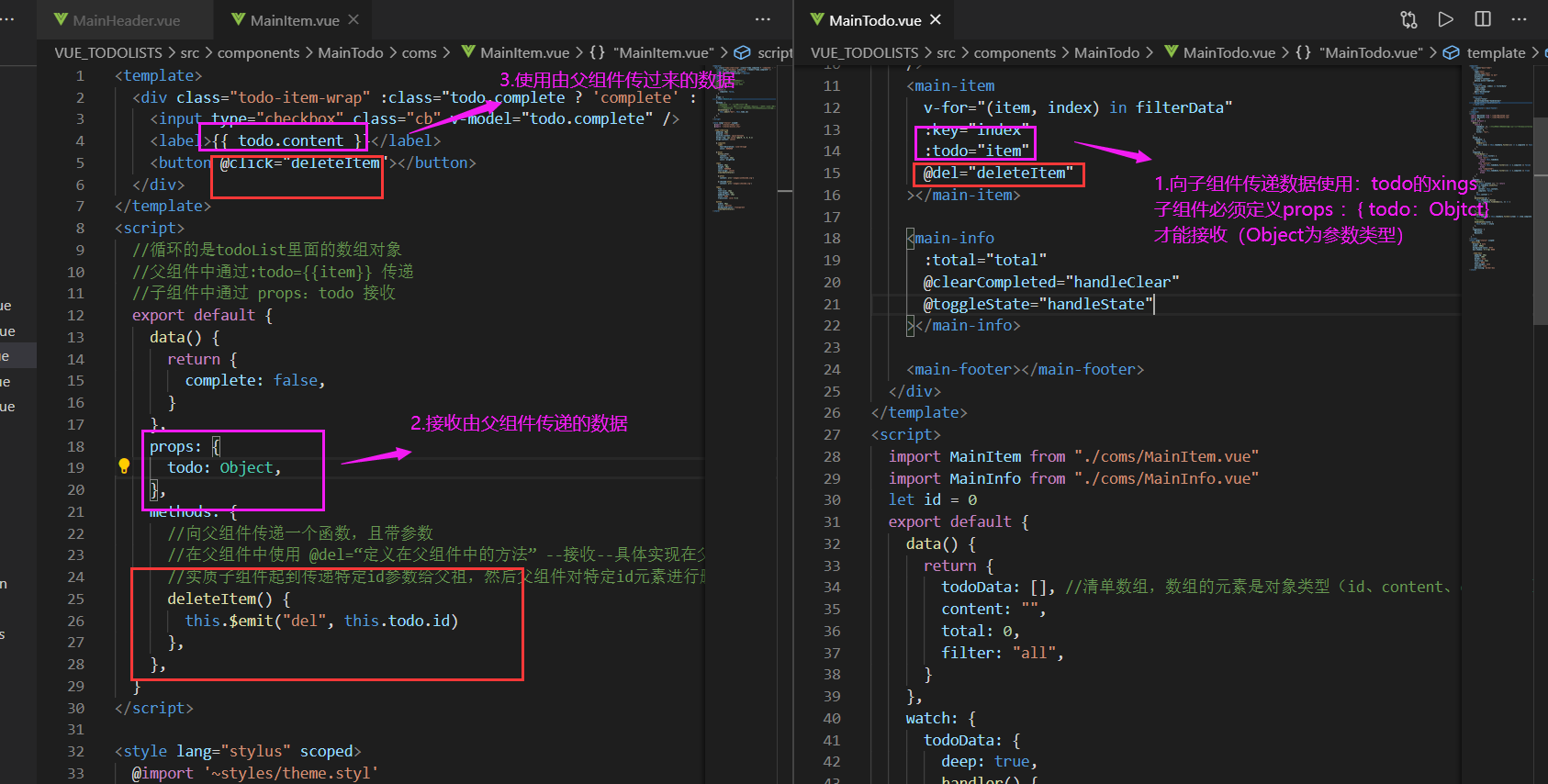
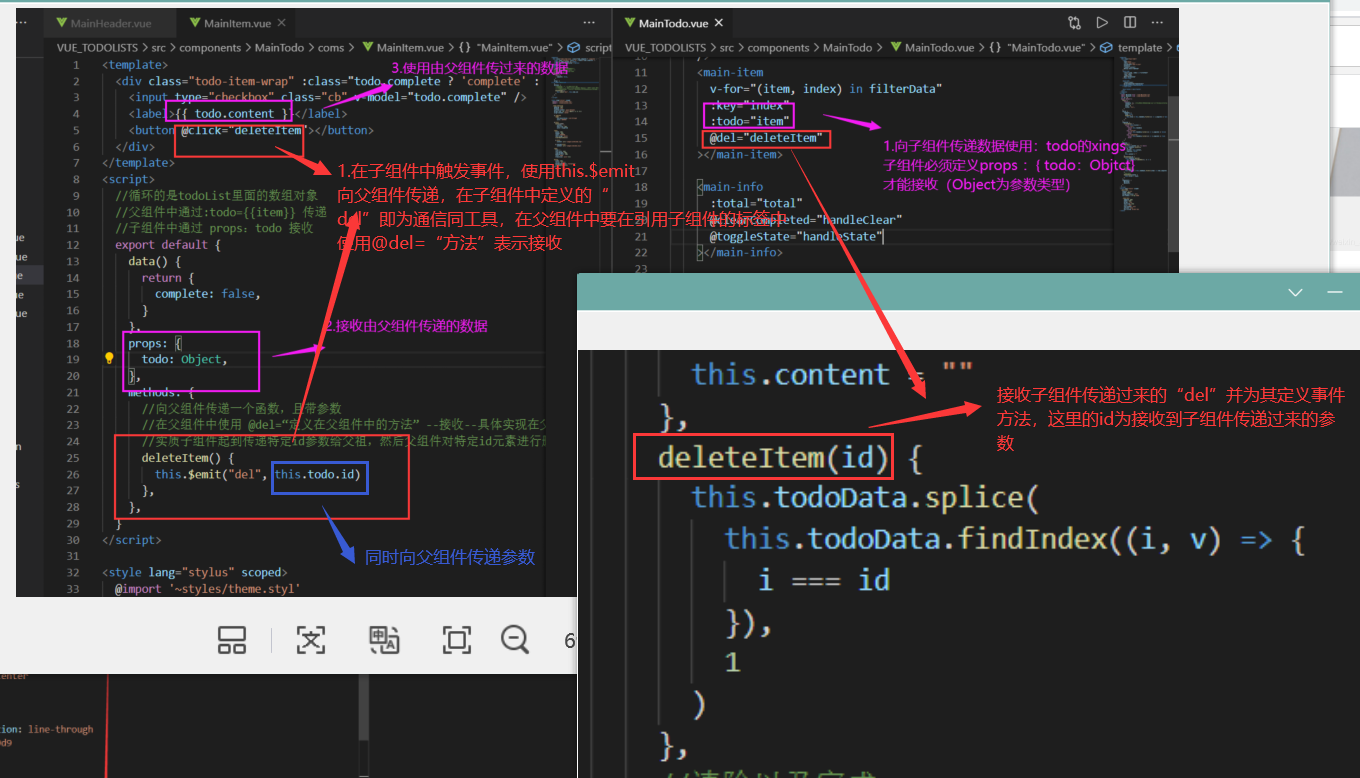
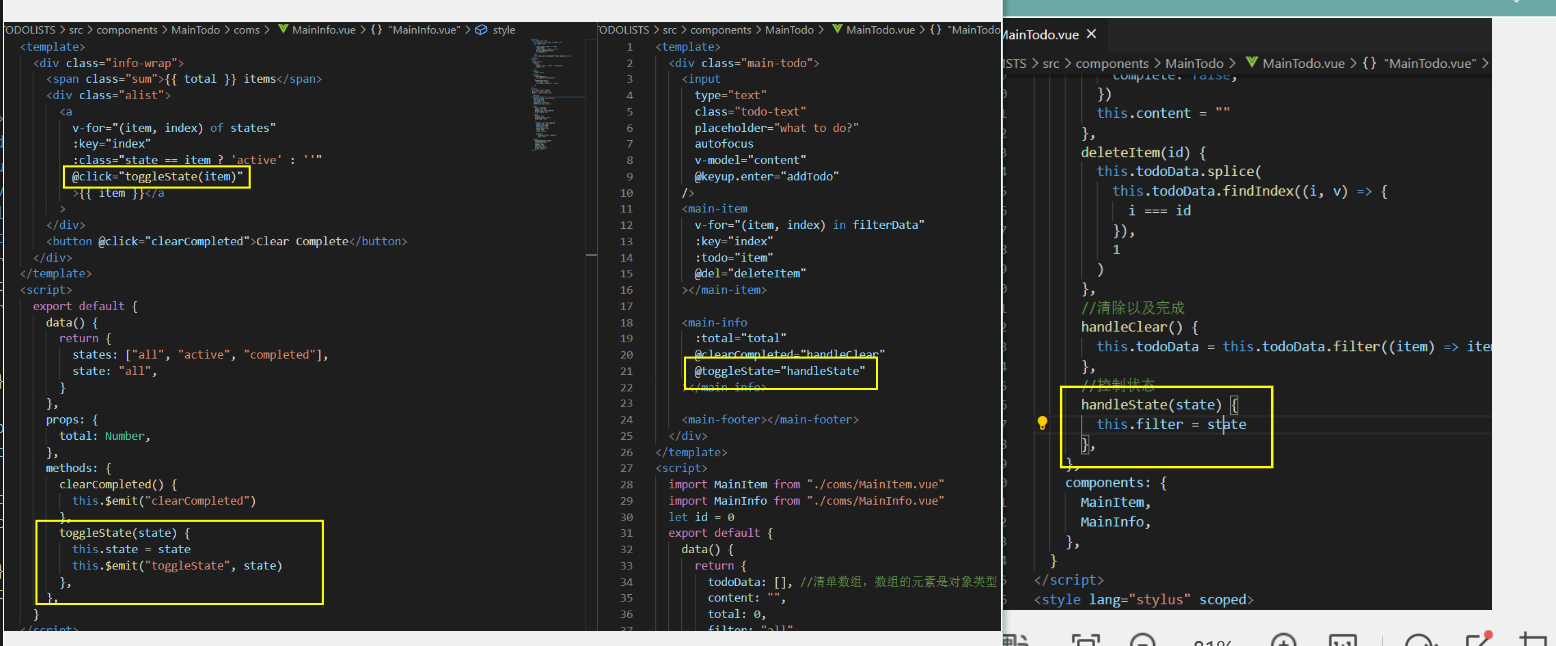
父组组件之间的数据双向传递(porps、this.$emit)


同理:

-
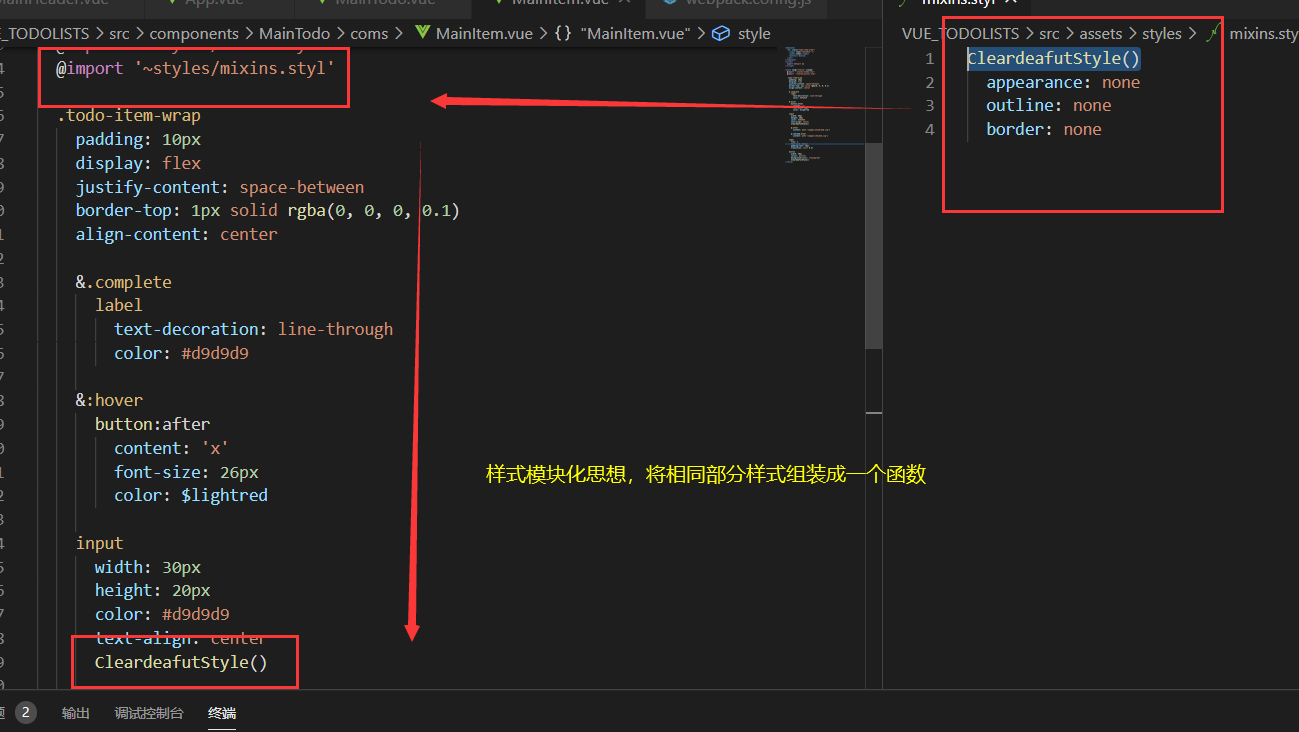
使用stylus语法对css样式进行编译(实现css样式的模块化、优化代码结构,将具有共同样式的css代码组装起来,组装成函数,需要时直接引入调用即可)
-
-
使用watch实现对数据的监听
watch: {
todoData: {
deep: true,
handler() {
this.total = this.todoData.filter((v) => v.complete == false).length
},
},
},`
- 使用computed实现对数据的计算,实现过滤显示效果
computed: {
filterData() {
switch (this.filter) {
case "all":
return this.todoData
break
case "active":
return this.todoData.filter((v) => v.complete == false)
break
case "completed":
return this.todoData.filter((v) => v.complete == true)
break
}
},
},
显示:(todoData-----> filterData)
<main-item
v-for="(item, index) in filterData"
:key="index"
:todo="item"
@del="deleteItem"
></main-item>
- js部分
1).使用.unshift()实现向数组中添加元素(这里添加向数组添加的元素为对象类型)
this.todoData.unshift({
id: id++,
content: this.content,
complete: false,
})
2)使用.filter(v=>条件)实现对数组过滤,即筛选出符合条件的元素
computed: {
filterData() {
switch (this.filter) {
case "all":
return this.todoData
break
case "active":
return this.todoData.filter((v) => v.complete == false)
break
case "completed":
return this.todoData.filter((v) => v.complete == true)
break
}
},
},
3)使用.findIndex((v,i)=>条件)实现数组查找,返回的时满足条件元素的数组下标
使用.splice(index,n)实现删除数组中满足条件的元素
deleteItem(id) {
this.todoData.splice(
this.todoData.findIndex((i, v) => {
i === id
}),
1
)
其他代码就不放上来啦,对源码感兴趣的胖友可以反问:
https://github.com/huangzhizhen/VUE_TODOLISTS
总结就到这里:爱学习爱分享学无止境~
最后
以上就是愤怒摩托最近收集整理的关于基于webpack+vue实现的待办VUE-TODOLIST前端项目简单总结的全部内容,更多相关基于webpack+vue实现内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复